
1.实现KNN
简单理解下原理,我们将数据放入数据中进行比较排序截取最接近(也就是距离或差距最小)的N个进行"投票",然后得到投票数最多的。
废话不多说,先放代码(knn.js):
/*
* @desc Knn算法
* @param {Object} current
* @param {Array} points
* @param {Number} k
* @param {Function} c
* @return {Array}
*/
function getKnn(current, points, labelX, labelY, k, c) {
var dists = [];//存放最接近的
var classify = [];//分类标识
points.map(function (item) {
if (classify.indexOf(item[labelY]) < 0) classify.push(item[labelY]);
var result = {};
result.p = item;
result.d = c(current, item[labelX]) ;
dists.push(result);
});
dists.sort(function (a, b) {//排序
return a.d - b.d;
});
return { dists: dists.slice(0, k), classify: classify };
}
/*
* @desc 决策
* @param {Object} current 输入值
* @param {Object} points 训练样本集
* @param {Object} labelX 用于分类的输入值
* @param {Object} labelY 用于分类的输出值
* @param {Number} k 用于选择最近邻的数目
* @param {Function} c 自定义比较函数
* @return {Object}
*/
function classify0(current, points, labelX, labelY, k, c) {
var result = [];
var knn = getKnn(current, points, labelX, labelY, k, c);
var dists = knn.dists;
for (var i of knn.classify) {
result.push({
label: i,
value: 0
});
}
dists.map(function (item) {
for (var i of result) {
if (i.label === item.p[labelY]) {
i.value++;
break;
}
}
});
result.sort(function (a, b) {
return b.value - a.value;
});
return { result: result[0].label, dists: dists };
}
2.编写可视化效果
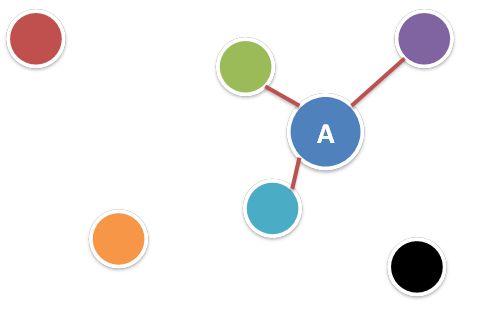
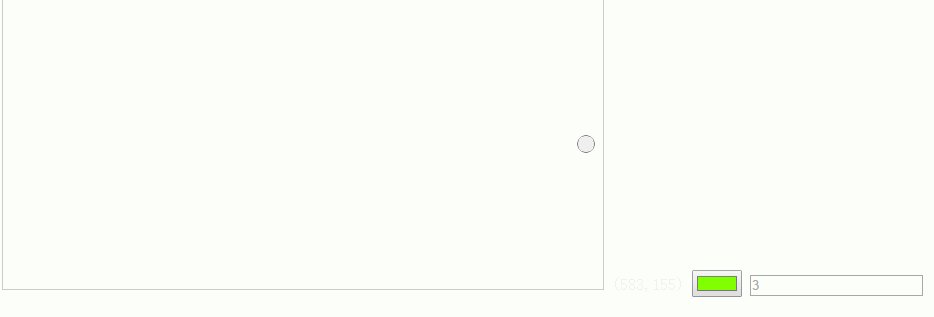
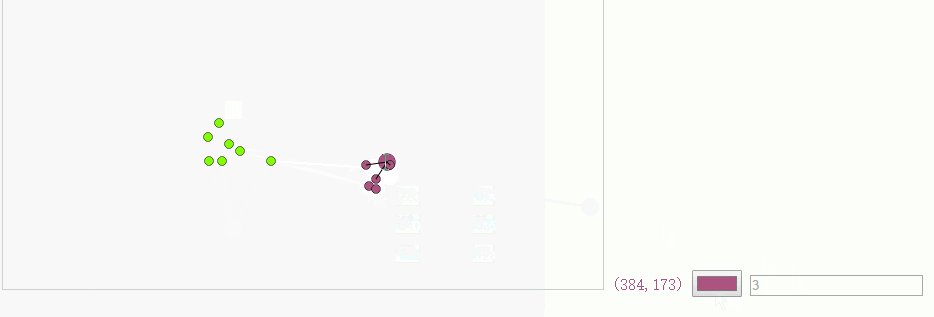
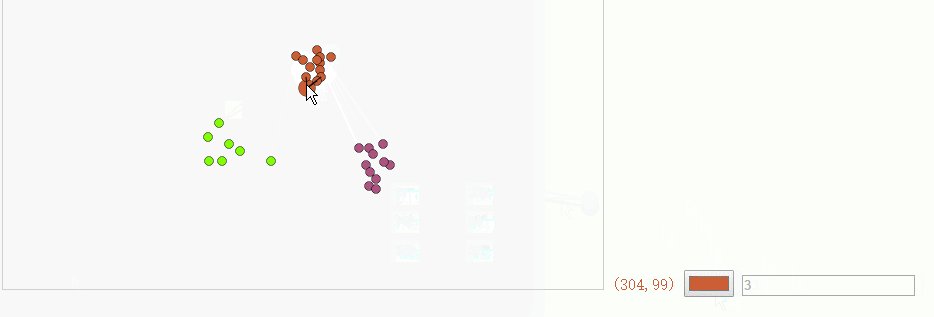
这里我们用Canvas实现简单的可视化效果
在Canvas中点击时,记录下鼠标的相对坐标与设置的颜色信息并在Canvas上显示小点,鼠标位置的小点会根据临近小点进行变色
[点击查看效果]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title></title>
</head>
<body>
<canvas id="canv" style="border: 1px #ccc solid;"></canvas>
<span id="point"></span>
<input type="color" id="clrDom" value="#80ff00" />
<input type="number" id="KKKKK" placeholder="3" />
<script>
//knn.js 略.....
