1.如何用一个div实现下图

css
#demo{
width:120px;
height: 120px;
border:2px solid #333;
border-radius: 20px;
position:relative;
}
#demo:before,#demo:after{
content: "";
width: 60px;
height: 60px;
position: absolute;
left: 50%;
top: 50%;
}
#demo:before{
margin-left: -30px;
border-top: 2px solid;
}
#demo:after{
margin-top: -30px;
border-left: 2px solid;
}
html
类似这样用伪类实现图形的题目还有很多,分享两个:
用纯CSS实现一个带三角的正方形 仅用一个div
https://blog.csdn.net/hahahah...
CSS实现太极图(1个DIV实现)
https://www.cnblogs.com/web12...
2.如何实现①平行四边形 ②三角形
① 平行四边形
css
div {
width:100px;
height:100px;
border: 2px solid #333;
color: #333;
transform: skew(-20deg);
}
html
运行结果:

②三角形
css
div{
width: 0;
height: 0;
border: 10px solid transparent;
border-top-style: #333;
}
html
运行结果:

3.请写出下列alert的结果
alert(typeof null) //object
alert(typeof undefined) //undefined
alert(typeof NaN) //number
alert(NaN == undefined) //false
alert(NaN ==NaN) //false
var str="123abc"
alert(typeof str++)//number
alert(str)//NaN
4.已知有数组 [[1,2,2],[3,4,5,5],[6,7,8,9,[11,12,[12,13,[14]]]],10],扁平化数组后应该得到的数组为:[1,2,2,3,4,5,5,6,7,8,9,11,12,12,13,14,10],请写出实现扁平化额代码。
第一种方法:
var arr=[[1,2,2],[3,4,5,5],[6,7,8,9,[11,12,[12,13,[14]]]],10]
function Flat1(arr){
var newArr =[];
for(var i= 0; i < arr.length; i++){
if(arr[i] instanceof Array){
newArr = newArr.concat(Flat1(arr[i]));
// newArr.push.apply(newArr, Flat1(arr[i]));
}else{
newArr.push(arr[i]);
}
}
return newArr;
}
console.log(Flat1(arr))
第二种方法:(es6的方法)
var arr=[[1,2,2],[3,4,5,5],[6,7,8,9,[11,12,[12,13,[14]]]],10]
const Flat2 = arr => arr.reduce((a, b) => a.concat(Array.isArray(b) ?
Flat2(b) : b), []);
console.log(Flat2(arr))
对应es5的代码
var arr=[[1,2,2],[3,4,5,5],[6,7,8,9,[11,12,[12,13,[14]]]],10]
var Flat3 = function (arr){
return arr.reduce(function(a,b){
return a.concat(Array.isArray(b)? Flat3(b):b)
},[]);
}
console.log(Flat3(arr))
5.写出下列代码执行结果:
async function async1(){
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2(){
console.log('async2')
}
console.log('script start')
setTimeout(function(){
console.log('setTimeout')
},0)
async1();
new Promise(function(resolve){
console.log('promise1')
resolve();
}).then(function(){
console.log('promise2')
})
console.log('script end')
运行结果:
script start
async1 start
async2
promise1
script end
promise2
async1 end
setTimeout
类似题目修改:
async function async1(){
console.log('async1 start')
await async2()
console.log('async1 end')
}
function async2(){ // 去掉了 async 关键字
console.log('async2')
}
console.log('script start')
setTimeout(function(){
console.log('setTimeout')
},0)
async1();
new Promise(function(resolve){
console.log('promise1')
resolve();
}).then(function(){
console.log('promise2')
})
console.log('script end')
运行结果:
script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout
6.写出能够将http://www.sohu.com/a/2830163...{code:aaa,_f:index_cpc_0}的函数
function parseObject(url){
var obj = {};
if(url.indexOf('?')!==-1){
var url = url.substring(url.indexOf('?')+1);
}else{
return ;
}
var arr = url.split('&');
arr.forEach(function(val){
var brr = val.split('=');
obj[brr[0]] = brr[1];
});
return obj;
}
var url="http://www.sohu.com/a/283016366_267106?code=aaa&_f=index_cpc_0"
parseObject(url)
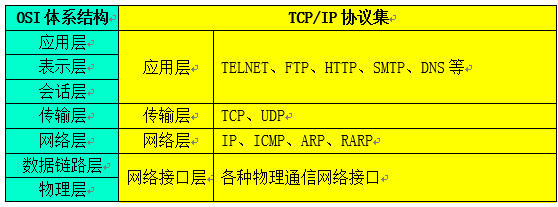
7.tcp/ip协议
TCP/IP 是一类协议系统,它是用于网络通信的一套协议集合.
传统上来说 TCP/IP 被认为是一个四层协议

