作 者 信 息
刘远刚1,何贞铭1,龙颖波1,李绅弘2,蔡永香1,马潇雅1,董 芳3
( 1. 长江大学 地球科学学院,湖北 武汉 430100;2. 武汉大学 测绘与遥感国家重点实验室,湖北 武汉 430079;3. 61541部队,北京 100094)
“【摘要】针对Web环境下统计专题地图在线定制需求以及ArcGIS JS API绘制统计专题图时样式少、制作复杂等不足,提出了一套在线专题地图定制方法。该方法将ArcGIS Server发布的地理地图、ArcGIS JS API实现的专题图层和采用ECharts控件绘制的统计图表符号叠加渲染,实现多种统计专题地图的在线绘制,从而弥补了ArcGIS JS API绘制统计专题图方面的不足。采用JSON(JavaScript Object Notation)文件对各种专题地图绘图参数进行描述,形成标准化的专题地图模板库,在此基础上分别实现了基于代码编辑器和基于JQuery图形界面控件的两种交互定制方式,从而为用户提供了一套友好灵活的统计专题地图在线定制工具。
【关键词】在线统计专题地图;地图定制;ArcGIS JS API;Echarts
【中图分类号】P285.1 【文献标识码】A 【文章编号】1672-1586(2020)03-0095-05
”引文格式:刘远刚,何贞铭,龙颖波,等. 基于ArcGIS JS API和ECharts的在线统计专题地图定制方法初探[J].地理信息世界,2020,27(3):95-99.
正文
0 引 言
大数据时代下,各行业的数据量呈现爆炸式增长,如何有效利用这些数据资源进行信息深加工,挖掘其内在规律,为社会发展提供有力的决策支持,是当前的研究热点。由于大部分数据具有天然的空间特性,利用它们进行专业分析时,经常要制作各式各样的专题地图。由于传统GIS软件在专题地图制作方面存在样式少、制作复杂等局限,如何简单、高效地实现网络环境下的专题制图一直是地图学界孜孜追求的一个目标。因此,涌现了众多新理论、新方法和新技术。目前专题地图的理论方法研究上倾向于构建知识规则库、案例库,以人工智能技术构建整体制图服务模型,模拟专家的思维,针对不同的制图情景生成专题地图。技术方面提出了多种专题地图制图模式,如侧重于数据处理的本体驱动模式,侧重于制图过程的任务流为中心的设计模式,侧重于用户需求的用户为中心的制图模式,以及侧重于地图模板设计的符号为中心的设计模式。这些设计模式有效地提升了在线专题地图制图的自动化程度和交互性,为在线专题地图的商业化、大众化应用奠定了坚实的基础。尽管如此,目前互联网上发布的在线专题地图交互定制产品并不多,有代表性的如ESRI公司的“地图故事”、超图公司的“地图慧”、高德公司的“高德个性化地图”,多数地图软件开发商仅提供专题地图二次开发接口,不易于大众化应用。而且已有的产品在专题地图符号的设计、专题地图定制的灵活性、多样性方面还有待优化。本文针对Web环境下在线交互专题地图定制与发布的需求,探讨了基于ArcGIS JS API(ArcGIS JavaScript Application Programming Interface)和ECharts相结合的专题地图定制方法,期望借助ECharts在统计图表符号表达上的优势弥补ArcGIS JS API在统计专题地图绘制方法上的不足。
1 技术方案
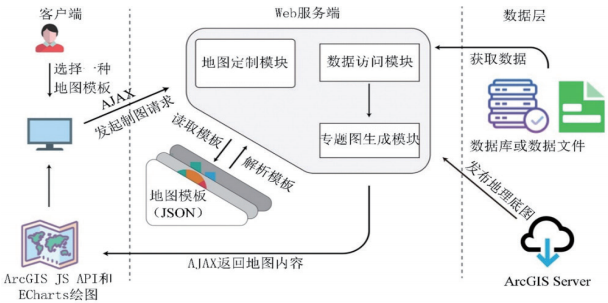
本文专题地图定制总体技术方案如图1所示,采用3层体系架构,包括客户端、Web服务端和数据层。客户端负责提供地图定制发布的操作界面、向服务端发起制图请求以及完成专题地图绘制等功能。Web服务端是整个系统的核心,主要负责响应客户端的制图请求,提供数据加载、数据查询、制图数据与模板融合、地理底图获取、专题地图生成等功能。其中专题地图生成模块将制图数据与专题图模板融合,形成JSON(JavaScript Object Notation)格式的专题地图描述文件发送到客户端,客户端根据文件内容调用ArcGIS JS AP和ECharts控件实现专题地图的在线绘制与浏览。数据层提供整个系统的数据源,包括通过ArcGIS Server发布的地理底图服务数据和属性数据,其中属性数据又包括数据库数据和用户自行加载的文件数据两种。

