keep-alive的应用:
作用:keep-alive是Vue内置的一个组件,可以使比包含的组件保留状态,或避免重新渲染,而router-view也是一个组件,如果直接被包在keep-alive里面,所有的路径匹配到的视图组件都会被缓存。
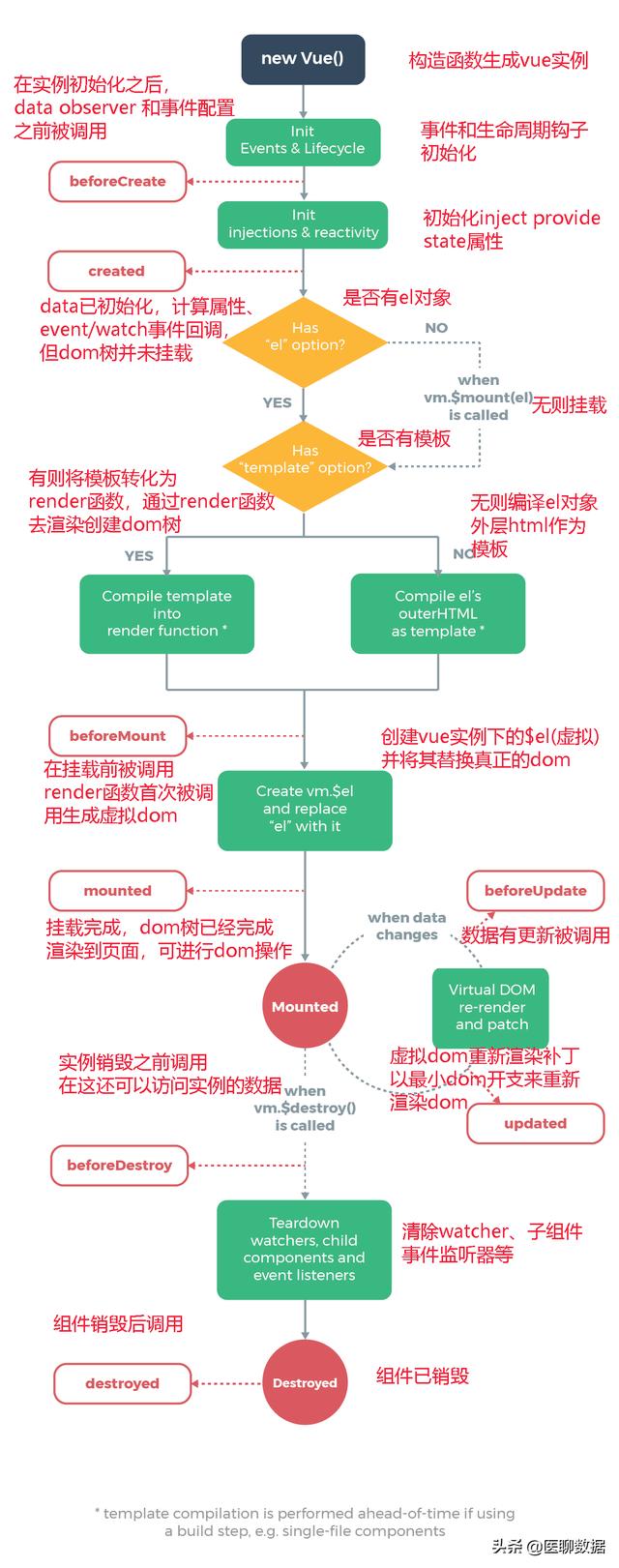
生命周期:
· 初次进入时:created > mounted > activated;退出后触发 deactivated
· 再次进入:会触发 activated;事件挂载的方法等,只执行一次的放在 mounted 中;组件每次进去执行的方法放在 activated 中
PS:复习一下Vue的生命周期,其中destroyed在vue3里面改为unmounted

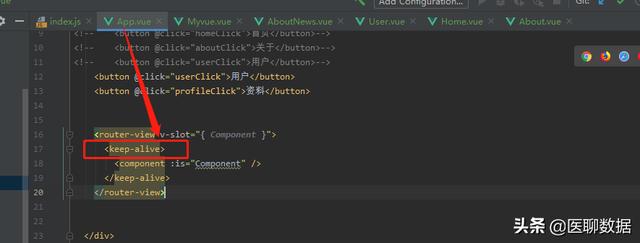
实现方法:
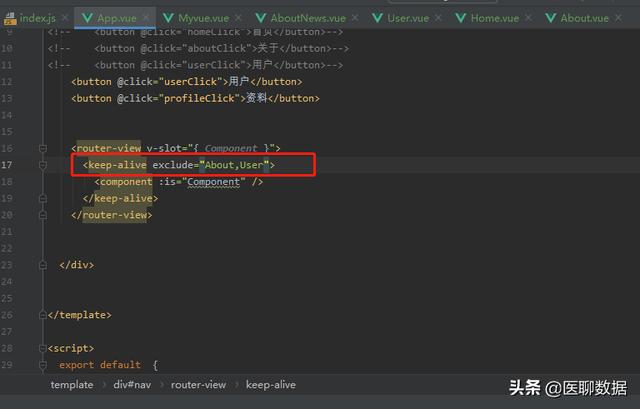
PS:Vue3的格式如下

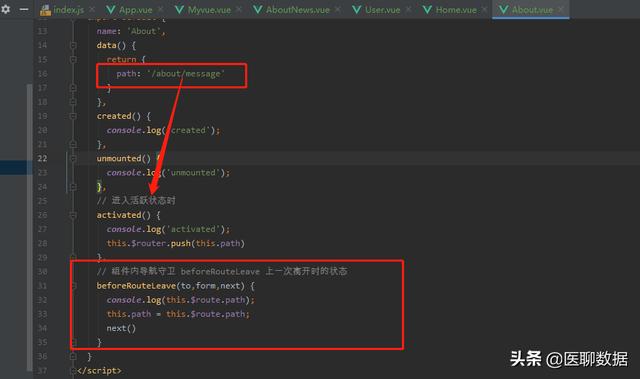
在about里面做这样的修改:在进入页面活跃状态时,给他赋值一个path值,当离开这个页面时,通过组件内导航守卫 beforeRouteLeave 记录上一次离开时的状态:

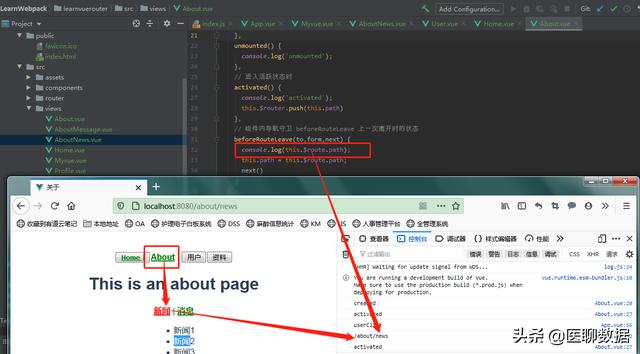
所以我在about页面上切换"新闻"、"消息"的时候,就能记住最后一次离开页面的地址:

所以当页面离开about页面跳转到其他页面后,再回到about页面时,下面显示的还是"新闻"这个界面的内容。
PS:activated和deactivated两个函数,只有该组件被保持了状态使用了时,才是有效的。
keep-alive的属性:
· include:字符串或正则表达式,只有匹配的组件会被缓存
· exclude:字符串或正则表达式,任何匹配的组件都不会被缓存

这样About跟User两个组件就不会被缓存了。
PS:正则表达式或组件名字之前不要加空格!





















 3876
3876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








