jquery 滚动条滚动到底部触发事件
一、前言
在开发项目时,可能经常需要展示大量数据。如果全部显示出来,数据又比较少时,看不出来什么不同,如果数据很多时,一次请求全部显示,这就有点麻烦了。
所以面对这种问题,我们除了分页之外还可以让数据滚动到底部时再继续加载数据。
二、正文
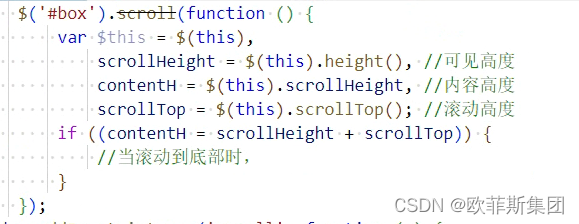
判断滚动条到底部,需要用到DOM的三个属性值,即scrollTop、clientHeight、scrollHeight。
scrollTop为滚动条在Y轴上的滚动距离。 $(this).scrollTop()
clientHeight为内容可视区域的高度。$(this).height()
scrollHeight为内容可视区域的高度加上溢出(滚动)的距离。$(this).scrollHeight
(如果滚动区域不是整个页面,则去获取相应的内容区域高度)
从这个三个属性的介绍就可以看出来,滚动条到底部的条件即为scrollTop + height== scrollHeight。

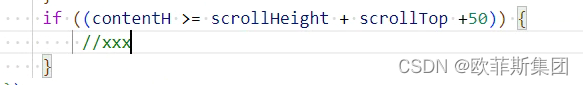
如果要判断滚动到距离底部50px时,则相应加上多少

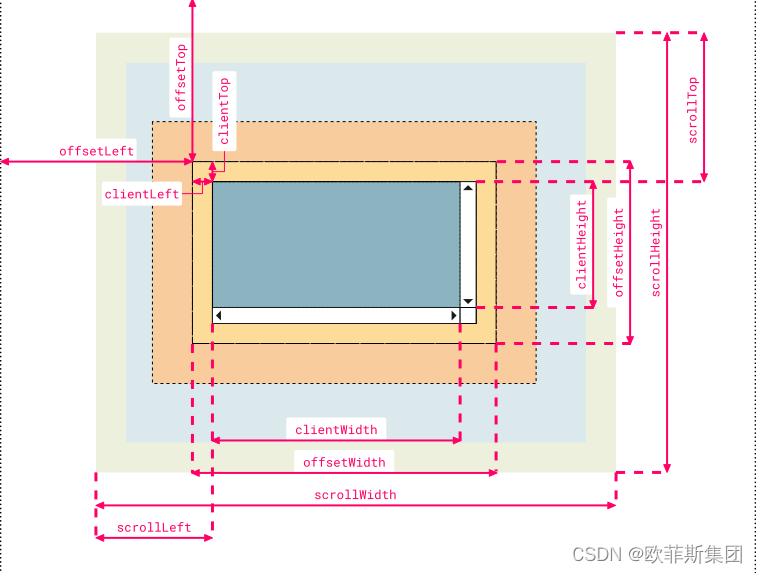
附上一张图,可供参考























 1909
1909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








