在这个布局中,所有的子元素都不能被指定防止的位置,它们统统放于这块区域的左上角,并且后面的子元素覆盖在前面的子元素之上,将前面的子元素部分和全部遮挡。
例如:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main"
android:layout_width="match_parent" android:layout_height="match_parent"
tools:context="com.example.demo4.MainActivity">
<TextView
android:layout_gravity="center"
android:background="#985764"
android:text="第一个页面"
android:layout_width="300dp"
android:layout_height="300dp"
android:id="@+id/textView" />
<TextView
android:layout_gravity="center"
android:background="#E56"
android:text="第二个页面"
android:layout_width="250dp"
android:layout_height="250dp"
android:id="@+id/textView2" />
<TextView
android:layout_gravity="center"
android:background="#564378"
android:text="第三个页面"
android:layout_width="200dp"
android:layout_height="200dp"
android:id="@+id/textView3" />
<TextView
android:layout_gravity="center"
android:background="#785435"
android:text="第四个页面"
android:layout_width="150dp"
android:layout_height="150dp"
android:id="@+id/textView4" />
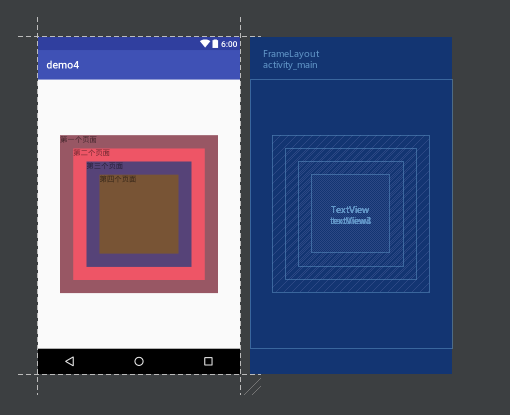
</FrameLayout>效果如下:

再如下例:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main"
android:layout_width="match_parent" android:layout_height="match_parent"
tools:context="com.example.demo4.MainActivity">
<ProgressBar
android:id="@+id/processBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<TextView
android:layout_gravity="center"
android:text="70%"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView" />
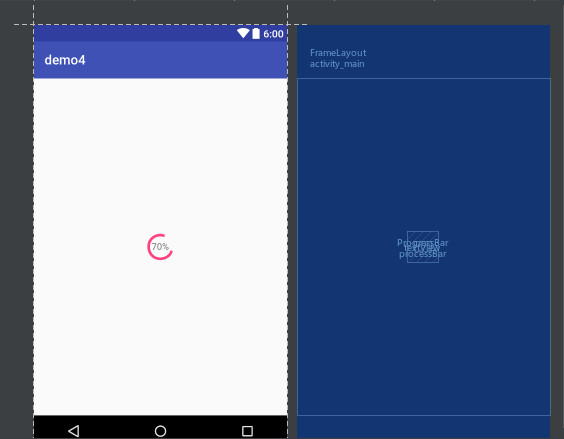
</FrameLayout>效果:























 36
36

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