1) 网络接口层:
主要是指物理层次的一些接口,比如电缆等.
2) 网络层:
提供独立于硬件的逻辑寻址,实现物理地址与逻辑地址的转换.
在 TCP / IP 协议族中,网络层协议包括 IP 协议(网际协议),ICMP 协议( Internet 互联网控制报文协议),以及 IGMP 协议( Internet 组管理协议).
3) 传输层:
为网络提供了流量控制,错误控制和确认服务.
在 TCP / IP 协议族中有两个互不相同的传输协议: TCP(传输控制协议)和 UDP(用户数据报协议).
4) 应用层:
为网络排错,文件传输,远程控制和 Internet 操作提供具体的应用程序
8.关于缓存
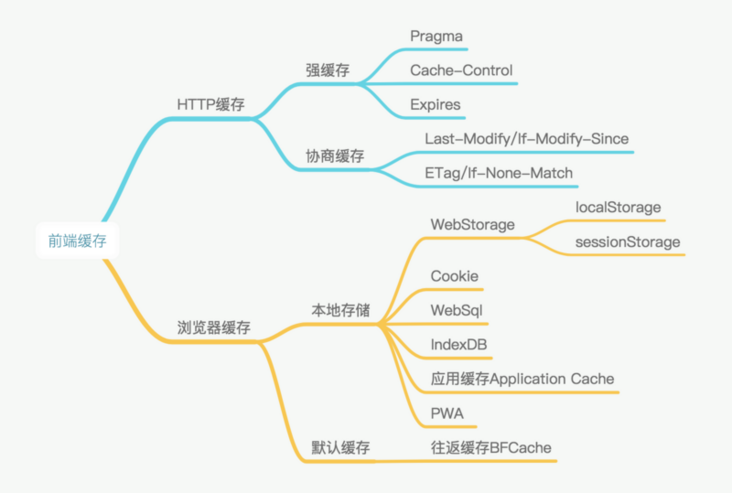
1. 前端缓存概述
前端缓存主要是分为HTTP缓存和浏览器缓存。其中HTTP缓存是在HTTP请求传输时用到的缓存,主要在服务器代码上设置;而浏览器缓存则主要由前端开发在前端js上进行设置。下面会分别具体描述。

2. 前端缓存分类
2.1 HTTP缓存
从HTTP协议开始说起
由于整个网络服务都是基于http协议 的,因此先来介绍一下HTTP协议当中定义的缓存机制。HTTP协议主要是通过请求头当中的一些字段来和服务器进行通信,从而采用不同的缓存策略。
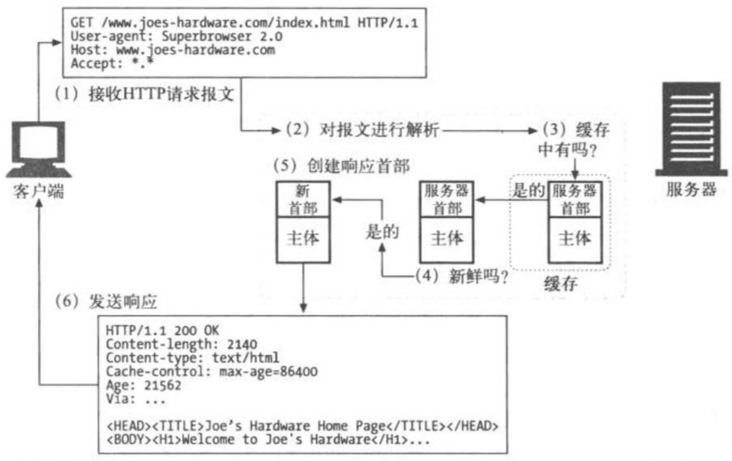
一般来说,对于一个完整的HTTP GET请求缓存过程会包含七个主要的步骤:①从接收网络请求开始,②客户端会读取请求报文并且对报文进行解析, 进而提取URL和各种首部,③然后将会查询是否在本地有副本,如果本地没有副本就会从服务器上获取一份副本并且保存在本地。④接着会进行查看副本是否足够新鲜(新鲜度检测), 如果缓存已经失效就会询问服务器是否有任何更新,⑤服务器就会用新的首部和已缓存的主体来构建一条响应报文,⑥最后发送给客户端。⑦根据服务器的不同,会可选地选择创建日志记录该过程。

整体流程:HTTP缓存都是从第二次请求开始的。
第一次请求资源时,服务器返回资源,并在respone header头中回传资源的缓存参数;第二次请求时,浏览器判断这些请求参数,击中强缓存就直接200,否则就把请求参数加到request header头中传给服务器,看是否击中协商缓存,击中则返回304,否则服务器会返回新的资源。
HTTP缓存分为强缓存和协议缓存,它们的区别如下:

