//首先是设置主体
QSlider{
border-color: #bcbcbc;
}
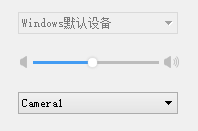
QSlider::groove:horizontal { border: 1px solid #999999; height: 1px; margin: 0px 0; left: 5px; right: 5px; } //设置中间的那个滑动的键 QSlider::handle:horizontal { border: 0px ; border-image: url(:/NiceTalk/Images/Setting/volume_nor.png); width: 15px; margin: -7px -7px -7px -7px; } //还没有滑上去的地方 QSlider::add-page:horizontal{ background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #bcbcbc, stop:0.25 #bcbcbc, stop:0.5 #bcbcbc, stop:1 #bcbcbc); } //已经划过的从地方 QSlider::sub-page:horizontal{ background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #439cf3, stop:0.25 #439cf3, stop:0.5 #439cf3, stop:1 #439cf3); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
其实,竖直的和水平的一模一样,只是变了名称而已。
- 1
- 2
QSlider{
border-color: #cbcbcb; } QSlider::groove:vertical { background: #cbcbcb; width: 6px; border-radius: 1px; padding-left:-1px; padding-right:-1px; padding-top:-1px; padding-bottom:-1px; } QSlider::sub-page:vertical { background: #cbcbcb; border-radius: 2px; } QSlider::add-page:vertical { background: qlineargradient(x1:0, y1:0, x2:0, y2:1, stop:0 #439cf4, stop:1 #439cf4); background: qlineargradient(x1: 0, y1: 0.2, x2: 1, y2: 1, stop: 0 #439cf4, stop: 1 #439cf4); width: 10px; border-radius: 2px; } QSlider::handle:vertical { border-image: url(:/NiceTalk/Images/Setting/volume_nor.png); margin: -2px -7px -2px -7px; height: 17px; } 























 6181
6181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








