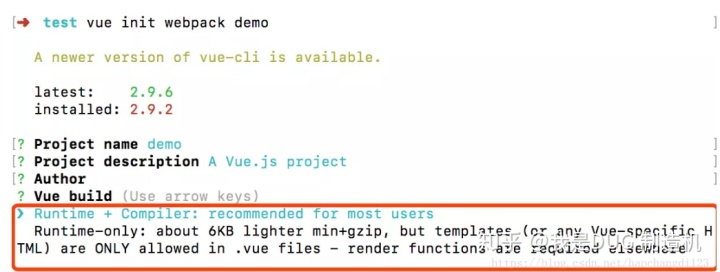
在我们使用vue-cli的时候,会提示你安装的版本

可以看到有两种版本:Routime Only和Runtime+ Compiler版本
1.Runtime Only - 代码中不可以有任何template 性能更高
在该版本下,通常需要借助如webpack的vue-loader发工具把.vue文件编译成js
因为是在编译阶段做的,所以它只包含运行时的Vue.js代码,因此代码体积也会更轻量。
在将.vue文件编译成js的编译过程中会将组件中的template模板编译为render函数,所以我们得到的是render函数的版本。所以运行的时候是不带编译的,编译是在离线的时候做的。
2.Runtime+ Compiler -代码中可以有template 因为有compiler可以编译 性能较低
我们如果没有对代码做预编译,但又使用了Vue的template属性并出入一个字符串,则需要在客户端编译模板,如下所示:
// 需要编译器的版本
new Vue({
template: '{{ hi }}'
})// 这种情况不需要
new Vue({
render (h) {
return h('div', this.hi)
}
})因为在Vue.js 2.0中,最终渲染都是通过render函数,如果写template属性,则需要编译成render函数,那么这个编译过程都会发生运行时,所以需要带有编译器的版本。
以下情况会使用到compiler:
1) 有指定的template;
2) 没指定template,也没指定render(这时候使用的就是被挂载元素的outerHtml)
因此,没有使用到compiler的情况只有:没有指定的template,但指定了render。
有时候会遇到这样的错误:
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.怎么解决:
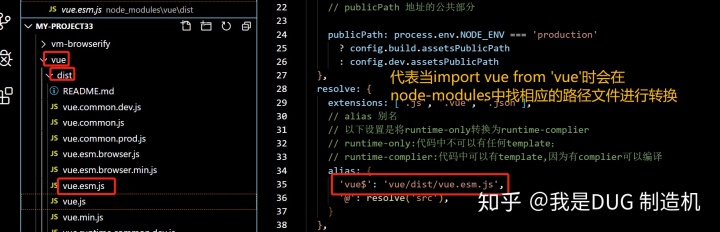
webpack.conff.js中进行配置以下配置:

2020.02.04 11:30





















 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