图1 总体技术方案结构
Fig.1 Overall technical framework of the system
系统采用的关键技术包括:ArcGIS JS API、ECharts、AJAX (Asynchronous JavaScript and XML)和JSON格式等。通过ECharts与ArcGIS JS API相结合实现常用专题地图的绘制。采用JSON文件对各种专题地图的表示方法进行参数化描述,作为客户端与服务端绘图参数交互的标准格式。在此基础上,系统客户端提供友好的图形界面,供用户对这些参数进行动态编辑,从而实现Web环境下专题地图的交互定制。整个系统客户与服务端的通讯均采用AJAX技术。
2 基于ArcGIS JS API和ECharts的专题地图绘制
2.1 统计专题地图图层分类及其绘制思路
常用的专题地图表示方法有十余种,如定点符号法、质底法、范围法、定位图表法、点数法、分级统计图法、分区统计图表法等。虽然ArcGIS JS API能够支持以上多种表示方法,但对于其中统计图表类专题地图的支持却不够,没有可直接实现分区统计、定位等现实应用广泛的专题图绘制的编程接口。因此,本文将统计图表控件ECharts作为ArcGIS JS API的扩展模块,实现专题地图中统计图表符号的绘制,并将这些统计图表符号与地理底图、ArcGIS绘制的专题图层叠加显示,以此实现包含统计图表符号的各类专题地图,如图2所示。为了表述方便,本文将ArcGIS绘制的专题图层称为原生专题图层。

图2 专题地图图层分类及其叠加方式
Fig.2 Classifification and overlay of thematic map layers
2.2 原生专题图层及其属性数据动态绑定
ArcGIS原生专题图层可实现的表示方法包括分级统计图、质底法专题地图、范围法专题地图、散点图、热力图等,相关接口涉及ClassBreaksRenderer、UniqueValue-Renderer、DotDensityRenderer、HeatmapRenderer,具体调用方法可参考官方帮助文档。
采用这些方法绘图时,需要将ArcGIS Server发布的地图要素的某一属性字段作为数据源,这在很大程度上限制专题地图的可定制性。在实际应用中,专题属性数据具有更强的时态性,常常以较短的周期持续更新。相反,地图要素的图形数据更新周期一般较长,它们由ArcGIS Server发布为要素图层后作为专题地图的背景底图。如果采用API提供的方法绘制原生图层,就不得不将专题属性数据录入到地图要素的属性表中,这样每当属性数据更新时,都必须对整个地图要素集进行编辑和重新发布,极大地降低了专题制图的自动化程度,也增加了数据维护成本。
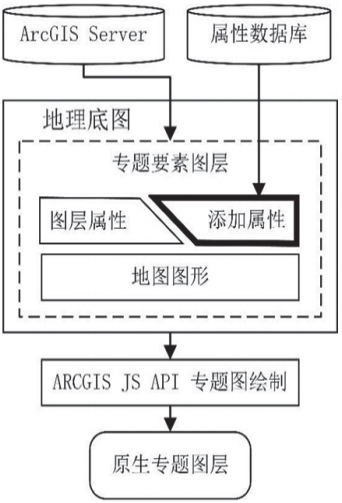
为了解决这一问题,本文将地图图形数据与属性数据分开存储,但为每一个地图对象指定唯一标识符ID,实现图形和属性记录的关联,绘图时实现它们的动态绑定,其技术思路如图3所示。ArcGIS Server发布的地图要素服务提供的地图对象在ArcGIS JS API中由一个名叫graphics的图形数组表示,其中存储的每个JavaScript对象都包含对应地图目标的坐标和若干个属性字段,这些属性字段与发布的地图要素的属性表字段一一对应。专题地图API就是通过读取其中的图形和属性值完成专题符号渲染。如果能够将在属性数据库获取的数据,作为新的属性字段添加到这些对象中,就可实现属性数据和图形属性的动态绑定。JavaScript对象的属性可以被动态添加、修改和删除,基于这种特性,可以在客户端对ArcGIS JS API封装的graphics数组中的地图对象的属性字段进行动态的添加并赋值,进而实现空间数据和专题属性数据的动态关联。