</script>
<script>
var dataSet = [];
var drawMousePoint = false;
var canvas = document.getElementById("canv");
var clrDom = document.getElementById("clrDom");
var KKKKK = document.getElementById("KKKKK");
var cxt = canvas.getContext("2d");
var color = "#80ff00";
canvas.width = 600;
canvas.height = 300;
function getEvPoint(e) {
return { x: e.layerX, y: e.layerY };
}
function onMouseOut(e) {
if (!drawMousePoint) { return; }
drawMousePoint = false;
}
function onMouseMove(e) {
drawMousePoint = true;
clear();
draw(e);
}
function clickCanv(e) {
var p = getEvPoint(e);
dataSet.push({
point: p,
color: color
});
}
function draw(e) {
var p = getEvPoint(e);
var r = null;
if (dataSet.length) {
r = classify0(p, dataSet, 'point', 'color', parseInt(KKKKK.value) || 3,function(p1, p2){
//根据欧几里得距离公式或勾股定理计算距离
var d = Math.sqrt(Math.pow(p2.x - p1.x, 2) + Math.pow(p2.y - p1.y, 2));
return d;
});
}
if (e) {
cxt.beginPath();
cxt.arc(p.x, p.y, 8, 0, 2 * Math.PI, false);
cxt.fillStyle = r && r.result ? r.result : '#efefef';
cxt.stroke();
cxt.fill();
document.getElementById("point").innerHTML = "(" + p.x + "," + p.y + ")";
document.getElementById("point").style.color = cxt.fillStyle;
}
for (var i of dataSet) {
cxt.beginPath();
cxt.lineWidth = 1;
cxt.arc(i.point.x, i.point.y, 4, 0, 2 * Math.PI, false);
cxt.fillStyle = i.color;
cxt.stroke();
cxt.fill();
}
if (r) {
for (var i of r.dists) {
cxt.beginPath();
cxt.lineWidth = 1;
cxt.moveTo(p.x, p.y);
cxt.lineTo(i.p.point.x, i.p.point.y);
cxt.stroke();
cxt.fill();
}
}
}
function changeColor() {
color = this.value;
}
function clear() {
cxt.clearRect(0, 0, canvas.width, canvas.height);
}
canvas.addEventListener('click', clickCanv, false);
canvas.addEventListener('mousemove', onMouseMove, false);
canvas.addEventListener('mouseout', onMouseOut, false);
clrDom.addEventListener('change', changeColor, false);
</script>
</body>
</html>

