结合Webstorm和Compass,完成自动编译Scss文件为css,做个简单的记录。
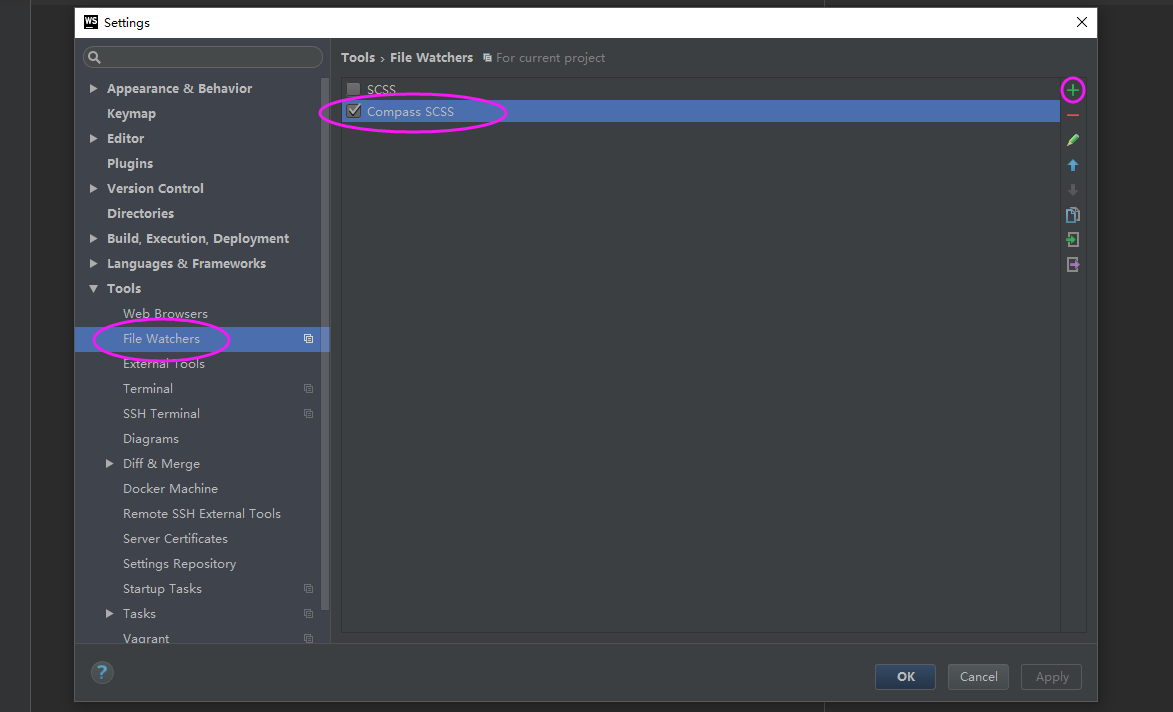
1 首先用 webstorm 打开创建的 compass 项目,然后依次选择:
File->Settings->File Watchers
点击右边的加号,选择 Compass SCSS 添加一个 watcher :

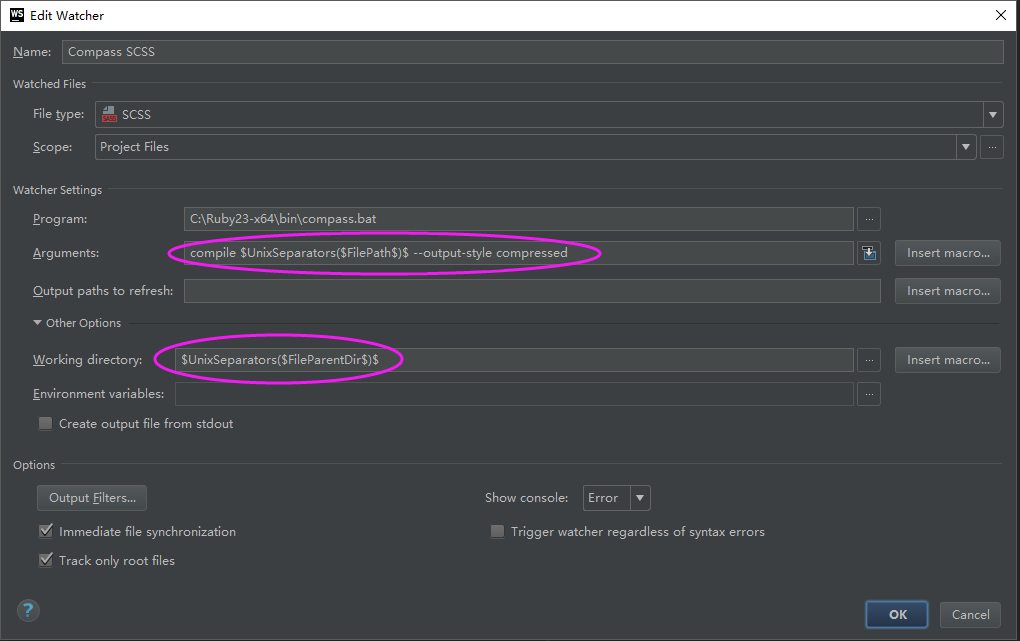
2 在Program里面选择 ruby 安装路径的 bin 下面的 compass.bat , Arguments目录填入 compile $UnixSeparators($FilePath$)$ ,Working directory填入 $UnixSeparators($FileParentDir$)$ ,Output paths to refresh留空,保存之后就配置完成了。
默认编译的css文件有注释。生产环境需要压缩后的css文件,需要使用--output-style compressed参数。
Compass只编译发生变动的文件,如果你要重新编译未变动的文件,需要使用--force参数。
我的设置看起来是这样的:

如果你的项目不是在根目录的话, Working directory 配置为 $UnixSeparators($FileParentDir$)$ ,或者就直接把 Working directory 配置为 $UnixSeparators($FileParentDir$)$ 吧。






















 2203
2203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








