
学习主题:AJAX
学习目标:
1 掌握 AJAX访问原理
2 掌握 AJAX 编写步骤
1. 删除用户功能实现
根据视频中的讲解,完成以下内容
(1) 简述删除功能的基本思路流程
- 1、点击删除发送请求到DataServlet(数据包括:要删除的用户ID以及方法名)
- 2、服务器接收到请求后,调用DataServlet的指定方法,完成用户删除
- 3、响应用户删除成功给浏览器
(2) 独立完成删除按钮的创建以及删除请求路径的修改
(3) 完成删除功能的Servlet的实现
2. 删除用户信息和问题说明
(1) 删除用户信息和问题说明
删除用户信息:
- 1、点击删除发送请求到DataServlet(数据包括:要删除的用户ID以及方法名)
- 2、服务器接收到请求后,调用DataServlet的指定方法,完成用户删除
- 3、响应用户删除成功给浏览器
问题说明:
在删除成功后,响应内容会将请求页面的所有内容覆盖显示新的响应内容,但是我们希望 在保留当前请求页信息的基础上显示新的内容。
(2) 什么是当前请求页?
答:指的不一定是浏览器中的一个标签页,一般frameset标签中划分的区域都是单独地 如果某个区域发起了请求,则该区域可以称为请求页。
3. ajax介绍&ajax的访问原理
(1) 视频中ajax的特点是?
答:实现网页的局部刷新
(2) 根据视频总结ajax的基本原理
答:通过XmlHttpRequest对象来向服务器发起请求,从服务器获得数据,然后用js来操作DOM而更新页面
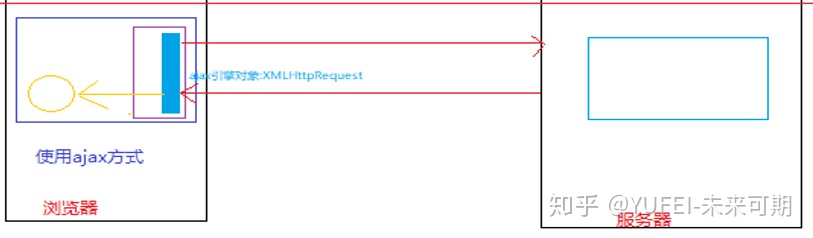
(3) 使用画图软件根据视频画出视频中的ajax访问原理图。

4. 非ajax和ajax方式比较&第一个ajax请求
(1) 视频中创建Ajax对象的代码是?
var ajax;
if(window.XMLHttpRequest){
ajax=new XMLHttpRequest();
}else if(window.ActiveXObject){
ajax=new ActiveXObject("Msxml2.XMLHTTP");
}
(2) 视频中创建ajax请求的代码是?
ajax.open("get", "my");(3) 视频中发送ajax请求的代码是?
ajax.send(null);(4) 视频中声明ajax监听的代码是?
ajax.onreadystatechange=function(){
//判断ajax的状态码
if(ajax.readyState==4){
//处理响应
//获取响应内容
var data=ajax.responseText;//一个记录此次响应结果的属性
//获取div对象
var div=document.getElementById("showdiv");
div.innerHTML=data;
}5. ajax的状态码学习
(1) 视频中讲解的Ajax的状态码及其含义是?
readyState的值:
- 0:表示ajax引擎对象被创建
- 1:表示请求创建但是未发送 相当于ajax.open("get", "my");被执行了
- 2:表示请求已经发送 相当于ajax.send(null);被执行了
- 3:表示请求处理完毕,正在接收响应内容(还未接收完)
- 4:请求响应内容接收完毕(重要状态)
(2) 根据视频,编写ajax程序,在onreadystatechange中打印ajax的状态码?
ajax.onreadystatechange=function(){
alert(readyState);
}




















 1780
1780











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