图3 图形数据与专题属性数据动态绑定
Fig.3 Dynamic binding of graphic data and thematic attribute data
2.3 统计图表图层的绘制
为了快速实现专题地图中统计图表符号的绘制功能,本文将ECharts作为地图中统计图表图层的渲染引擎。ECharts是一套HTML5统计图表控件库,可在浏览器上绘制各种动态图表,可与各种数据源高度集成,所制作的统计图表形式多样、生动直观、可高度定制化,能够满足统计专题地图中各种图表符号绘制需求,避免了从底层设计符号库的巨大工作量。整套控件库采用JavaScript实现,能够实现与ArcGIS JS API无缝集成。相比于以往基于服务端图表控件的统计专题地图符号绘制方案,该方法能够有效降低服务器的负担和网络负载,提升应用的整体运行效率。
采用ECharts实现统计图表图层绘制的具体绘制过程如图4所示。首先客户端通过AJAX请求获取制图数据和地图符号参数,并将获取到的JSON格式的数据转化为JavaScript对象。然后将其填入统计图表的绘制参数中,接着调用图表绘制方法根据样式参数和属性数值的大小为每个地图要素绘制一个依比率尺寸的统计图表符号,并装入对应的透明窗口(DIV容器)中。最后,将该窗口定位到地图上的相应位置(如地图要素的中心点)。

图4 统计图表图层的绘制流程
Fig.4 Drawing process of statistical chart layers
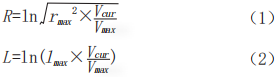
地图中通过统计图表符号尺寸反映其所代表数值的大小,因此,统计图表符号需要依据其所表达的数值大小按比率计算尺寸。符号尺寸与数值的关系分为绝对连续比率关系和条件连续比率关系两种。由于地图中各实体的属性数据可能相差很大,采用绝对连续比率会导致符号尺寸对比悬殊,影响图面协调,故本文在绝对连续比例关系的基础上对其进行对数运算,实现一种条件连续比率关系。依此对面积符号(如饼状图)和长度符号(如柱状图),分别给出符号基准线的计算公式:

