
——Word系列教程之“页码设计”
又是一年毕业季,毕业论文是你最头疼的吧,既要考虑选题,查阅文献,收集素材,撰写论文;还要设计出一副大咖样式的封面,从专业的角度,这些你可能已经驾轻就熟。
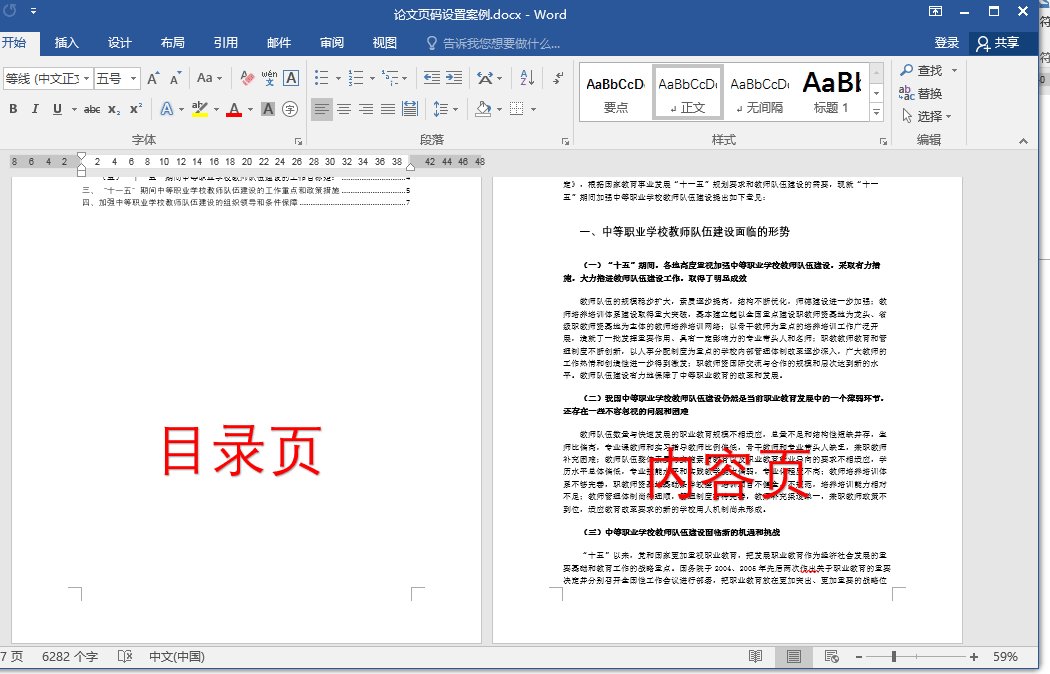
论文一般由封面,目录和内容页组成。封面不需要页码,目录页面一般不需要设置页码,如果超过1页,就可以设置页码。
页码在自动生成时是从第一页开始的,问题就出现了。一是封面不需要页码;二是目录页面的页码和内容页的页码是单独设定的。这就是一些小伙伴的痛点,不知道如何设计出目录页面和内容页面的页码,下面就让小编来告诉你,一起看看吧!

