 作者:拓荒者C 链接:https://www.jianshu.com/p/104bd962c0c3
作者:拓荒者C 链接:https://www.jianshu.com/p/104bd962c0c3
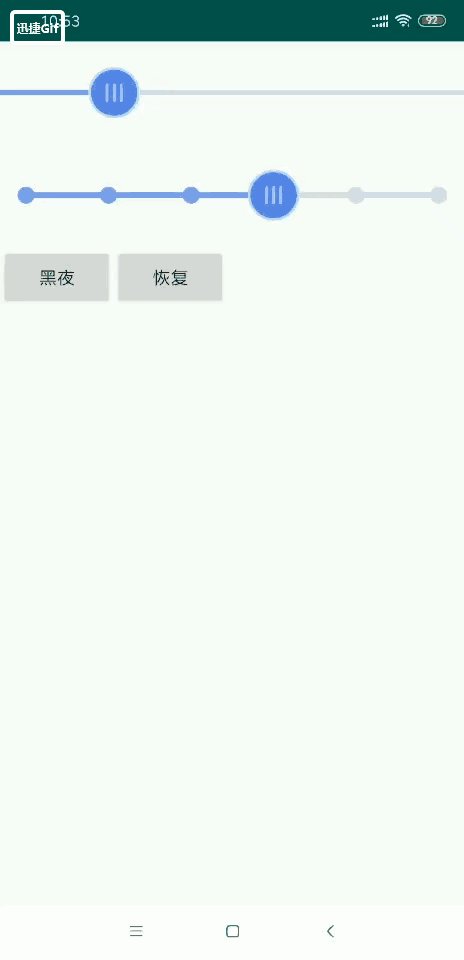
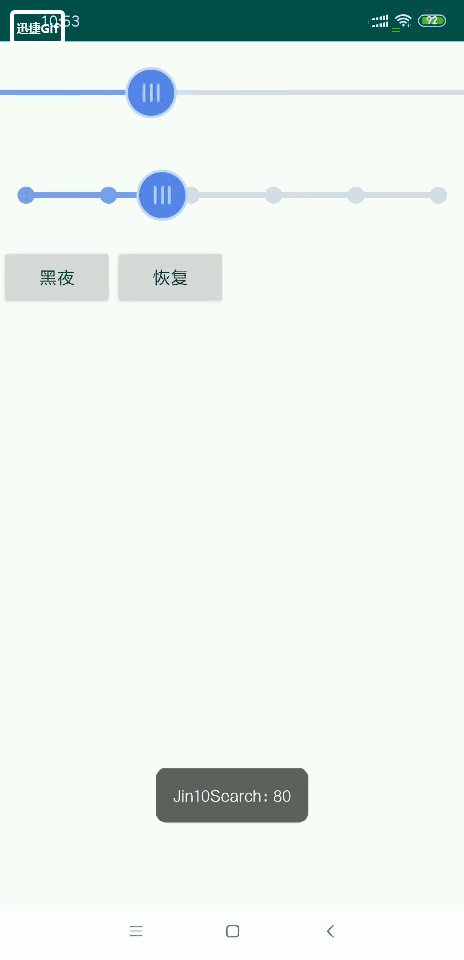
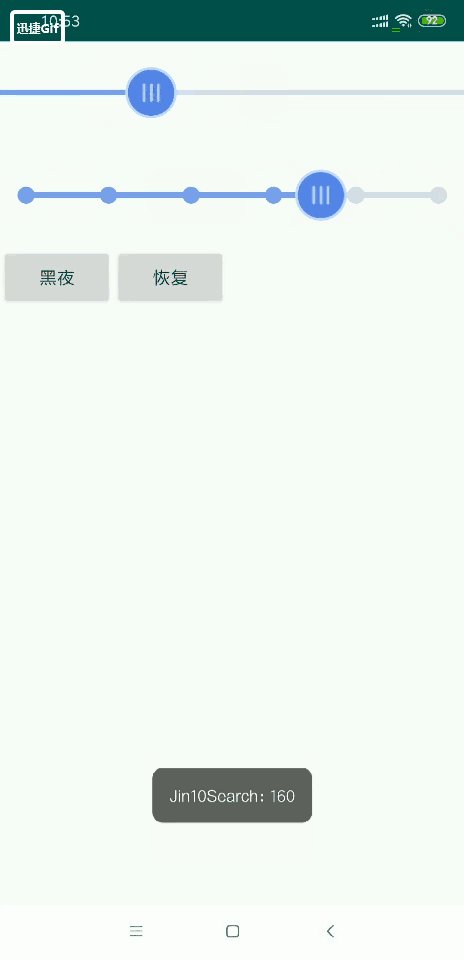
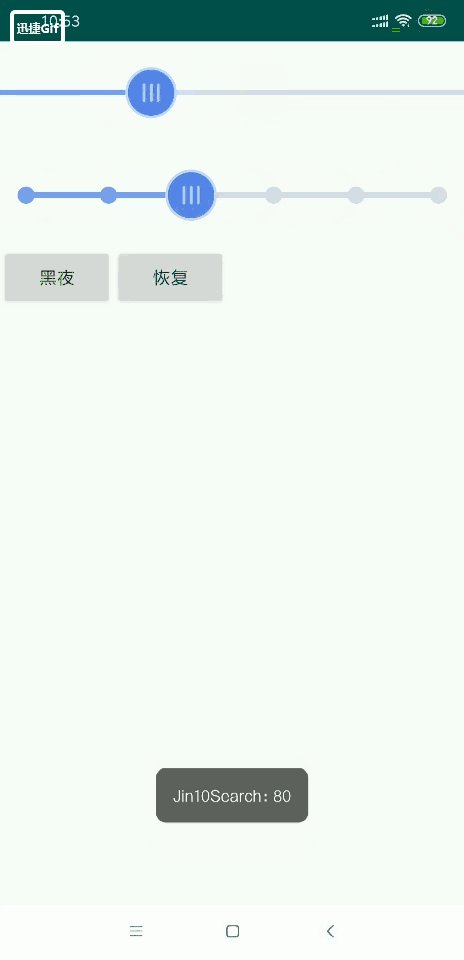
这次来弄的是自定义view的滑动进度条,继承于AppCompatSeekBar的基础上进行二次开发。先看效果图

做到以上的效果图,就可以知道,两个模式,
1:就是常用的seekbar模式,然后只不过安装自己的要求改了下滑动块而已,不多说
2:就是带有刻度点的
seekbar模式,并且带有粘性数值处理,实现滑到刻度周边滑块自动吸引过去的效果。
重点说下第二种模式的,拆分下工作点:因为继承的是SeekBar,所以线和滑块我们就不用再处理了,只需要通过代码块去控制线的颜色和滑动块的背景就OK,还有就是根据数值在线上绘制相应的点。说白了就是重要点。
首先,定义相应的自定义属性,额,没办法,上头要求,所以规范点 新建一个bar_attrs.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<resources>
<declare-styleable name="SegmentBar">
<attr name="max_length" format="integer"/>
<attr name="node" format="integer"/>
<attr name="check_item" format="integer"/>
<attr name="block_bg" format="reference"/>
<attr name="line_color" format="reference"/>
<attr name="spot_color" format="reference"/>
<attr name="spot_size" format="integer"/>
<attr name="line_bg" format="reference"/>
<attr name="bar_type" format="enum">
<enum name="default_type" value="0"/>
<enum name="scale_type" value="1"/>
attr>
declare-styleable>
resources>
然后就是代码中取得相应的属性值和设置默认值
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.SegmentBar);
maxLength = typedArray.getInteger(R.styleable.SegmentBar_max_length,100);
node = typedArray.getInteger(R.styleable.SegmentBar_node,0);
blockBg = typedArray.getResourceId(R.styleable.SegmentBar_block_bg,R.drawable.bar_back);
spotColor = typedArray.getResourceId(R.styleable.SegmentBar_spot_color,R.color.bar_point);
type = typedArray.getInteger(R.styleable.SegmentBar_bar_type,0);
lineColor = typedArray.getResourceId(R.styleable.SegmentBar_line_color,R.color.bar_line);
