前言
NG-NEST介绍
今天我们来看一个弹出层组件 Drawer 抽屉 是怎么实现的。主要说明 NG-NEST 中是如何使用 @angular/cdk 中的 Overlay 来做覆盖层的。

功能分析
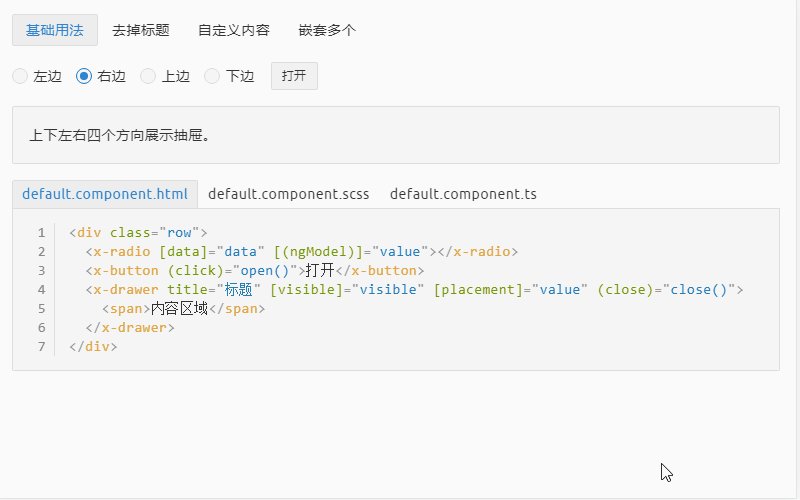
- 从上下左右四个方位滑出抽屉
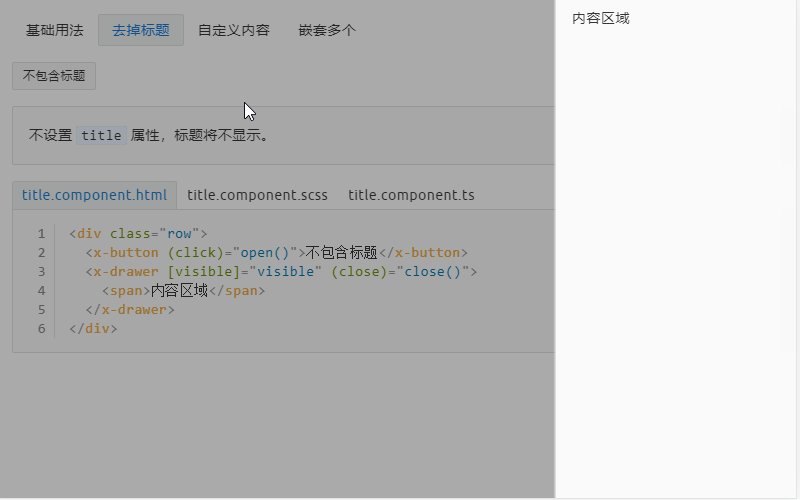
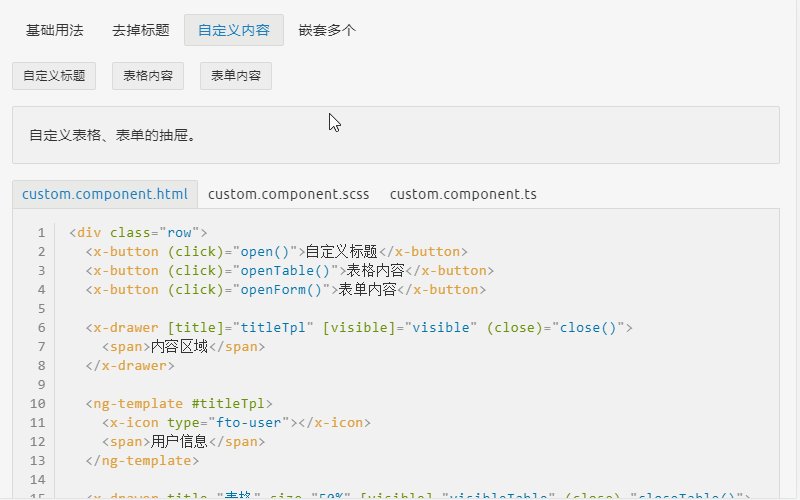
- 抽屉中的内容自定义
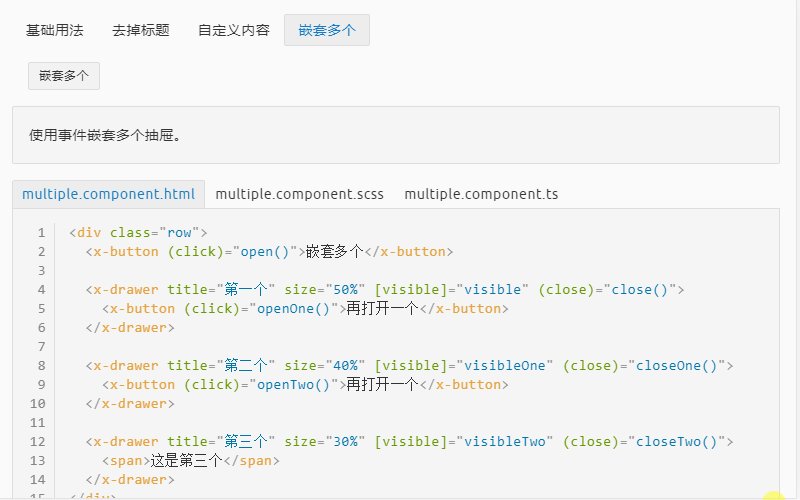
- 嵌套多个抽屉
代码实现
先看模板文件 lib/ng-nest/ui/drawer/drawer.component.html :
<ng-template #drawerTpl>
<div class="x-drawer" [ngClass]="classMap" [@x-slide-animation]="placement">
<div class="x-drawer-header" *ngIf="title">
<div class="x-drawer-title">
<ng-container *xOutlet="title">{
{ title }}</ng-container>
</div>
<x-button class="x-drawer-close" icon="fto-x" (click)="closePortal()" onlyIcon closable></x-button>
</div>
<div class="x-drawer-content">
<ng-content></ng-content>
</div>
</div>
</ng-template>- 整个就是一个 ng-template 的内容模板,当我们滑出抽屉的时候渲染
- @x-slide-animation 定义四个方位的滑出/收起动画
- *xOutlet 这个是一个自定义指令,使用方法与 ngTemplateOutlet 一样,除了能加载模板外,还能直接设置成文字内容
- ng-content 里面就直接映射我们写在 x-drawer 里面的内容
接下来看对应的 ts 文件:
@Component({
selector: `${
XDrawerPrefix}`,
templateUrl: './drawer.component.html',
styleUrls: ['./drawer.component.scss'],
encapsulation: ViewEncapsulation.None,
changeDetection: ChangeDetectionStrategy.OnPush,
// 指定动画
animations: [XSlideAnimation]
})
export class XDrawerComponent extends XDrawerProperty implements OnInit, OnChanges {
// 获取整个模板
@Vi







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








