
附加条件:不能超出父元素
实现思路: 使用vue自定义指令directives, 监听鼠标按下事件,计算按下时目标元素与父元素的距离,最后通过CSS position-absolute : left / top实现距离改变
(父元素需要有宽高,且有position定位)
1、vue文件中实现
使用directives
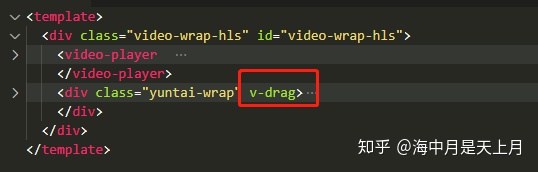
template中使用指令

script中定义指令
methods: {},
directives: {
drag(el) {
// console.log('el:', el)
let oDiv = el; // 当前元素
// 禁止选择拖拽块上的文字
document.onselectstart = function () {
return false;
};
oDiv.onmousedown 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1328
1328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








