一、Babylon.GUI是什么
1.简介
Babylon.GUI是一款可用于Web3D用户界面的UI组件库,使用Babylon.GUI可以使我们像在2D平面中布局UI那样在3D场景中放置按钮、文本标签和面板等各种控件,此外它还支持在WebVR中布局UI。
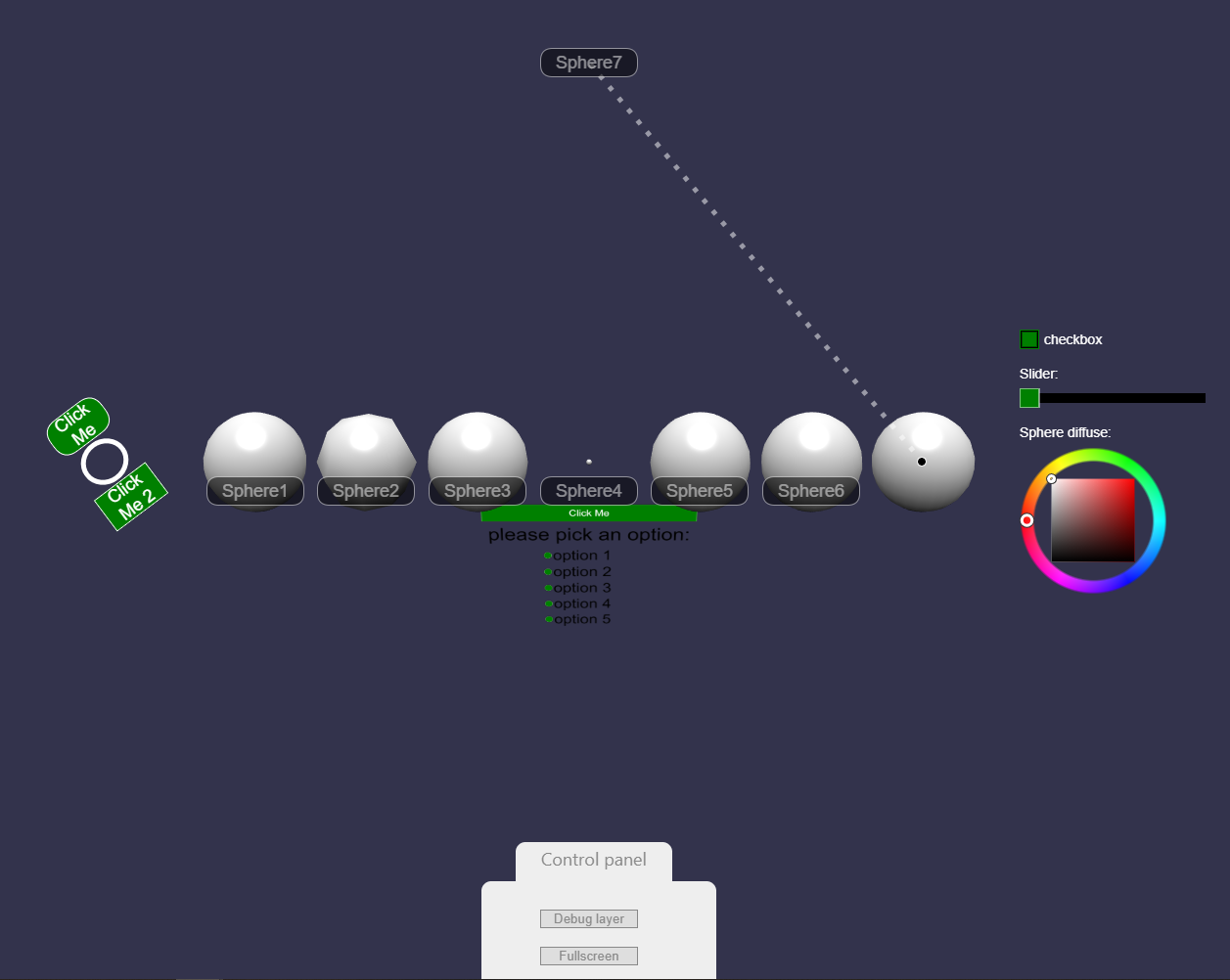
2.最初的印象

二、使用
1.引入JS
通过此地址可以获得Babylon.GUI的JS版本与TS版本的最新文件,或者查看其源代码。
2.从AdvancedDynamicTexture开始
Babylon.GUI使用DynamicTexture来生成功能齐全且灵活的用户界面,同时它还可以享受到GPU的加速。
代码片段:
var advancedTexture = BABYLON.GUI.AdvancedDynamicTexture.CreateFullscreenUI("UI");
GUI有两种模式,CreateFullscreenUI是其全屏模式,在此模式下,Babylon.GUI将覆盖整个屏幕并重新缩放以始终适应项目的渲染分辨率。
使用全屏模式时有两点需要注意,首先每个3D场景仅允许存在一个全屏模式的GUI,其次它会拦截所有的点击事件和触摸事件。
GUI的另一个模式是纹理模式,可以通过CreateForMesh来创建纹理模式的GUI,第一个参数与全屏模式一样都是指定UI的名称,第二个参数是宽度,第三个参数是高度。
代码片段:
var advancedTexture2 = BABYLON.GUI.AdvancedDynamicTexture.CreateForMesh("UI", 1024, 1024);
3.通过Image创建位图
代码片段:
var bottomBG = new BABYLON.GUI.Image("bottomBG", "images/figureBG.png");
bottomBG.width = "640px";
bottomBG.height = "300px";
advancedTexture.addControl(bottomBG);
通过addControl将Image控件添加到GUI并显示出来,如果想移除某








 一、Babylon.GUI是什么1.简介Babylon.GUI是一款可用于Web3D用户界面的UI组件库,使用Babylon.GUI可以使我们像在2D平面中布局UI那样在3D场景中放置按钮、文本标签和面板等各种控件,此外它还支持在WebVR中布局UI。2.最初的印象二、使用1.引入JS通过此地址可以获得Babylon.GUI的JS版本与TS版本的最新文件,或者查看其源代码。2.从AdvancedD...
一、Babylon.GUI是什么1.简介Babylon.GUI是一款可用于Web3D用户界面的UI组件库,使用Babylon.GUI可以使我们像在2D平面中布局UI那样在3D场景中放置按钮、文本标签和面板等各种控件,此外它还支持在WebVR中布局UI。2.最初的印象二、使用1.引入JS通过此地址可以获得Babylon.GUI的JS版本与TS版本的最新文件,或者查看其源代码。2.从AdvancedD...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1342
1342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








