2019年7月7日
1.输出
1. 1首先就是输出看
document.getElementById("demo").innerHTML = 5 + 6;
1.2 弹窗输出
window.alert(5 + 6);
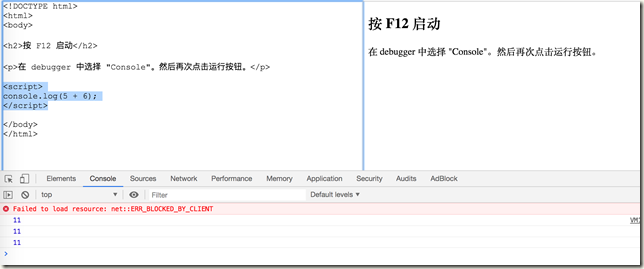
1.3 log 输出需要用 F12出现 console 界面
console.log(5 + 6);

1.4js动态添加div和删除div
添加
tetse
var add = document.getElementById('add');
var container =document.getElementById('container');
var node=container.nextSibling;
add.onclick = function(){
oDiv = document.createElement('div');
oDiv.innerHTML = "
container.parentNode.insertBefore(oDiv, node)
node=oDiv.nextSibling;
}
function test(test){
test.parentNode.parentNode.removeChild(test.parentNode);
}
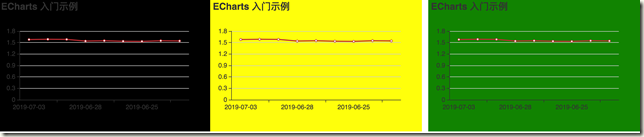
1.5 div 三列布局
三列布局body,h1{margin: 0;padding: 0;}
.left{
float: left;
width: 33%;
background-color: black;
color: green;
height: 250px;
}
.middle{
float: left;
width: 33%;
background-color: yellow;
height: 250px;
color: gray;
}
.right{
float: right;
width: 33%;
background-color: green;
height: 250px;
color: red;
}
.main{width: 90%;
margin: 0 auto;
text-align: center;
}

1.6





















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








