作者:设计小余(余小梅)
本文由 @设计小余 原创发布。未经许可,禁止转载。
今天给大家带来的绝对是很使用的一篇文章,所以作为设计师的你如果看到啦可以细细的品味其中的含义啦!相信对你的设计一定会有所帮助的哦!
对于初学者的设计师来说,想要做好设计,我们就要不断的学习新的技能,因为设计这个职业并不是一成不变的,设计会随着时间的推移不断的更新,我们进入这个行业就会发现不管是ui设计,web设计还是平面相关的设计,展现在我们面前的设计形式都在不断的更新,并且越来越符合当下人的使用习惯和审美条件!
今天给大家带来的就是文字在设计中的重要性,大家对普通的文字已经很熟悉啦,每次看到都不会有什么特别的吸引力,所以为了达到对用户有吸引力,我们不仅仅是只对图片做处理,具有设计感和吸引力的文字主题一样能吸引用户的眼球
特别的文字设计或者排版可以使整体的画面效果更加有氛围,甚至超过图形表达的感受,更加直观地表达出内容的主旨。
好的,那我们就直接进入我们今天文字设计的主题吧!
第一个:深层次感文字设计
我们通过对文字明暗处理,就会得到一个有层次感的字体,这个文字设计相对于比较简单,但是文字的效果还是不错的,注意第一个层次感文字的处理处理的部位包括文字交叉的部位也包括文字本身偏旁上都有做设计处理
处理后的文字明显增加了文字的设计感和层次感以及质感


用处理后的文字设计成海报
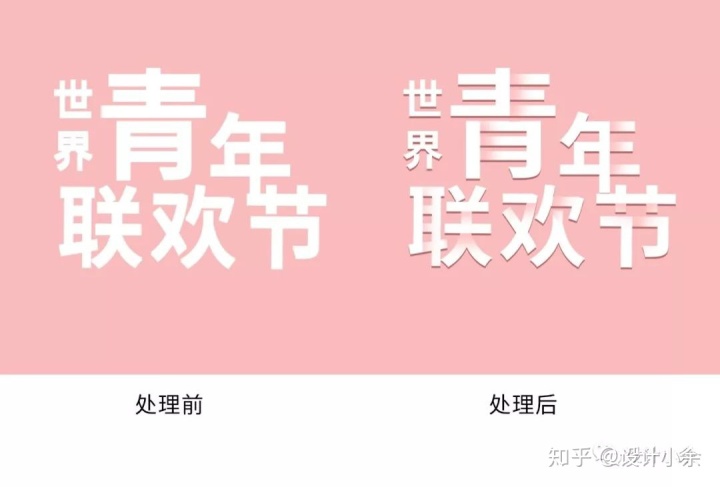
第二个:浅层次感文字设计
第一个和第二个都是对文字的明暗部分做出对比从而得到有层次感和空间感的文字,但是接下来这个只是做了简单的处理,只做文字交叉的部位,就会显得没有那么厚重
这一张文字的处理方式也是近几年特别流行的字体设计趋势,我们几乎一打开一款APP就会发现这样的设计样式!


用处理后的文字设计成海报
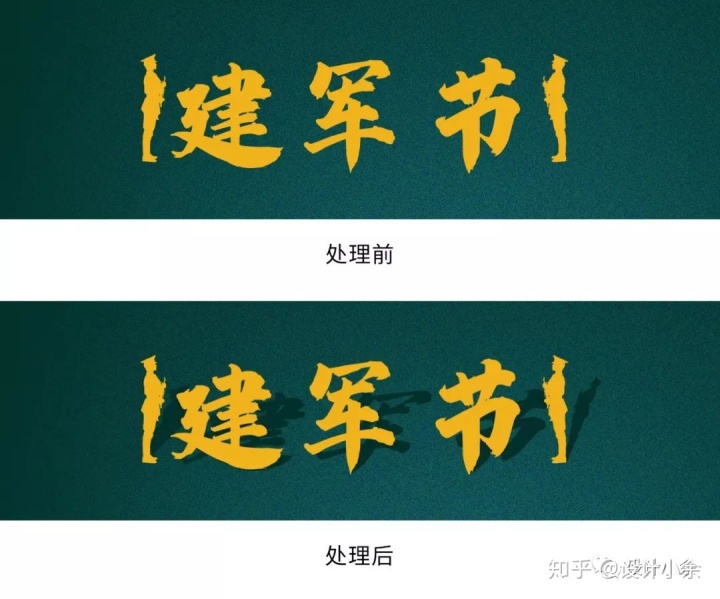
第三个:文字投影处理设计
我们通过对文字增加投影的方式,也会让我们的文字空间感增强,文字的投影有很多种,这里可以简单的列举几种我常用的
1.投影向后


