关于javascript的3d渲染引擎很少,现在介绍一个Pre3d,呵呵,看完它的演示你会发现原来HTML5可以做到这样。注:版本小于ie9的ie浏览器看不到效果,最佳应该是chrome
官网:http://deanm.github.com/pre3d/
License: BSD
官网上基本上没介绍。亮点在演示上。以下演示都是3d的,可以做3d的旋转放大缩小等动作。

可以画出像matlab那样的立体图
2、monster

一个不停变换性质的旋转物体

彩立方,可以使用鼠标旋转,theworld浏览器有个测试html5的程序(彩立方)使用的就是这个,不过他做了个改进,就是让它自动旋转。
4、lorenz84

5、gji



8、extruded sphere with normals


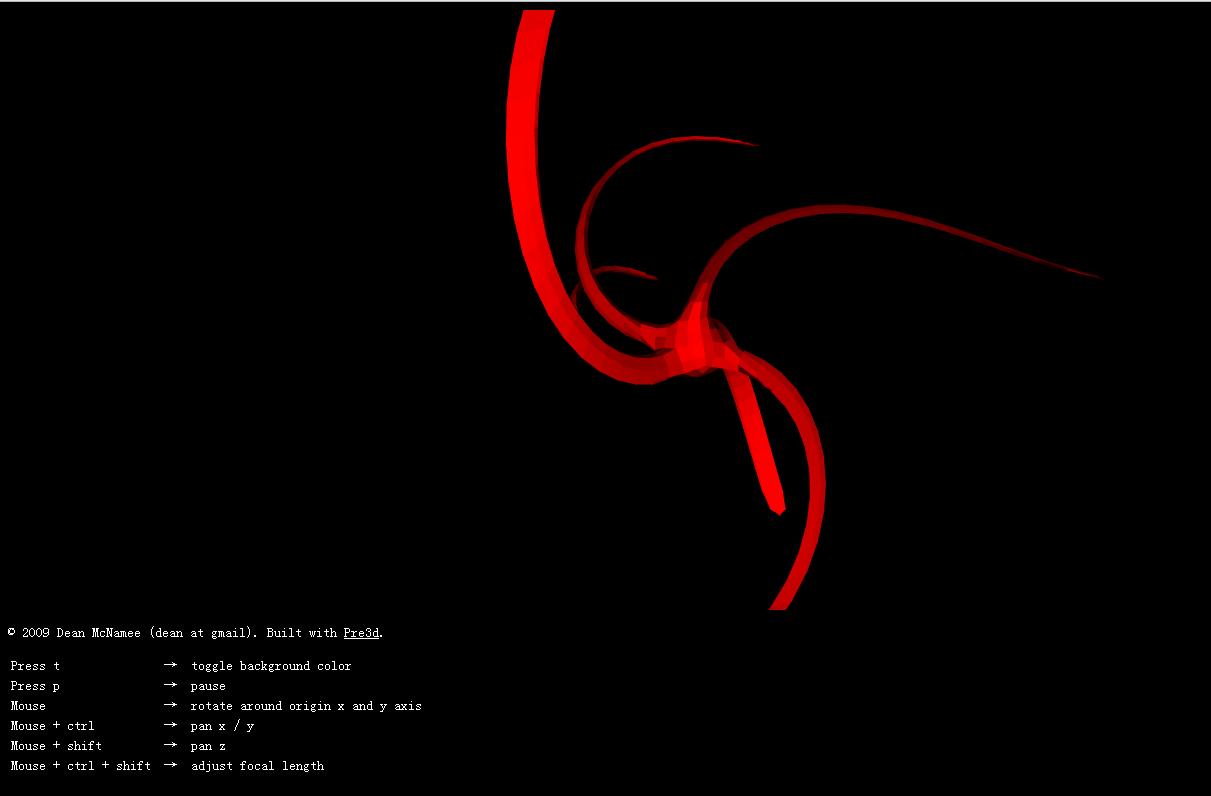
10、slink

怎么样?效果不错吧。
下载地址:
git: https://github.com/deanm/pre3d
zip:http://github.com/deanm/pre3d/zipball/master






















 5632
5632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