一、对“封面”、“目录页”和“内容页”进行分隔
具体操作:
1.封面与目录页分隔
第一步:将光标置于“封面页”的最后。
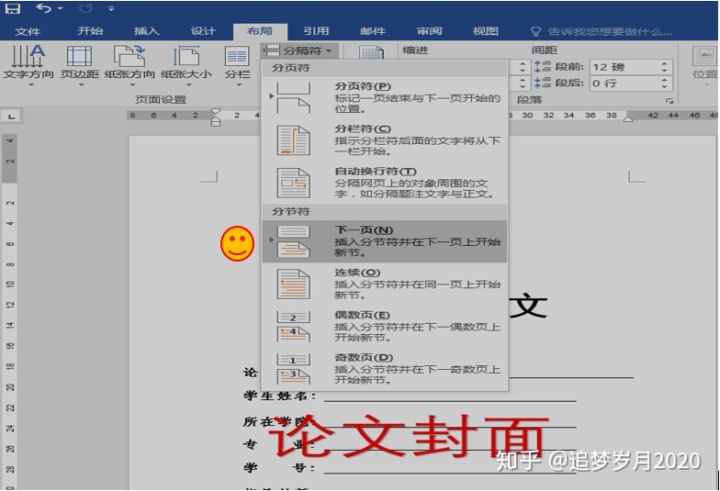
第二步:点击布局——分节符——下一页,如图;

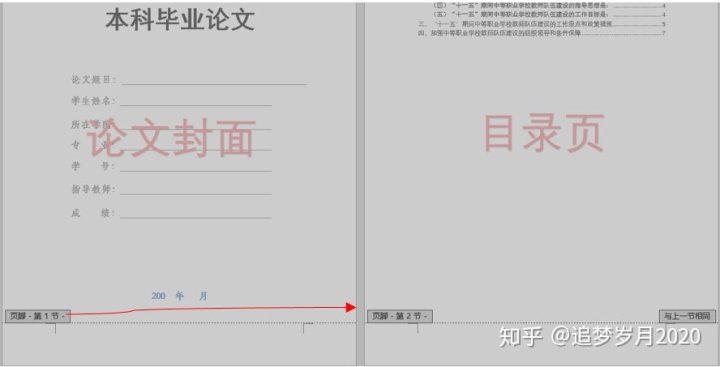
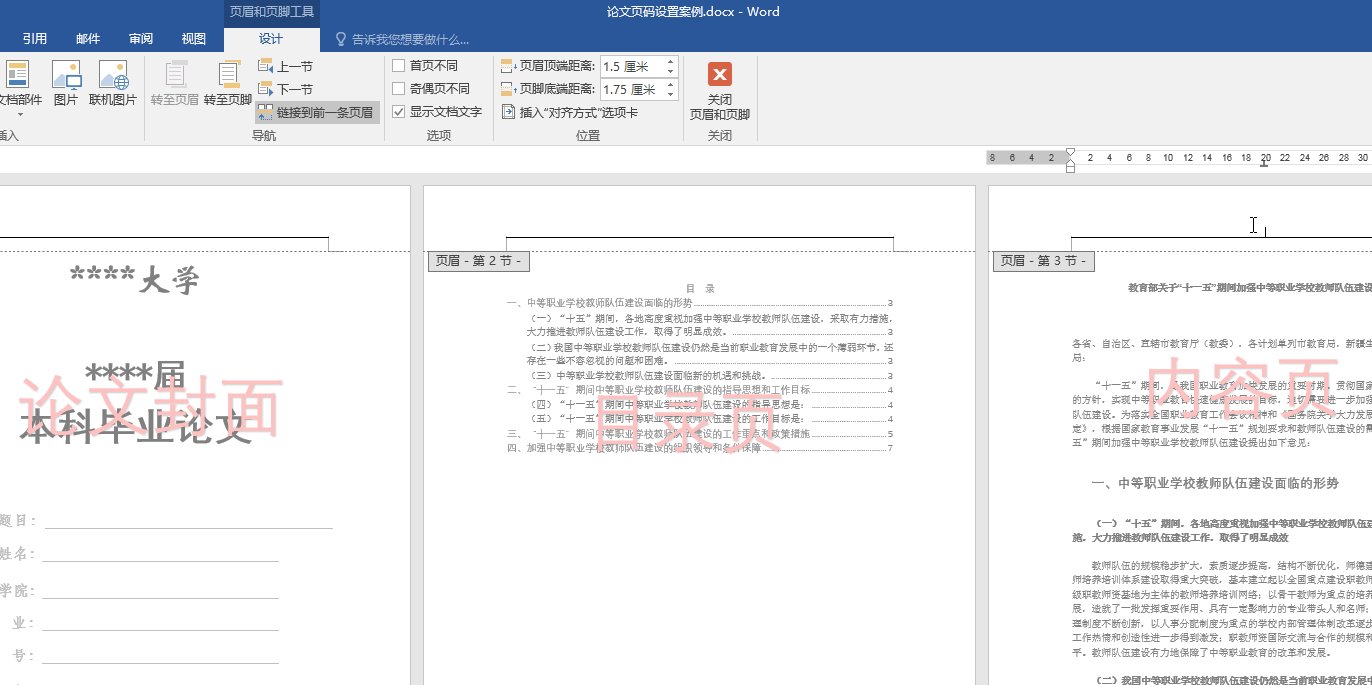
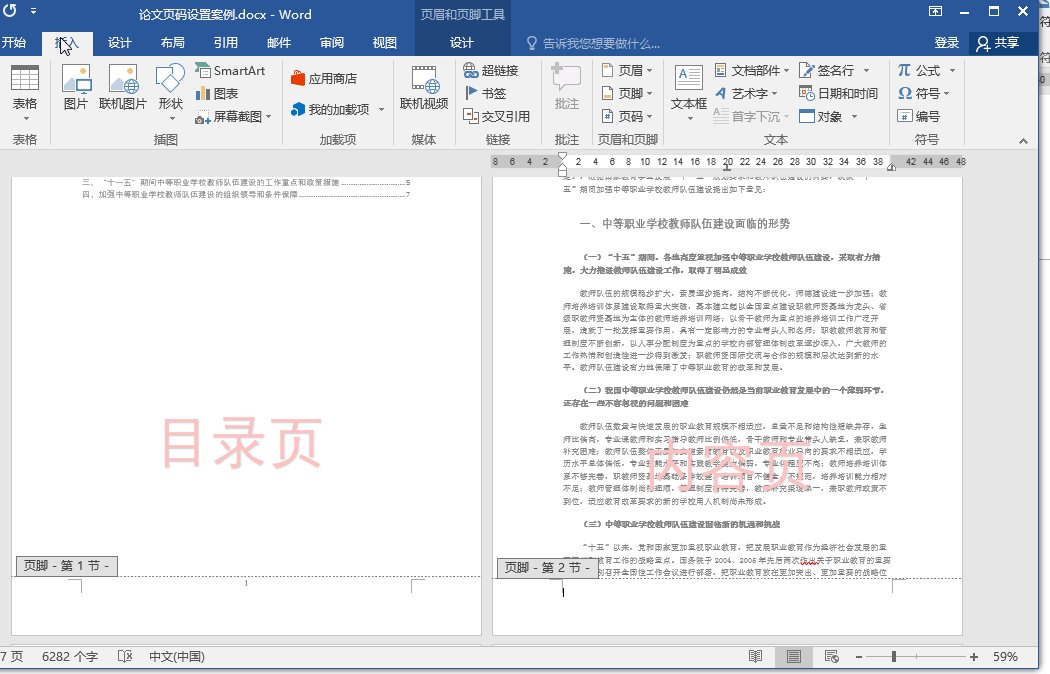