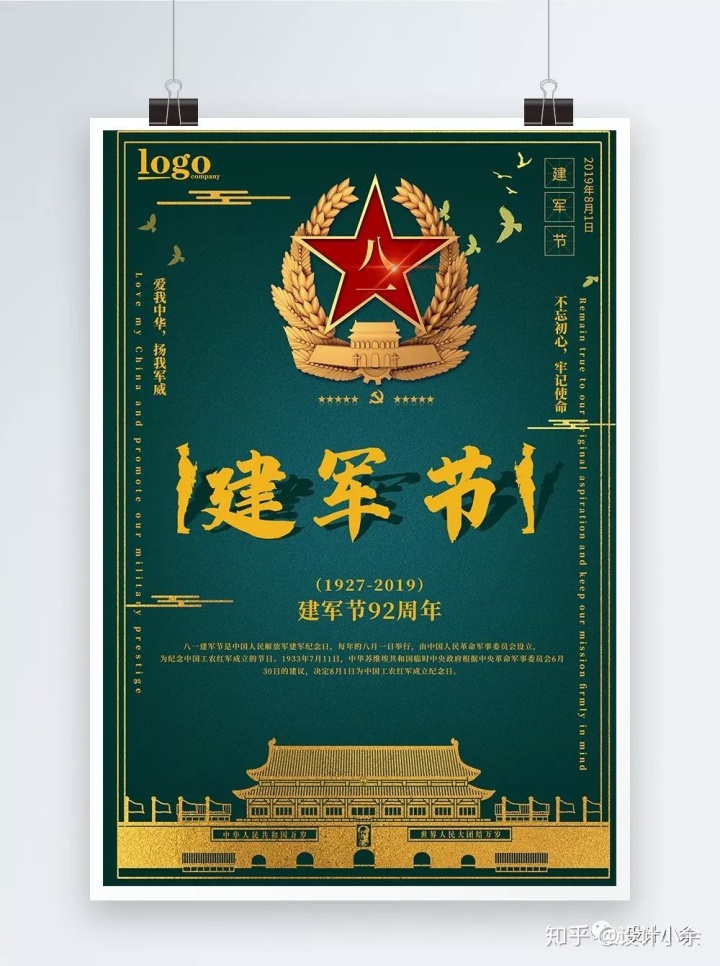
用处理后的文字设计成海报
2.投影向前


用处理后的文字设计成海报
3.字体变形+投影


用处理后的文字设计成海报
第四个:文字相连设计
文字相连我们需要注意的是要结合我们主题文字的偏旁部位的实际情况进行两两相连的设计处理,并不是随便让文字连接即可,需要看他们位置的关系!


用处理后的文字设计成海报
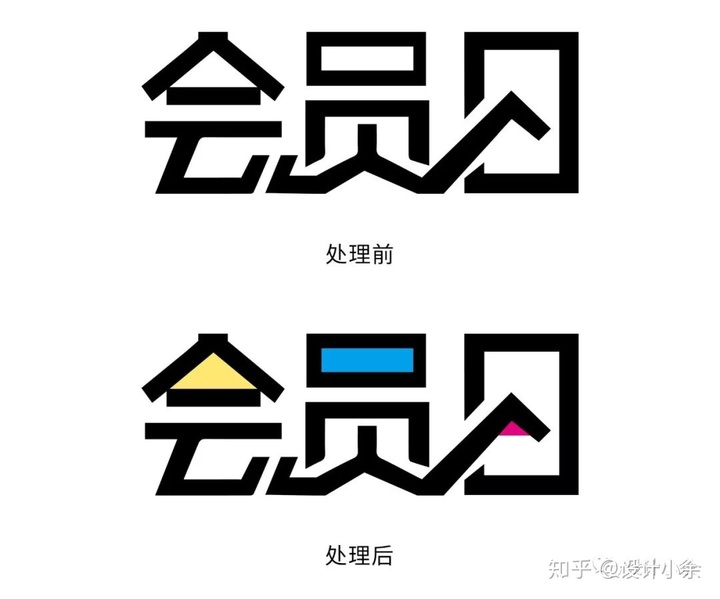
第五个:文字+几何图形
这里我还是拿前面那一张会员日的主题文字做设计处理,前面我们只是对文字进行了连接处理,这里我们把文字和几何图结合设计处理,不难发现的是,文字和几何图形相结合后文字主题就会更加的有活力,不会显得那么严肃和死板,所以文字的设计,也需要看我们搭配的场景,不一样的场景适合的文字样式也是不一样的,懂得场景搭配才会让你的设计更加和谐,不然就会产生较强的违和感!