lineBg = typedArray.getResourceId(R.styleable.SegmentBar_line_bg,R.color.bar_line_bg);
checkItem = typedArray.getInteger(R.styleable.SegmentBar_check_item,1);
spotSize = typedArray.getInteger(R.styleable.SegmentBar_spot_size,15);
lineColor = ContextCompat.getColor(getContext(),lineColor);
lineBg = ContextCompat.getColor(getContext(),lineBg);
spotColor = ContextCompat.getColor(getContext(),spotColor); typedArray.recycle(); initColor();作者:拓荒者C
然后修改seekbar的线的颜色和滑动块的属性,通过代码定义一个Drawable属性来进行处理
public void initColor(){
this.setMax(maxLength); this.setProgressDrawable(ContextCompat.getDrawable(getContext(), R.drawable.bar_background)); /*Drawable thumbDraw = zoomDrawable(),2,2);*/
this.setThumb(ContextCompat.getDrawable(getContext(), blockBg));
Rect bounds = this.getProgressDrawable().getBounds();
Drawable[] drawables = new Drawable[3];
drawables[0] = new PaintDrawable(lineBg); drawables[2] = new ClipDrawable(new PaintDrawable(lineColor),Gravity.LEFT,ClipDrawable.HORIZONTAL);
drawables[1] = new ClipDrawable(new PaintDrawable(lineBg),Gravity.LEFT,ClipDrawable.HORIZONTAL);
LayerDrawable layerDrawable1 = new LayerDrawable(drawables);
this.setProgressDrawable(layerDrawable1);
this.getProgressDrawable().setBounds(bounds);
if (type == DEFAULT){
this.setProgress(getProgress()-1);
this.setProgress(getProg







 本文介绍如何在Android中实现自定义滑动进度条,特别是带有刻度点和粘性数值处理的模式。通过继承SeekBar并进行二次开发,实现了滑块自动吸引到刻度点的功能。文章详细讲解了自定义属性设置、线和滑块的样式调整、点的绘制以及粘性处理的实现方法。提供了完整的代码示例。
本文介绍如何在Android中实现自定义滑动进度条,特别是带有刻度点和粘性数值处理的模式。通过继承SeekBar并进行二次开发,实现了滑块自动吸引到刻度点的功能。文章详细讲解了自定义属性设置、线和滑块的样式调整、点的绘制以及粘性处理的实现方法。提供了完整的代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4192
4192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








