画坐标轴
//使用d3的svg的axis()方法生成坐标轴
var x_axis = d3.svg.axis().scale(scale_x),
y_axis = d3.svg.axis().scale(scale_y)
g.append("g")
.call(x_axis)
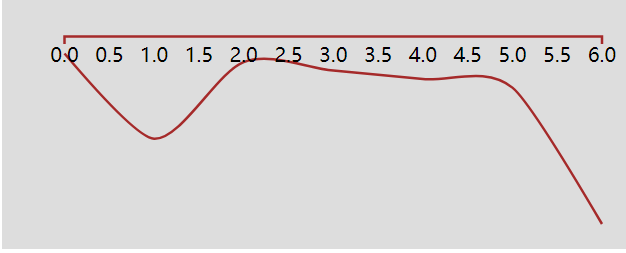
页面效果如下:这个时候x轴在页面的上方,不在我们想要的位置,可以通过设置transform属性将坐标轴移到自己想要的位置

画y轴
g.append("g")
.call(y_axis)
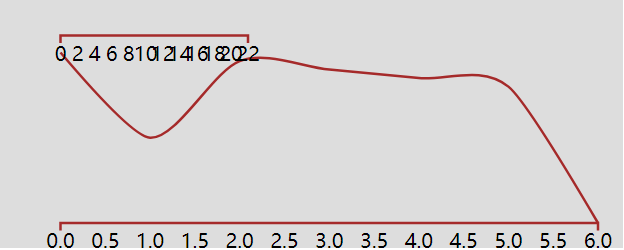
效果如下,这个时候x轴在页面的上方,不在我们想要的位置,所以要让y轴旋转

y轴旋转代码:加上 orient()
y_axis = d3.svg.axis().scale(scale_y).orient("left")
旋转后的效果图如下:会发现y轴的数值是由大变小而不是由小变大,这是因为在计算机页面中的时候和几何数学中的坐标轴哦的方向是不一样的
普通数学坐标系:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








