什么是表单?
在HTML中,表单是由<form>元素来表示的。而在JavaScript中,表单相应的则是HTMLFormElement类型。HTMLFormElement继承了HTMLElement,因此它拥有HTML元素的默认属性,而且还独有自己的属性和方法。
获取表单<form>对象的方法有非常多种,比方:document.getElementById(“表单标签ID”)、document.getElementsByTagName(‘标签名称’)等等。
提交表单
获取了页面表单对象。就要考虑怎样将表单数据提交给后台了。通常的方式是使用submit事件,他的默认行为就是携带数据跳转到指定的页面。
我们能够通过事件对象。来阻止submit的默认行为。
同一时候也能够使用submit()方法来自己定义触发submit事件,也就是说并不一定要点击submitbutton才干进行提交操作。
提交数据最大的问题就是反复提交表单。由于各种原因,当一条数据提交到server的时候会出现延迟等长时间没有响应的情况。导致用户不停的进行提交操作,从而使得反复提交了非常多同样的请求,或者造成错误,或者这写入多条同样的信息,而这都不是我们想看到的。
解决的方法,简单来说有两个:第一就是提交之后,立马禁用点击button;另外一种就是提交之后,进行推断,若已提交过,则取消兴许的表单提交提交操作。
了解了上面的基础知识。我们来看两种经常使用的表单元素:文本框和选择框。
文本框脚本
在HTML中,有两种方式来表现文本框:一种是单行文本框<input type=”text”>,一种是多行文本框<textarea>。尽管<input>在字面上有value值,<textarea>没有,可是我们都能够通过value获取他们的值。至于其它的属性和方法不再赘述,以下看一个比較有意思的东西,过滤输入。
为了使文本框输入指定的字符。我们必需要对输入的字符进行验证。
有一种做法是推断字符是否合法,这是提交后操作的。
那么我们也能够在提交前限制某些字符,这就是过滤输入。看下代的简单实现:
<span style="font-size:18px;">//屏蔽非数字键的输入
addEvent(textField,'keypress',function(evt){
var e=evt||window.event;
var charCode=getCharCode(evt);
if(!/\d/.test(String.fromCharCode(charCode))&&charCode>8){
preDet(evt);
}
});</span>选择框脚本
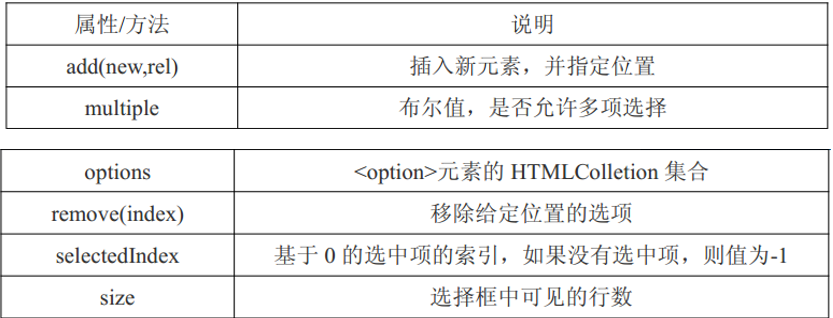
选择框是通过<select>和<option>元素创建的,除了通用的一些属性和方法外,HTMLSelectElement类型还提供了例如以下的属性和方法:
在DOM中。每一个<option>元素都有一个HTMLOptionElement对象,以便訪问数据。这个对象有例如以下一些属性:
选择框有单选和多选之分。对于单选来说,使用selectedIndex属性最为简单。
而对于多选的需求,则使用selected属性更为简单一些。这是推断是否选中,对于选中的button怎样获取它的值,就要使用checked属性了。
代码演示样例就不再写了。由于比較简单,都是基础性的。大家有兴趣实践的能够写写代码实现一下单选和多选的功能。
小结一下:
JS的表单处理远远不止这些,比方表单里面的表格、页面的label等等。都是表单的元素,尤其是datagrid控件。它和后台的数据交互比較重要。我们在做各种管理信息系统的过程中,肯定要大量的使用它,因此还有非常多的东西须要我们去了解和深入学习。
























 1478
1478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