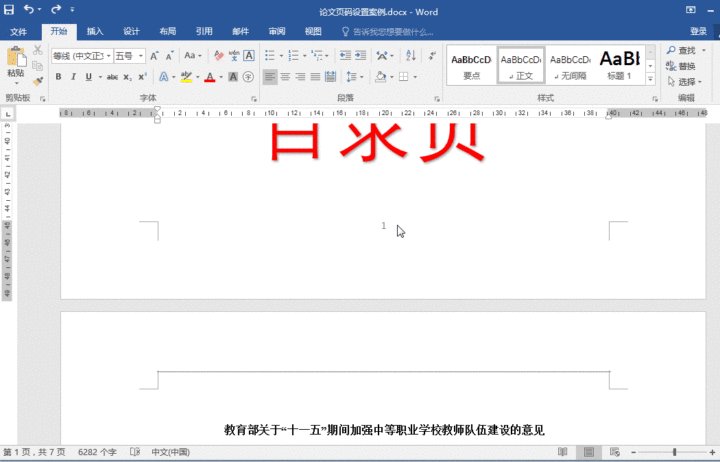
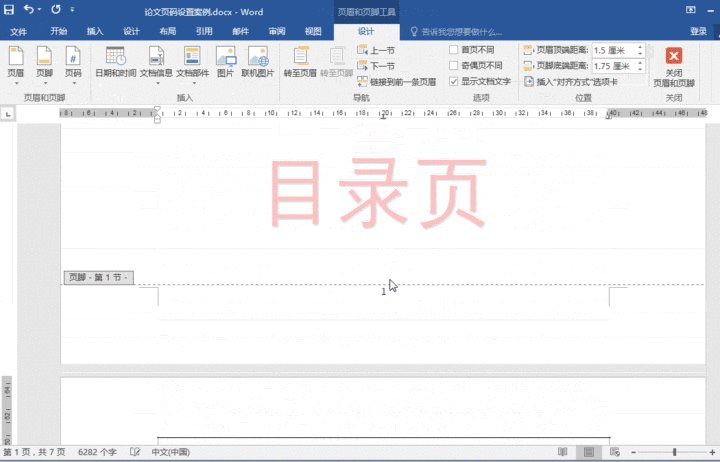
第三步:成功分隔。鼠标双击“页脚或页眉”处,查看出现“封面页”为“第1节”;“目录页”为第2节,如图。

2. 目录页与内容页分隔(方法同上)
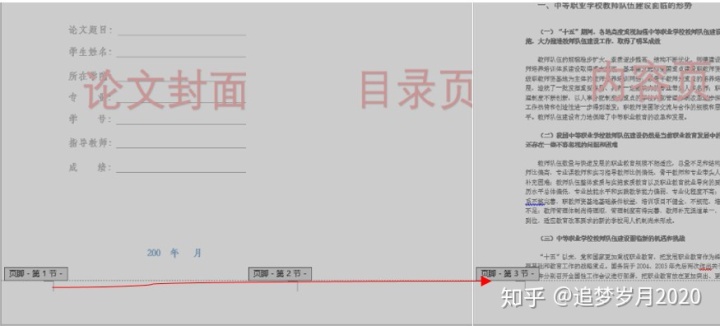
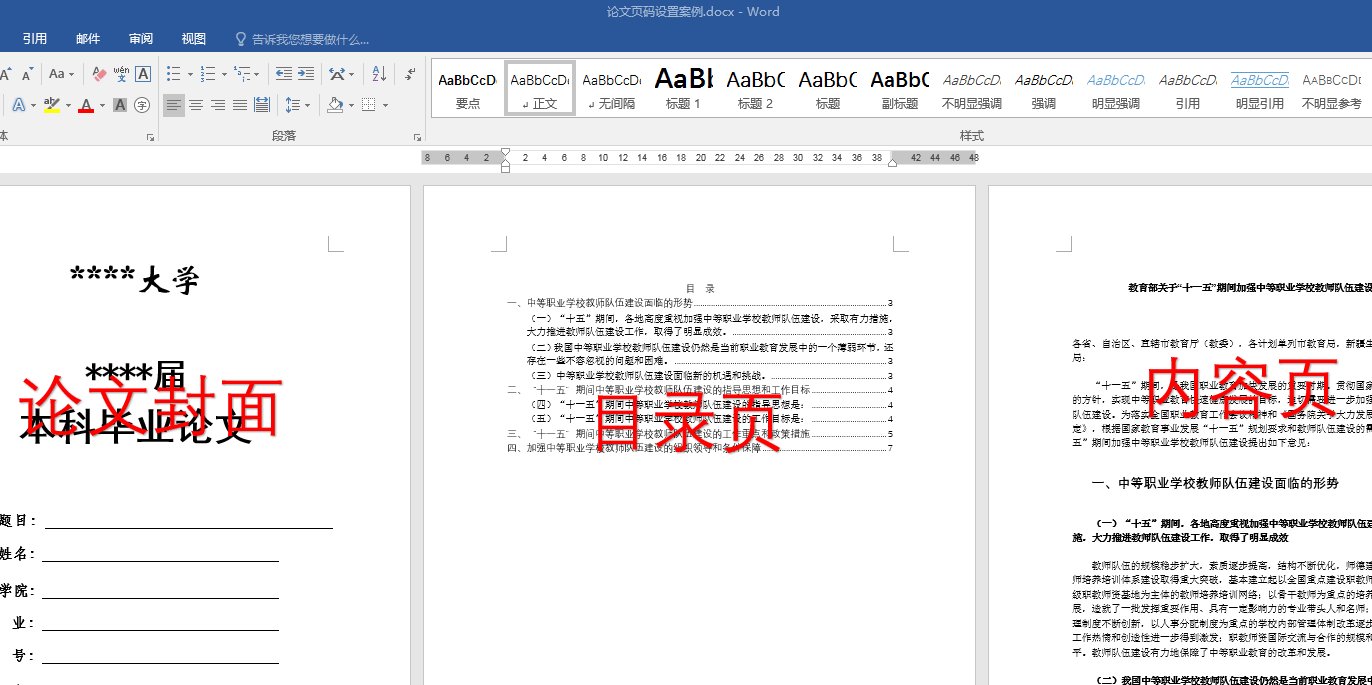
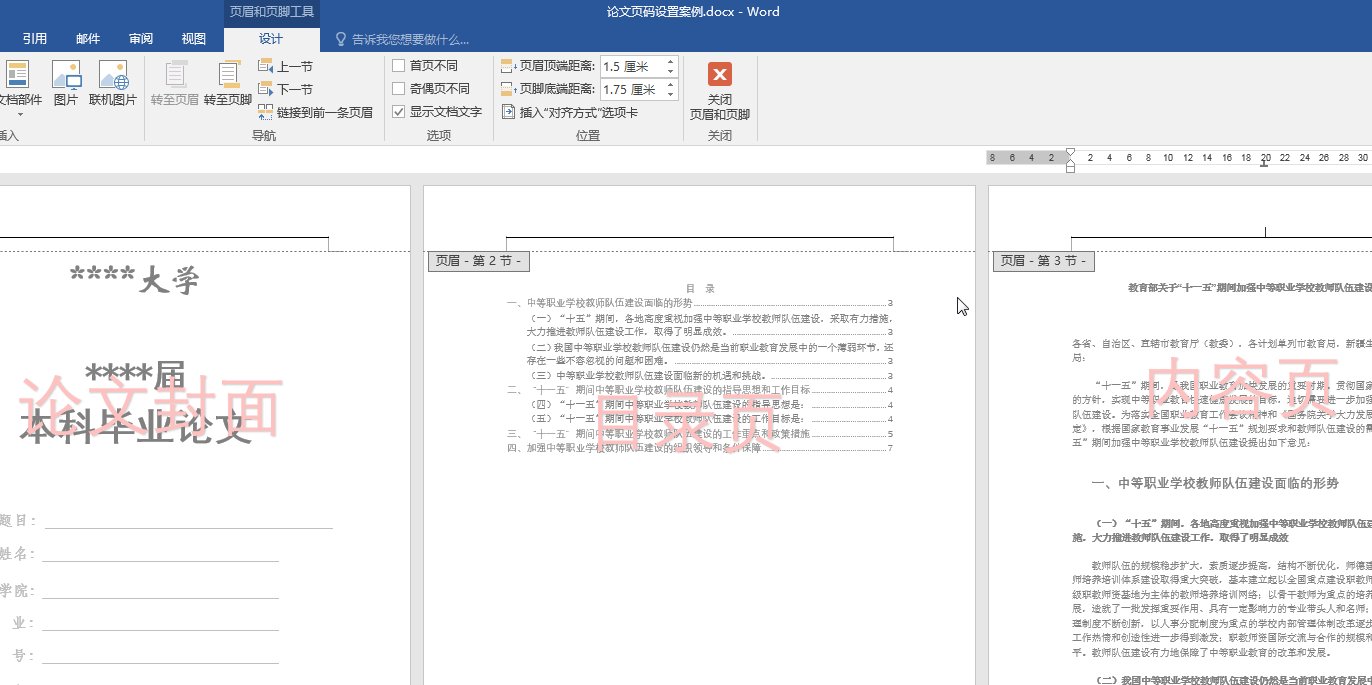