式中,R为当前面积符号的半径长度(基准线长度);L为当前长度符号的长度(基准线长度);rmax为图中允许的最大面积符号的半径长度;lmax为图中允许的最大长度符号的长度;Vcur为当前属性值;Vmax为最大属性值。需要指出的是,由于人眼存在最小可识别尺寸,当计算出的符号基准线尺寸小于某个阈值时,将该符号舍弃。此阈值需在应用中根据具体需求设定。
3 基于地图模板文件的专题地图交互定制
3.1 专题地图模板文件的设计
采用地图模板化设计模式,针对目前常用的专题地图表示方法建立一套专题地图模板库,可支持质底法、范围法、分级统计法、点值法、统计图表法等多种表示方法,且应用中可将多个模板灵活组合形成新的图型。其中的专题地图模板是对某种固定的专题地图图型的参数化描述,描述内容包含地图的图名、图例、地理底图、专题数据指标(属性字段)、符号样式等。制图时仅需将专题数据指标对应的数据载入模板,即可实现数据驱动的自动化专题制图和地图内容的实时更新。为便于网络环境下的信息表达和交换,系统采用JSON文件格式描述这种专题地图模板。JSON是一种完全独立于语言的轻量级文本格式,同时也是JavaScript原生格式,因此在JavaScript中处理JSON数据不需要任何特殊的API或工具包,可以为本系统在Web端功能的实现带来极大的便利。
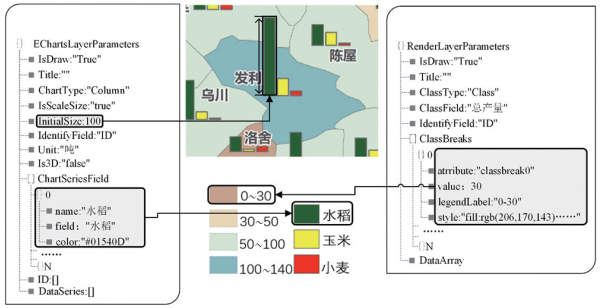
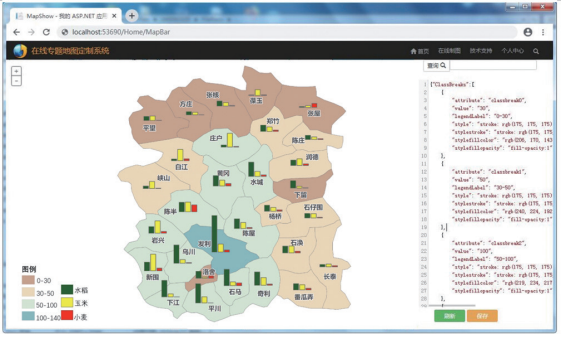
专题地图模板文件大致包括两部分内容:①原生专题图层参数。原生专题图层参数提供基于ArcGIS JS API实现分级统计图法、质底法、点值法等表示方法时所需要的各类特征参数;②统计图表图层参数。统计图表图层参数用于描述饼状图、柱状图、环状图、玫瑰图、折线图、等统计图表符号的样式、尺寸、数据字段等特征。如图5所示,以某县粮食年产量专题地图的全国盆地资源量分布专题地图的模板文件为例,右侧描述了采用分级统计法的原生专题图层相关参数,包括统计字段(ClassField)、分级区间(ClassBreaks),每个区间又定义了对应的分段点(value)、填充符号(style)等;左侧是对统计图表图层的参数设置,如图表类型(ChartType)、最大符号尺寸(InitialSize)、图表数据字段(ChartSeriesField),这些参数基本与ECharts控件中对应参数保持一致,以便调用ECharts实现统计图表符号的绘制。

图5 地图模板参数定义示意图
Fig.5 The defifinitions of parameters of map template
3.2 专题地图交互定制
互联网环境下,在线的代码编辑器可作为用户与产品交互快速通道,如ECharts的图表在线示例测试界面、W3school的在线实例学习页面等网站均向用户提供在线直接编辑代码的窗口,并将编辑结果实时反馈,可让用户对当前代码的含义有直观了解。借鉴这种方式,本文设计了一种使用代码编辑器在线交互定制专题地图的方案。由于这种方式要求用户具有一定的编程能力,故称之为“高级交互定制”。
本文采用CodeMirror插件作为地图模板文件的在线编辑器。CodeMirror是一套采用JavaScript编写的开源控件,在使用时仅需添加.js文件的引用程序即可。实现效果如图6所示,地图定制模块将地图模板文件的内容显示在代码编辑窗口中,用户可直接修改模板内容,仅需点击刷新按钮,系统就会以代码编辑器内的设置更新当前地图的显示效果,用户可反复调整模板的内容,直到获得令人满意的地图显示效果为止。此时,点击保存按钮,系统会用当前代码编辑内的内容替换原有模板文件的内容,从而对地图模板文件进行更新。