这里我们就会发现同样排版,文字和文字加上几何图形后的海报设计效果就会有着明显的差距,增加几何图形的文字更加适合我们这个主题和整个版面风格的设计

用处理后的文字设计成海报
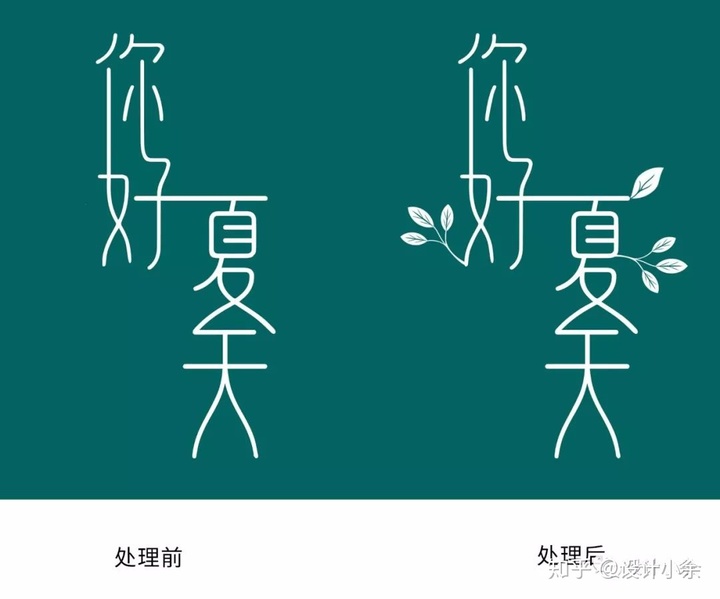
第六个:文字+图
文字+图:需要注意的是我们要结合主题文字的实际用意和搭配的场景,我们把主题文字和主题契合的图形一起搭配并且完美结合在一起,给人一种看到主题文字就能看到整个海报主题的风格!


用处理后的文字设计成海报
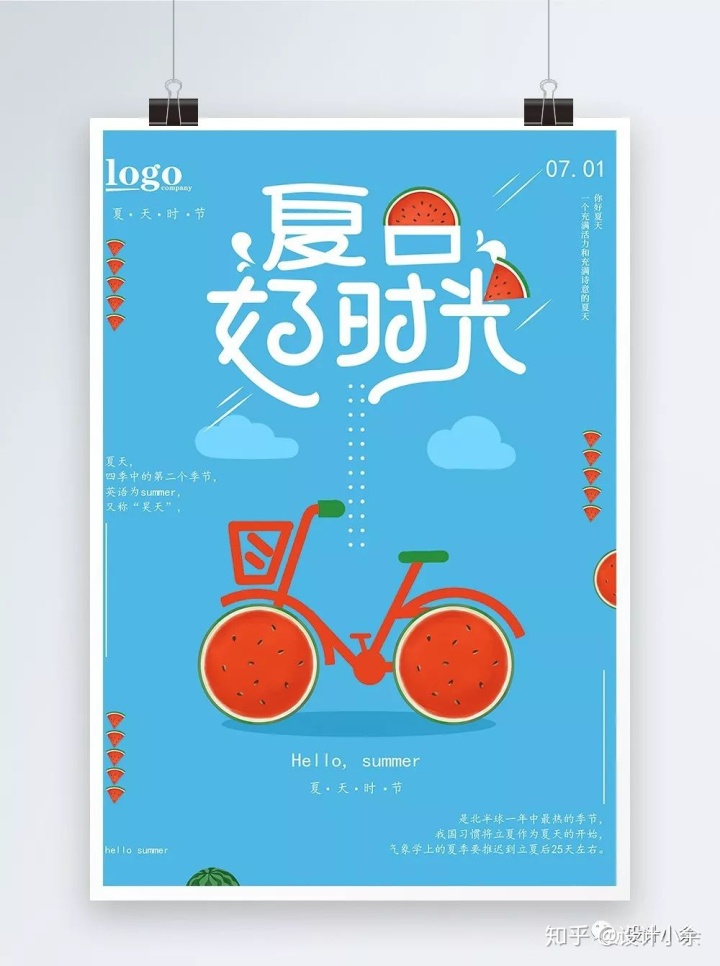
下面直接看文字和图一起结合做出的海报效果图吧!夏天:对于我们已经很熟悉的季节,我们首先想到的就是冰淇淋和西瓜等一系列夏天的元素,所以这里采用西瓜和主题文字结合,夏天的感觉也就一下就表达出来了!


