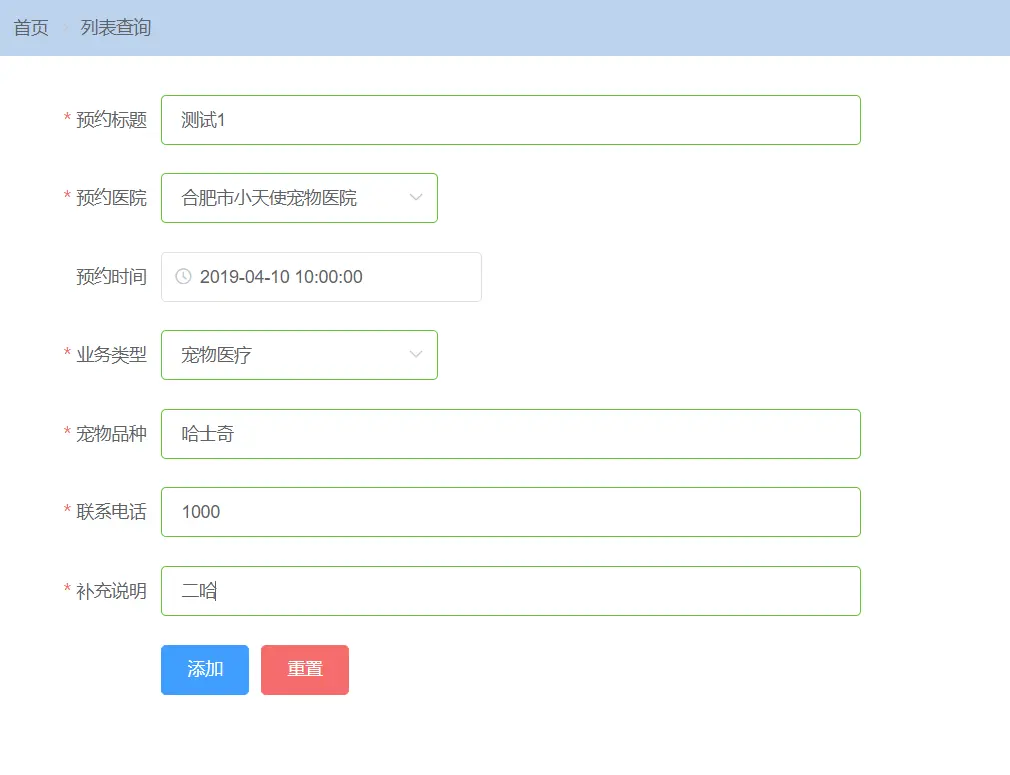
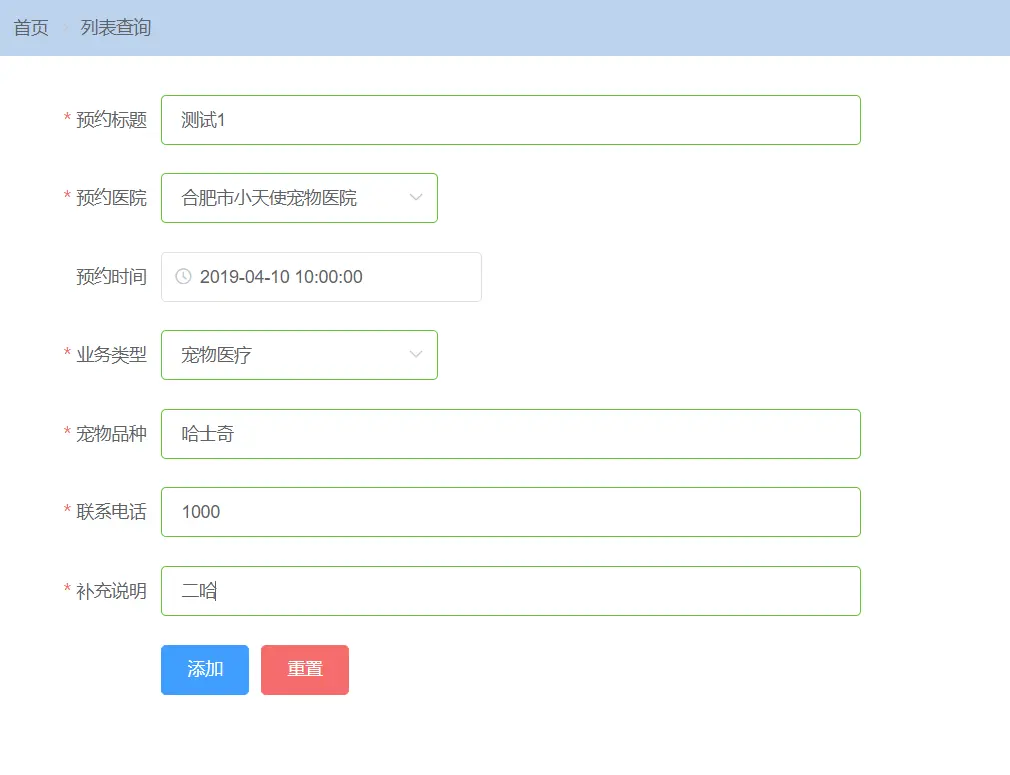
最近在做vue+element-ui的后台管理页面,其中用到了DateTimePicker来选择日期时间,但是在将数据传回后台的过程中遇到了一些令人头疼的问题,在此记录一下解决方案,以免日后再次遇到。

submitForm(formName) {
this.$refs[formName].validate((valid) => {
let url = 'http://localhost:8088/pethospital/order-record'
let data = qs.stringify({
title: this.orderForm.title,
hospitalId: this.orderForm.hospitalId,
orderDate: this.orderForm.orderDate,
orderType: this.orderForm.orderType,
petVariety: this.orderForm.petVariety,
mobilePhone: this.orderForm.mobilePhone,
supplement: this.orderForm.supplement
})
if (valid) {
axios.post(url, data)
.then(response => {
}).catch(error => {
this.$message({
message: '错误:









 本文记录了在Vue+Element-UI项目中,使用DateTimePicker组件与SpringBoot后端进行日期时间交互时遇到的格式化问题及解决方案。通过注解@DateTimeFormat、@JsonFormat和配置文件调整,解决了日期转换异常和前端显示不友好的问题。
本文记录了在Vue+Element-UI项目中,使用DateTimePicker组件与SpringBoot后端进行日期时间交互时遇到的格式化问题及解决方案。通过注解@DateTimeFormat、@JsonFormat和配置文件调整,解决了日期转换异常和前端显示不友好的问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5056
5056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