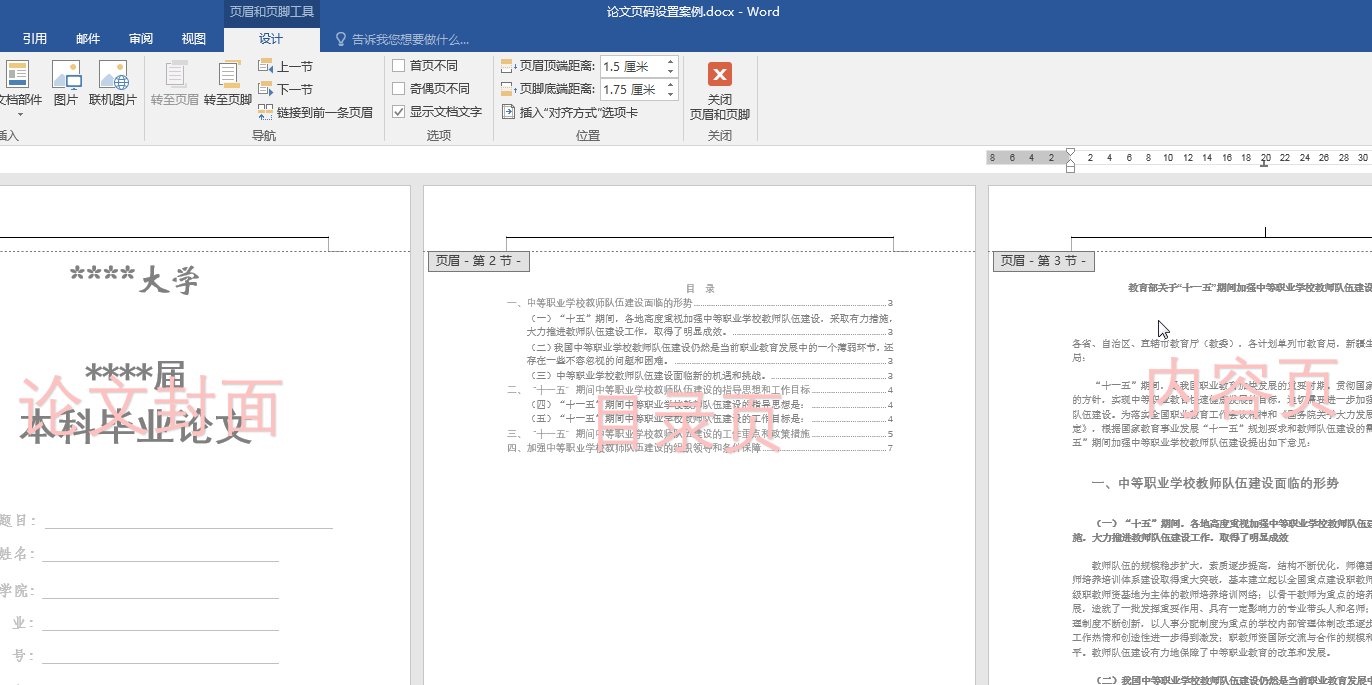
3.通过1和2的操作后,我们可以看到,将论文分成了3节,如图。

二、取消1.2.3节之间的链接
具体操作,如图:
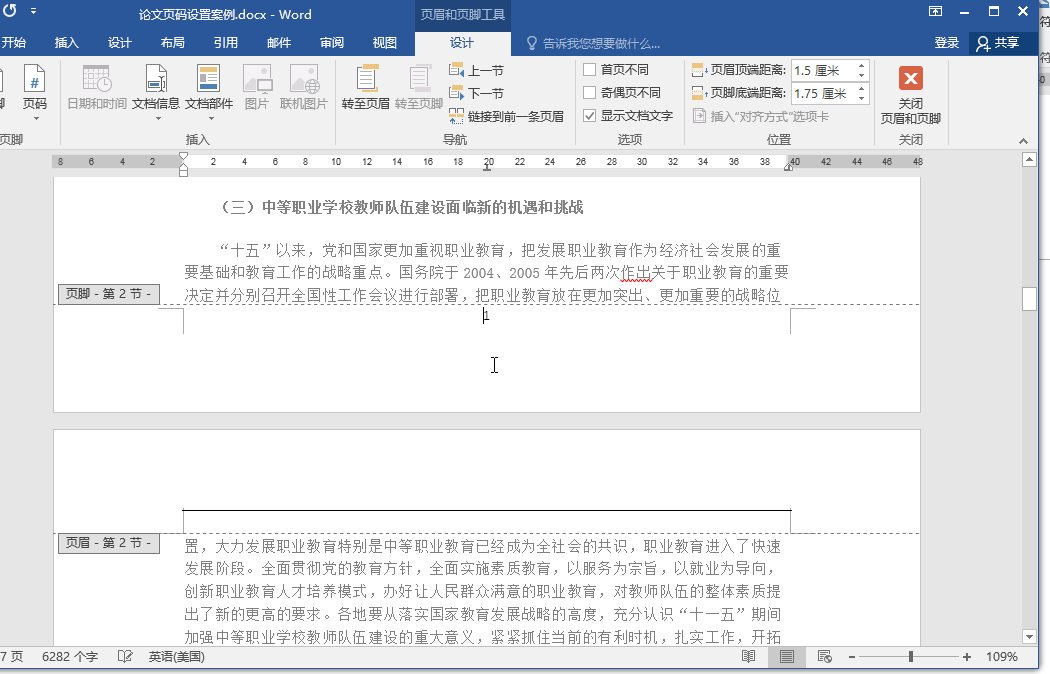
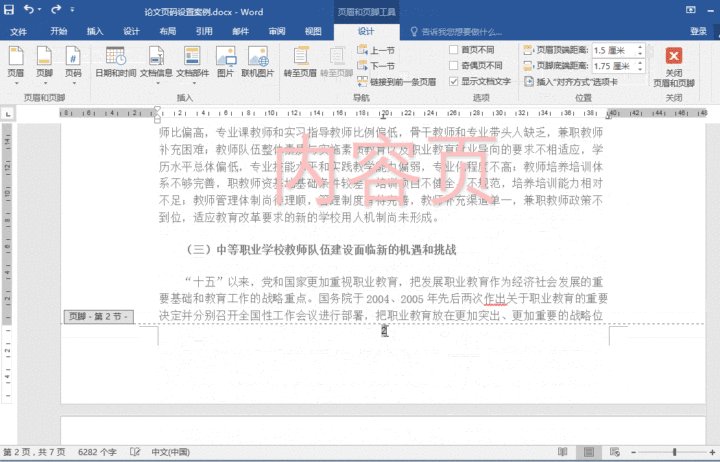
第一步:双击“目录页”页眉处,进入页眉页脚编辑状态,
第二步:点击设计——导航——取消链接到前一节。
第三步:同样,取消“内容页”的连接

