2020年11月05日 1Browse 0Like 0Comments Edit post
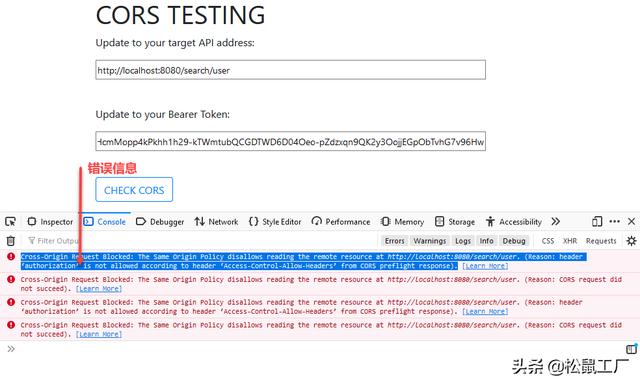
在使用 CORS 测试的时候,我们得到下面的错误提示:
Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://localhost:8080/search/user. (Reason: header ‘authorization’ is not allowed according to header ‘Access-Control-Allow-Headers’ from CORS preflight response).
问题解决
如果你使用的是 Spring 进行 API 编写的话。
出现这个问题的原因在于你返回的 http 请求的 header Authorization 这个选项。
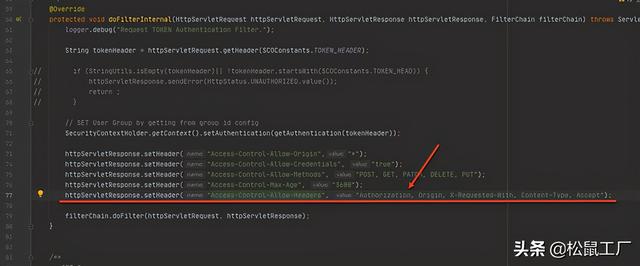
在你的过滤器中,你应该添加下面的一段内容:
httpServletResponse.setHeader("Access-Control-Allow-Headers", "Authorization, Origin, X-Requested-With, Content-Type, Accept");需要注意的是,根据官方的文档中的说明 Access-Control-Allow-Headers: * 是可以使用通配符的。
但是 Authorization 的头不能使用通配符,必须单独列出。
因此,需要在 Spring API 返回的头中添加上面的代码。
上面的代码表示告诉前端 CORS 的设置,以避免出现跨域访问的问题。

上面的配置,你可以在 Spring 的过滤器中进行配置。
当你配置成功后重启服务器,在进行跨域测试。
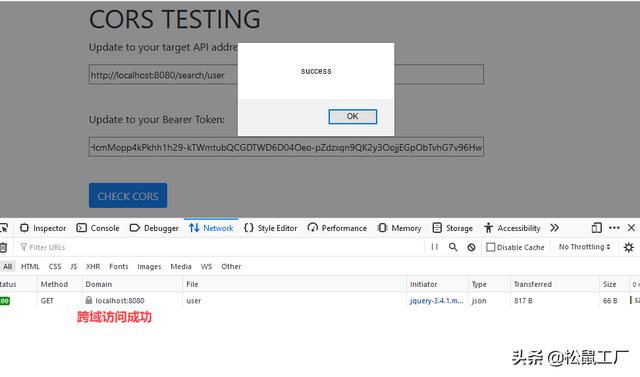
你会看到测试成功的提示:

同时在浏览器的网络调试部分,我们应该能够看到相应的头中也添加了 Authorization。

跨域访问比较难调试的问题就是不同的地方有不同的错误,需要根据前端和后端同时来进行调试。但,浏览器的调试窗口也给了比较完整的提示。
按照浏览器的调试提示来调试就可以了。





















 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








