
理论表述:
系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
目录
- 前言
- 理论背景
- 多尔蒂阈值
- 延伸思考
- 合理的响应时间
- 不可避免的高延迟
- 注意事项
- 结论
前言
交互设计就是通过设计出完整的用户操作流程和使用界面,同时保证设计的用户操作流程和使用界面符合用户的认知模型,从而减少用户在使用过程中产生的困扰和负面情绪导致操作任务的失败。因此,优化用户交互体验也是交互设计师必要的工作之一。
理论背景
回顾过去,你是否还记得多年以前的Windows开机流程,从你按下电源开关的那一刹那,可能需要等上好几分钟才能够进入桌面,进行下一步操作。整个等待流程冗长又枯燥,甚至导致进入桌面之后,你都忘记了自己本来计划做什么。由于那时候的用户受到软硬件的限制,等待几乎成了不可避免的过程。然而,随着软硬件设施的进步,如今人们早已习惯了程序、软件的低响应时间。

1979年,在IBM的研究人员,多尔蒂(Walter J.Doherty)注意到了性能改进带来的一个惊喜的结果——生产力的大幅提高。然后他进行了一系列的研究来衡量其影响。结果发现,计算机处理请求所用的时间与用户响应时间(用户在下一个命令中键入所用的时间)高度相关。换言之,计算机响应的时间越长,用户思考下一步要做什么的时间就越长!即使是几百毫秒的系统响应时间也会产生巨大的影响!
多尔蒂阈值
多尔蒂怀疑这是因为一个用户正在将他想采取的一系列步骤存储在他的工作记忆中。长的系统响应时间是一个中断,使他失去了他的思路,并最终导致较低的生产力。因此多尔蒂通过一系列的研究后提出了一个假设:
当一台计算机和它的用户以一定的速度(小于400毫秒)进行交互时,生产率就会飙升,这确保了两者都不必等待对方。
因此,1982年,多尔蒂(Walter J.Doherty)和塔塔尼(Ahrvind J.Thadani)在IBM系统杂志上发表了一篇研究论文,将计算机响应时间的要求定为400ms(0.4s),而不是以前的标准2000ms(2s)。当一个人的命令在400毫秒内被执行并返回一个答案时,它被认为超过了多尔蒂阈值,并且使用这样的应用程序被认为会让用户“上瘾”。

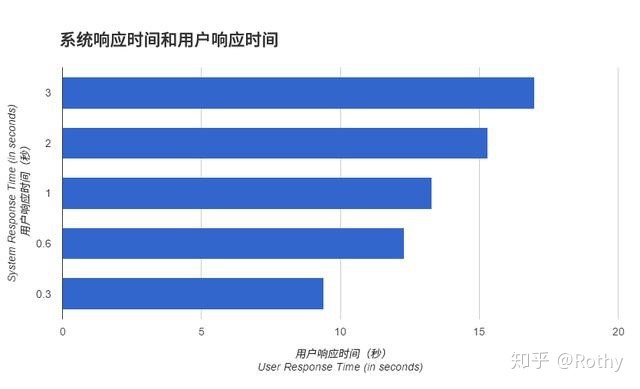
上面这张表格充分说明了这一观点,横纵坐标分别为用户响应时间和系统响应时间,我们可以看到系统响应时间如果从之前的 2000ms 降低到 300ms ,使用者作出下一步指令所需要的时间就能够缩短 5s 以上!
因此,多尔蒂在产品的设计中给出了2点建议:
1.400毫秒内提供系统反馈,以保持用户的注意力并提高生产效率。
2.使用感知性能来增加响应时间和减少等待的感知。

上图为反馈时间的对照图,从图中我们能得到两个信息:
1.通过对比可以发现,响应延迟1s与响应延迟50ms之间的差距非常大
2.只看最后一列,1s的延迟时间已经足以让用户失去等待的耐心
延伸思考
合理的响应时间
在如今的计算机算力之下,响应时间能够轻松达到多尔蒂阈值,甚至远低于 400ms ,但是这就合理了吗?
多尔蒂阈值只是给出了响应时间的上限,400 ms 的响应时间或许在多尔蒂那个时代确实能够大幅提升操作员的操作效率从而产出更大的经济效益 (比如银行系统) ,但是现在互联网已经越发成熟,不少公司的用户体验研究者都已经意识到,系统响应时间已然不是影响用户响应时间的唯一因素了,另一个因素是过渡动画的持续时间。
为了体现出产品的差异性和情感化,产品界面的信息反馈不再是简单的线性动画或无动画,更多丝滑的过渡动画应运而生。因此:
用户等待时间=响应时长+动画持续时长
由于响应时长在现阶段仍不可避免,如果只有响应时长那无法给予用户好的用户体验,甚至会让用户觉得疑惑(刚刚一闪而过的是什么?)
因此我们需要让等待看起来合理,让程序对某一操作的反馈时间(包括响应+动画)符合用户对该操作的预期才是让用户“上瘾”的关键。
不可避免的高延迟
而让等待看起来合理的另一个因素是,由于某些软件(例如视频App)不光受到硬件条件的限制,还会受到网络条件的制约。网络并不能在用户操作的一瞬间就把所有需要的资源都下载好,用户必须等待几秒的时间,那么这时候就需要考虑如何减少用户等待的焦灼感,优化等待的体验。
比如使用有趣的加载动画、配合音效使用等。

注意事项
除了动画不能太快之外,也不能刻意做的太慢。如下图所示:

左右滑动的时候动画效果在实际体验中非常慢,对于想要进行连续滑动操作的用户 (即便这样的使用场景不多) ,已经慢得无法忍受,有一种“不跟手”的感觉,这么慢的动画已经很轻易就能让用户感受到自己在等它了。
动画的持续时间应当在适当的区间中取到最短,而不能太突然或太缓慢。
结论
为了提供良好的用户交互体验,我们应该保证:
- 合理的操作响应时长、方式有助于用户保持专注和提高效率
- 软件操作的过度动画时间不宜太短或太长,最常见于 400ms 左右
- 如果无法避免操作中较长读取、等待时间,那么就用其他更有趣的动画、页面来减少用户的焦虑感,让用户保持专注
要明白,在这里交互设计师要做的是保证用户执行操作、交互的时候,仍然保持专注,体验不会产生中断,因此,应该根据不同的情况而使用不同的解决办法。
参考资料:
圣诞白胖子:交互设计N大定律(二)——多尔蒂阈值
酸梅干超人:UX 系列第2篇 | 多尔蒂门槛 Doherty Threshold







 本文探讨了多尔蒂阈值在交互设计中的重要性,指出系统应在400ms内响应用户操作以保持用户专注和提高效率。文章讨论了响应时间对用户体验的影响,强调了过渡动画和加载体验的优化对现代产品设计的关键作用。
本文探讨了多尔蒂阈值在交互设计中的重要性,指出系统应在400ms内响应用户操作以保持用户专注和提高效率。文章讨论了响应时间对用户体验的影响,强调了过渡动画和加载体验的优化对现代产品设计的关键作用。
















 97
97

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