图6 在线代码编辑器实现地图交互定制功能
Fig.6 Map customization based on online code editor
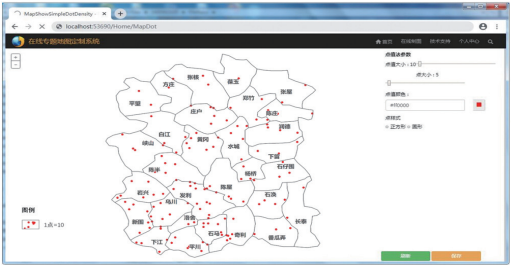
对于没有编程基础的用户,采用代码编辑器定制地图有一定的难度。因此,文本同时还采用客户端JQuery控件实现图形化界面的地图定制功能,相比代码编辑器的方式,其交互性更强、更人性化,如图7所示。专题地图交互定制时,客户端根据获取的地图模板文件的内容动态创建JQuery控件,从而将模板中的参数显示到地图定制界面中。在定制界面中,用户只需修改控件内的参数,实现地图模板文件的快速配置。

图7 基于JQuery插件实现地图交互定制功能
Fig.7 Map customization based on JQuery
4 结束语
本文探讨了基于ArcGIS JS API和ECharts图表控件实现在线专题地图定制的方法,可实现常用统计专题地图的在线定制与发布,为专题地图展示应用提供了一种高效可行的解决方案。通过本文提出的方法表明:
1)在使用ArcGIS JS API绘制专题图层时,通过将地图要素属性数据与图形数据动态绑定,实现了地图要素数据的实时更新与扩展,增强了地图的可定制性。
2)将统计图表控件ECharts作为绘制各种专题地图中统计图表符号的引擎,极大地丰富了ArcGIS JS API的专题地图表现手段。
3)采用JSON文件对各种常用专题地图绘图参数进行描述,可形成标准化的专题地图模板库,为Web环境下专题地图的交互定制奠定了基础。下一步将继续扩充模板库的专题图种类,优化地图定制流程和交互界面,提高系统的实用性。
作者简介:刘远刚(1982-),男,湖北钟祥人,副教授,博士,硕士生导师,主要从事地理信息科学方面的教学与科研工作。
E-mail:liuygis@foxmail.com

本期回顾

时空大数据与新型城镇化研究
· 时空大数据驱动的新型智慧城市交通规划决策支持框架
· 基于移动智能设备数据的深圳市商业零售中心网络的演变特征
· 基于手机信令数据的武汉市人口迁入成因研究
· 基于多源时空大数据的城市规划评估研究——以温州市为例
· 基于多源时空大数据的城市规划研究——以杭州市下城区为例
· 基于大数据的疫情地理传播与网络舆情时空关系研究
理论研究
· 宋代科举人才空间聚集性探索
· 基于光谱-空间残差网络模型的高光谱遥感图像分类
· 基于支持向量机的男性血清瘦素参考值空间分布规律
· IR-MAD算法的遥感影像变化检测方法研究
· 深圳市城市扩张及土地利用总体规划实施评价研究
· 长株潭城市群路网可达性与经济发展水平空间耦合协调度分析
· 珠海二手房价格空间分布趋势及港珠澳大桥通车空间相关性分析
· 黄河三角洲地区植被变化及其对气温的响应特征
创新应用
· 基于兴趣场模型的符号化三维地图表达方法
邮箱变更声明
·《地理信息世界》邮箱变更声明
网站开通公告
·关于开通《地理信息世界》网站的公告
诚聘特约审稿专家
·诚聘|《地理信息世界》诚聘特约审稿专家
专题组稿
·约稿函|《地理信息世界》关于开辟“博士综述论坛”专栏的约稿函


























 2049
2049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