三、给“目录页”和“内容页”设置页码
1.给“目录页”设置页码
操作步骤:
第一步:将光标定位在“目录页”任意位置。
第二步:单击“插入”—— 页眉和页脚——“页码”——选择页码位置(本例为页码底端)——选择页码样式(本例普通数字2),如图。

四、更改“内容页”的“起始页码”
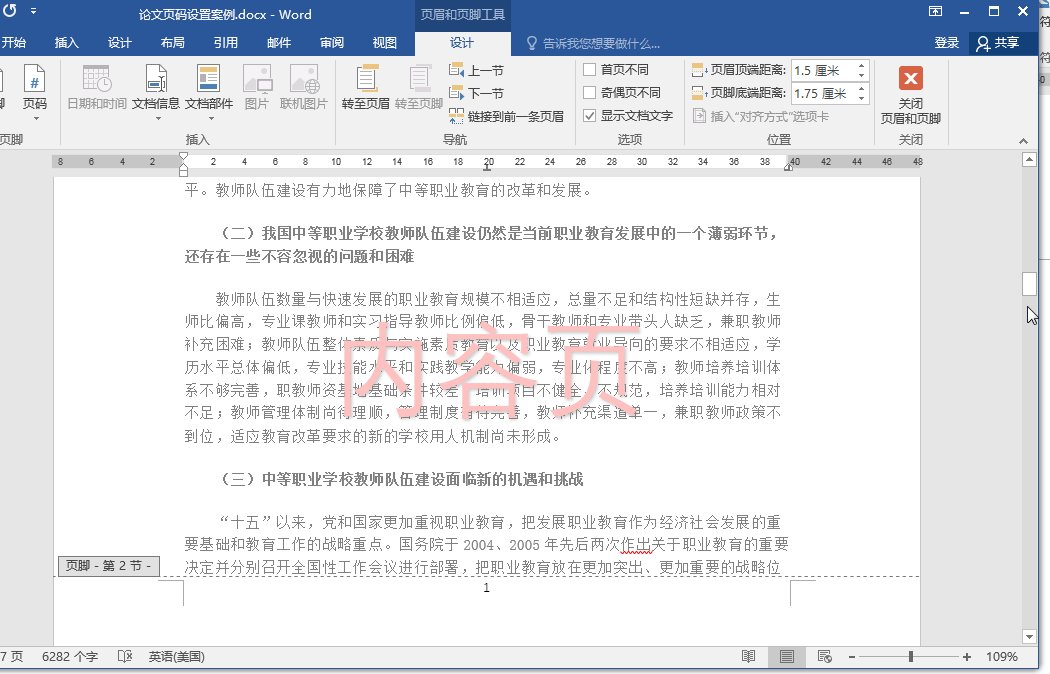
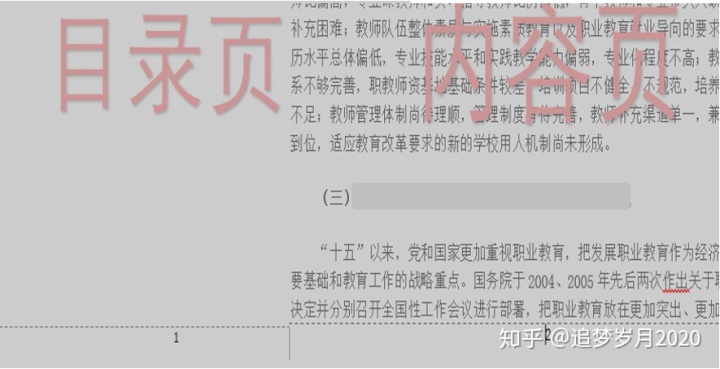
