一、Ajax原理
协议:Post 用于上传数据
get 用户获取数据

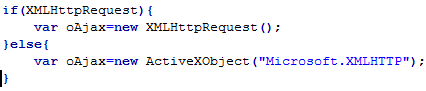
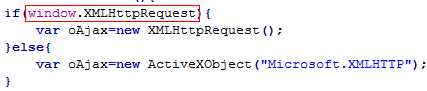
创建ajax对象,浏览器兼容性

补充知识点:
var a=12;
alert(a);与alert(window.a);是一样的,全局变量就是window的一个属性
所以上面的用法在IE6下是错误的 if(XMLHttpRequest)是错误的

完整的ajax流程:

建议封装自己的ajax函数


注意事项

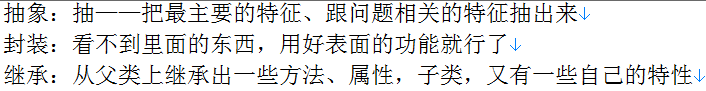
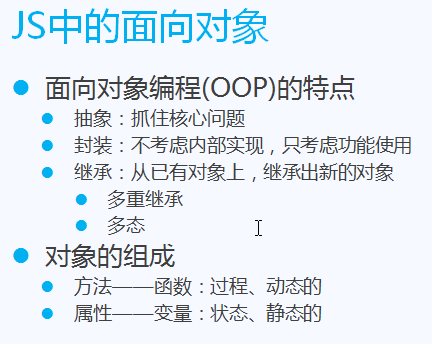
二、面向对象


多重继承理解:


创建对象:


封装工厂模式:
 、
、

工厂模式存在的问题:性能问题 没有new 每个对象都有自己的函数

解决方案:

使用的时候可以修改名称
类、对象 概念

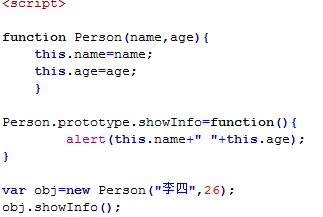
正确的方式是使用js原型扩展。
property


原则:构造函数加属性,原型加方法。























 1309
1309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