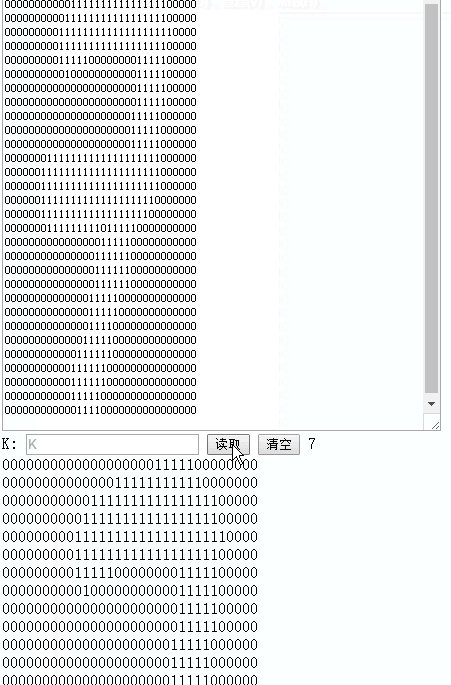
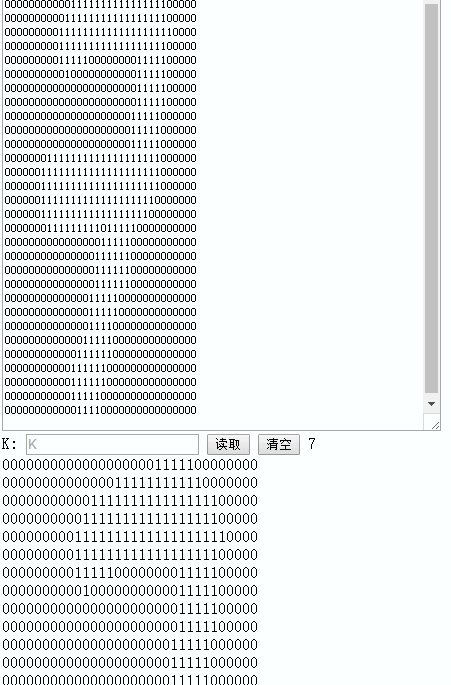
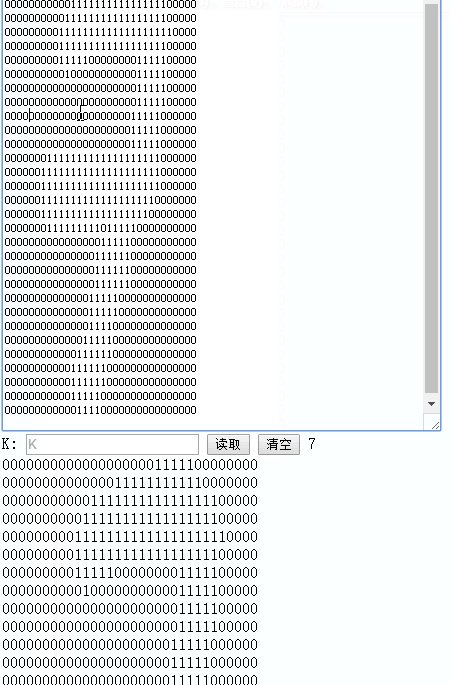
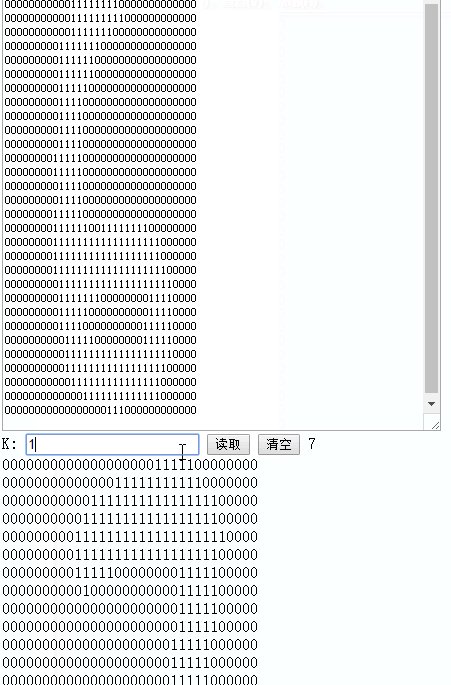
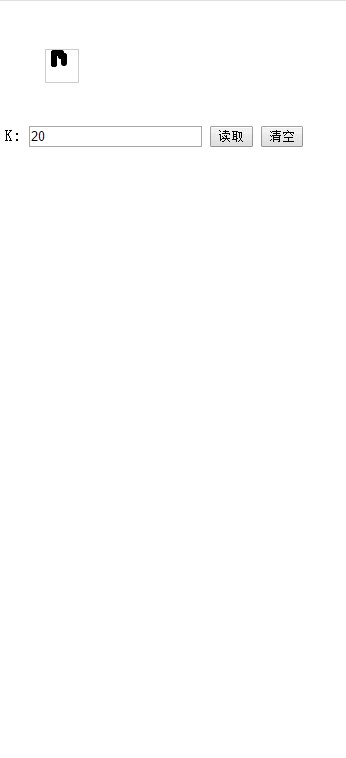
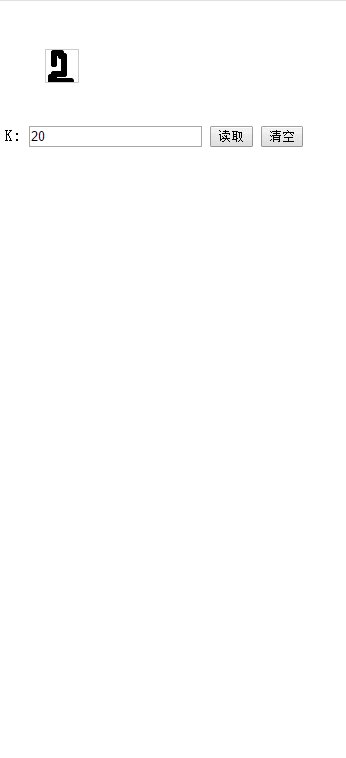
3.实现数字手写识别
手写识别学习数据与测试数据源自:https://github.com/apachecn/MachineLearning/tree/master/input/2.KNN
下面的代码引用的dataSet.js在: https://pan.baidu.com/s/1Ro31hT2Dut7KKEyZxxgBjA 密码: 77nj
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#board {
margin: 40px;
cursor: crosshair;
}
</style>
</head>
<body>
<div style="position: relative;">
<textarea placeholder="输入测试数据" id="inTXT" style="margin: 0px; width: 433px; font-size: 10px; height: 448px;"></textarea>
</div>
<div>
<label>K:
<input type="number" id="KKKKK" placeholder="K" />
</label>
<button id="readBtn">读取</button>
<button id="clearBtn">清空</button>
<span id="out"></span>
</div>
<div id="demo"></div>
<div>
</div>
<script>
//knn.js 略.....
</script>
<script src="./dataSet.js"></script>
<script>
function forPixel() {
var pixels = document.getElementById("inTXT").value;
var row=pixels.split("\n")
pixels=row.join('');
document.getElementById("demo").innerHTML = row.join("<br/>");;
var KKKKK = document.getElementById("KKKKK");
var r = classify0(pixels, dataSet, 'x', 'y', parseInt(KKKKK.value) || 5, function (inX, tX) {
var equally = 0;
for (var i = 0; i < tX.length; i++) {
if (inX[i] == tX[i]) {
equally++;
}
}
return tX.length-equally;//获取差距
});
document.getElementById("out").innerHTML = r.result;
}
document.getElementById("readBtn").onclick =forPixel;
</script>
</body>
</html>


最后是Canvas手写数字效果

5

2

9




















 77
77











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