第七个:文字空心穿透化设计
这里我们就直接拿两张同样主题的海报做对比看效果图,相信你们一眼就会看出他们对比后的差距感!


用处理后的文字设计成海报
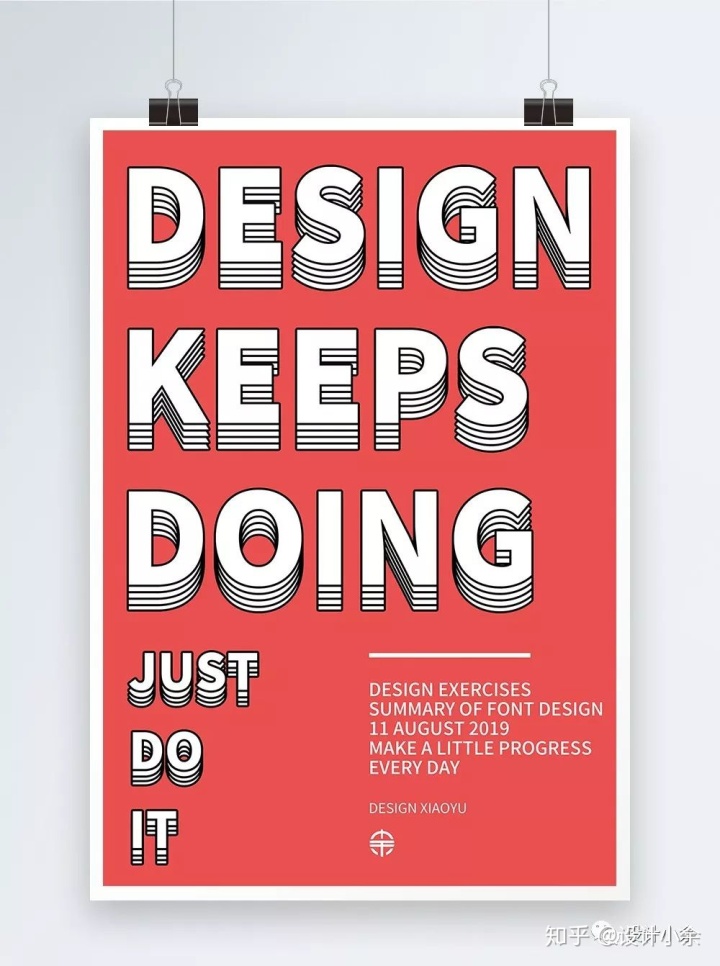
第八个:立体重叠的文字
通过对主题文字无限循环或者叠加的方式,让文字看起来像层次丰富的文字组合样式,这样的设计方式能够很好的诠释主题,但是不太适合版面过于花哨的设计,因为文字的重叠已经让版面足够的丰富!
1.不规则无序重叠

2.有规则有序重叠

第九个:递进渐变的文字
通过对文字透明度和位置的变化,充满整个版面,主题的展示足够吸引,所以这样的版面也不适合其它信息太多的版面,以主题渲染为中心和重心,简单的文章描述即可!

第十个:立体文字设计
立体文字也是特别受欢迎的一种文字设计,不管是618还是双11或12等一系列的活动主题的banner或者海报我们经常会看到各色各样的立体空间图结合立体文字的效设计

其实字体设计的方式有很多种,我这里只列举了10种最简单也最容易实现的设计样式,并且这10种样式还可以运用同意的道理扩展得到不一样的效果,大家可以一一的尝试设计!
后面我也会再次分享更多的字体设计!
好啦!今天的字体设计分享就到这里啦,希望对你们有所帮助

欢迎关注”设计小余“公众号
和我一起探寻设计之路






















 2297
2297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








