在一个Vue的项目中,反复的新建.vue文件是一个必不可少的,我们可以利用VSCode的snippet在.vue文件创建后能轻松地生成模板
具体操作
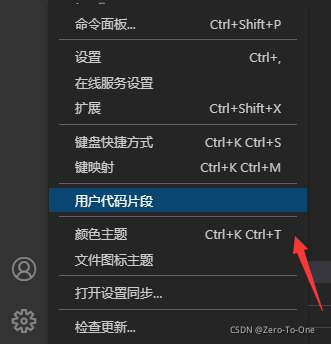
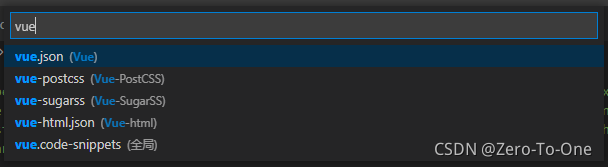
1、选择“文件 -> 首选项 -> 用户代码片段”->会弹出一个搜索框,输入vue 编译器会弹出一个vue.json文件


2、之后会打开一个json文件

这些注释就是告诉你怎么写模板。先删掉吧 最后就剩下“{}”,然后我们把下面的模板内容黏贴进“{}”中:
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>$0",
" </div>",
"</template>\n",
"<script type=\"text/javascript\">",
"export default {",
" name: \"\",",
" data() {",
" return {\n",
" }",
" },",
" components: {",
" }",
"}",
"</script>\n",
"<style lang=\"less\" scoped>",
"</style>",
"$2"
],
"description": "Log output to console"
}
} 转义字符解释:
\t \" \n都是转义字符,而空格就是单纯的空格,输入时可以输入空格
\t 的意思是 横向跳到下一制表符位置 等于 Tab键
\" 的意思是 双引号
\n 的意思是回车换行
$0 表示生成代码后光标的位置 ;
prefix 表示生成对应预设代码的命令(此处设置的vue) 保存关闭文件;
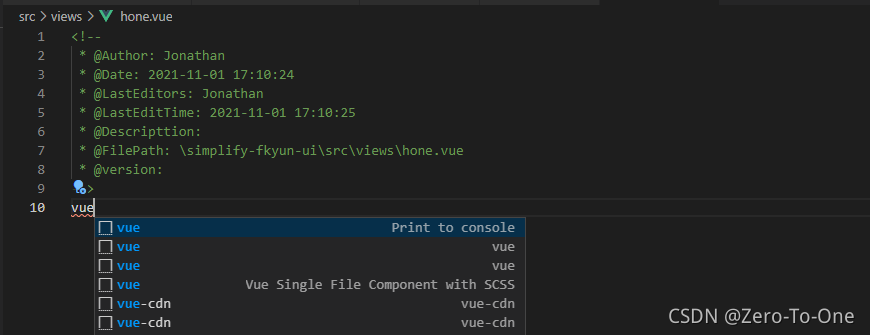
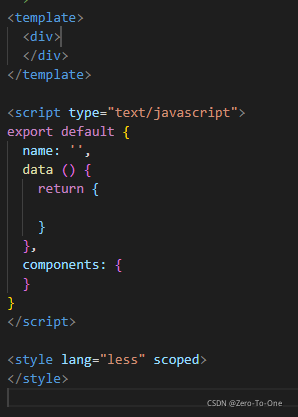
3、在vue文件 输入vue 回车 页面结构便自动生成
























 2745
2745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