通过第三步,我们看到“目录页”和“内容页”的页码,分别是“1”和“2”这不是我们需要的结果,我们要求“内容页”的页码从“1”开始。

如何设置呢?操作步骤:
第一步:双击“页脚”区,将光标定位在“内容页”的页码位置。
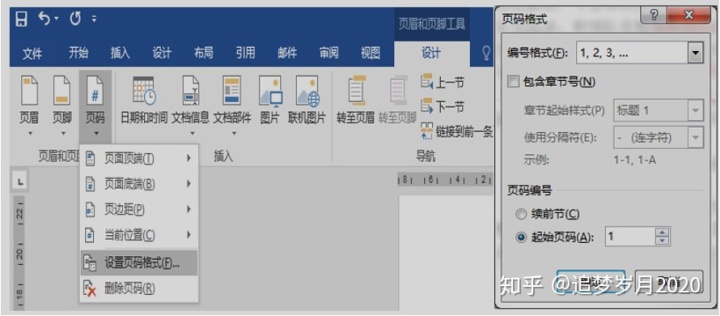
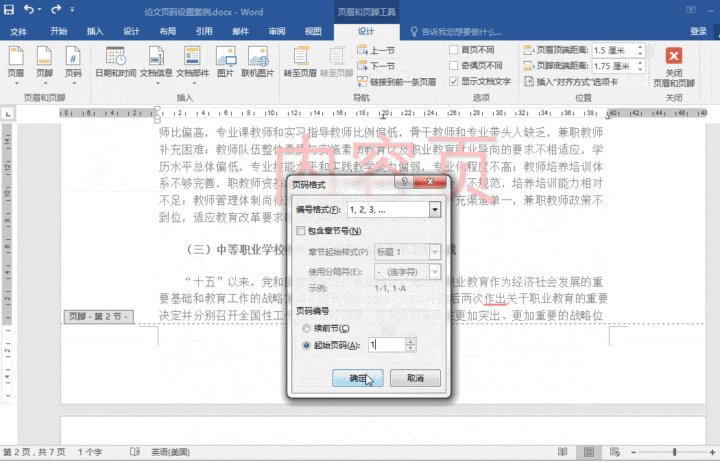
第二步:单击“设计”—— “页码”——“设置页码格式”。
第三步:在“页码格式”选择——“页码编号”——设置“起始页码”为“1”——“确定”,如图。

不清楚的童鞋,可以看下面的演示操作

五、个性页眉设置
关于“个性页眉设置”的方法,请查看“公司文档专用页眉设置”,追梦岁月2020的文章 - 知乎 https://zhuanlan.zhihu.com/p/116850059
今天的内容就讲到这里了,你学会了吗?自己去探索吧!如果你有任何问题,在评论区留言,小编看到后会第一时间回复你。关注,可领取专属“毕业论文模板”。
思维决定命运,方法决定效率!
更多Word操作技巧,将陆续更新,请关注!!







 本文介绍了如何在Word中解决毕业论文页码错误和未定义书签的问题,包括如何分隔封面、目录页和内容页,取消节之间的链接,设置页码,以及更改内容页的起始页码。此外,还提到了个性页眉的设置方法和获取毕业论文模板的方式。
本文介绍了如何在Word中解决毕业论文页码错误和未定义书签的问题,包括如何分隔封面、目录页和内容页,取消节之间的链接,设置页码,以及更改内容页的起始页码。此外,还提到了个性页眉的设置方法和获取毕业论文模板的方式。
















 3582
3582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