200 from disk or 200 from memory :
强缓存的200也有两种情况:200 from disk和200 from memory。现在我没有找到明确的文档来描述这种区别的发生条件。https://www.zhihu.com/questio... 这个问题知乎中提到了一些情景,可以自行取用。
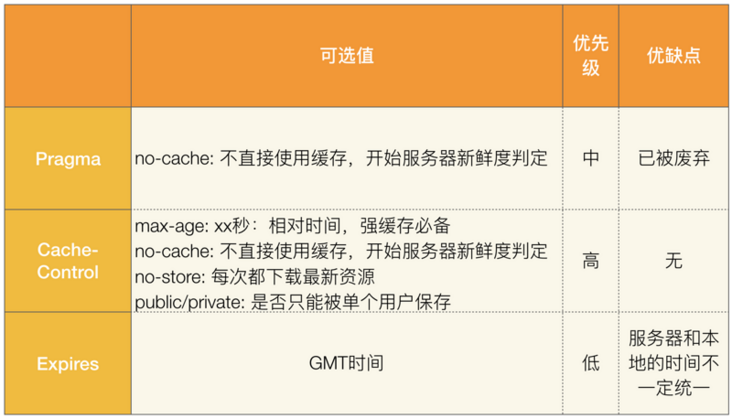
2.1.1 强缓存

2.1.2 协商缓存
协商缓存都是成对出现的。

2.1.3 最佳优化策略-消灭304
最佳优化策略:因为协商缓存本身也有http请求的损耗,所以最佳优化策略是要尽可能的将静态文件存储为较长的时间,多利用强缓存而不是协商缓存,即消灭304。
但是给文件设置一个很长的Cacha-Control也会带来其他的问题,最主要的问题是静态内容更新时,用户不能及时获得更新的内容。这时候就要使用hash的方法对文件进行命名,通过每次更新不同的静态文件名来消除强缓存的影响。
2.2 浏览器缓存
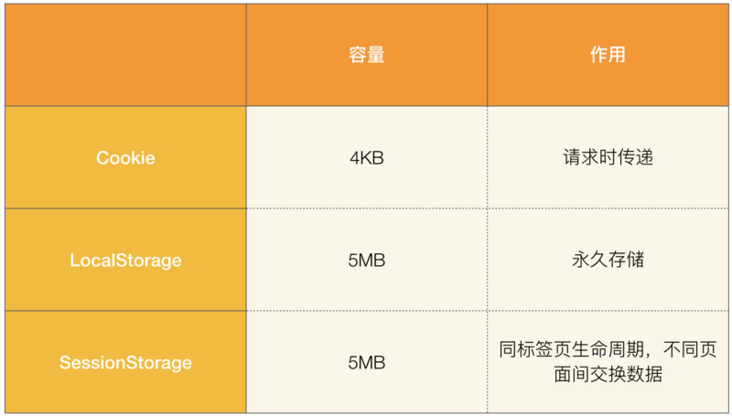
2.2.1 本地存储小容量
Cookie主要用于用户信息的存储,Cookie的内容可以自动在请求的时候被传递给服务器。
LocalStorage的数据将一直保存在浏览器内,直到用户清除浏览器缓存数据为止。
SessionStorage的其他属性同LocalStorage,只不过它的生命周期同标签页的生命周期,当标签页被关闭时,SessionStorage也会被清除。

2.2.2 本地存储大容量
WebSql和IndexDB主要用在前端有大容量存储需求的页面上,例如,在线编辑浏览器或者网页邮箱。

2.2.3 应用缓存与PWA
应用缓存全称为Offline Web Application,它的缓存内容被存在浏览器的Application Cache中。它也是一个被W3C标准废弃的功能,主要是通过manifest文件来标注要被缓存的静态文件清单。但是在缓存静态文件的同时,也会默认缓存html文件。这导致页面的更新只能通过manifest文件中的版本号来决定。而且,即使我们更新了version,用户的第一次访问还是会访问到老的页面,只有下一次再访问才能访问到新的页面。所以,应用缓存只适合那种常年不变化的静态网站。如此的不方便,也是被废弃的重要原因。
PWA全称是渐进式网络应用,主要目标是实现web网站的APP式功能和展示。尽管PWA也有manifest文件,但是与应用缓存却完全不同。不同于manifest简单的将文件通过是否缓存进行分类,PWA用manifest构建了自己的APP骨架。另外,PWA用Service Worker来控制缓存的使用。这一块的内容较多,在这里就不详细展开了。

2.2.4 往返缓存
往返缓存又称为BFCache,是浏览器在前进后退按钮上为了提升历史页面的渲染速度的一种策略。BFCache会缓存所有的DOM结构,但是问题在于,一些页面开始时进行的上报或者请求可能会被影响。这个问题现在主要会出现在微信h5的开发中。
原文:http://web.jobbole.com/95057/





















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








