转自自己的知乎 https://zhuanlan.zhihu.com/p/48985600
网络上讲关于产品设计/交互设计的文章资源相当丰富。但是与之相反的,是在电子地图产品这一垂直化、专业化领域的文章,仍然比较缺乏。近期公司地图设计组也成立了公众号运营小组,鼓励大家把工作和学习时掌握一些知识进行分享。
我在美国普渡大学念书时,接触到了人机交互和数据可视化知识,后在某国内大厂从事相关设计、研究工作。因此我也讲努力原创以及翻译一些讲述地图、地理信息可视化和与其配套的设计知识。

在(上)部分,我计划介绍可视化中的基础---视觉编码和交互设计。 在(下)部分介绍地图常用的投影知识、可视化类型和案例。
1.可视化中的视觉编码
视觉编码是可视化的基础知识,是如何将数据映射到地图上元素的方式方法。
做好视觉编码的关键,就是对数据性质,视觉通道的特性有本质的了解。

其实从大的方面,数据可分为 categorical data 和 quantitative data。从可视化的角度,这两种数据对应的的映射方法和统计图也是完全不同的。

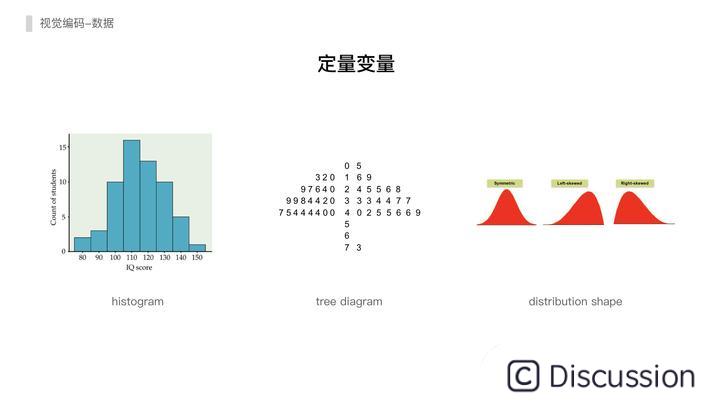
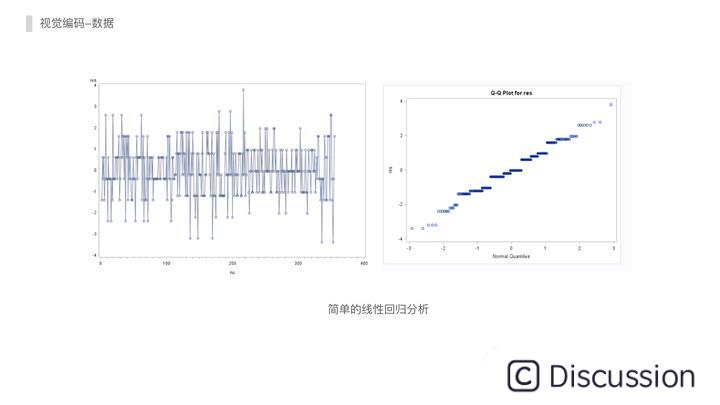
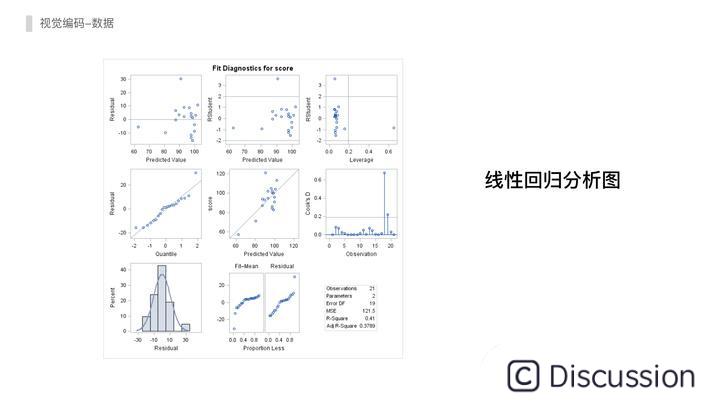
定量数据,主要是考察其在不同区间的分布情况(重复频次)。虽然统计图表的花样不少,但是基本都从“ 频率直方图(histogram)” 演变过来的。

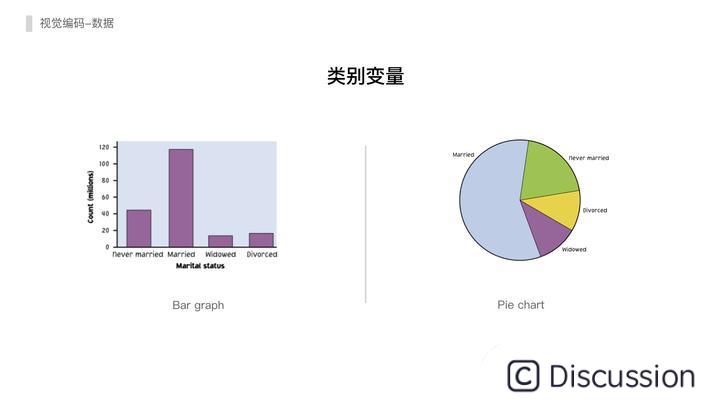
定性(类别)数据主要考察的是数量和比率, 基本的图形是 条形图(bar chart)和饼图 (pie chart)。 分清楚频率直方图和条形图的差别,是数据入门的第一步。


当你对数据的本质有了初步了解后,面对这样的图,就游刃有余了。
言归正传,下面就来介绍下数据可视化中的视觉编码知识。刚才介绍了基本的数据分类-定性和定量数据。这两种数据类型也对应着不同的编码方式。

位置可以编码定性数据,在这里推荐大家再去回顾下“格式塔心理学”的内容,不再赘述。颜色有三大属性,其中色相是比较适合编码定性/类别数据的。 此外,不同的纹理、形状都可以编码定性/类别数据。

编码定量数据,可以用角度(也可以编码定性)、长度、位置(也可以编码定性)、面积、纹理密度、色彩中的明度、饱和度。

当然,有很多通道是既可以编码定性,也可以编码定量通道的。

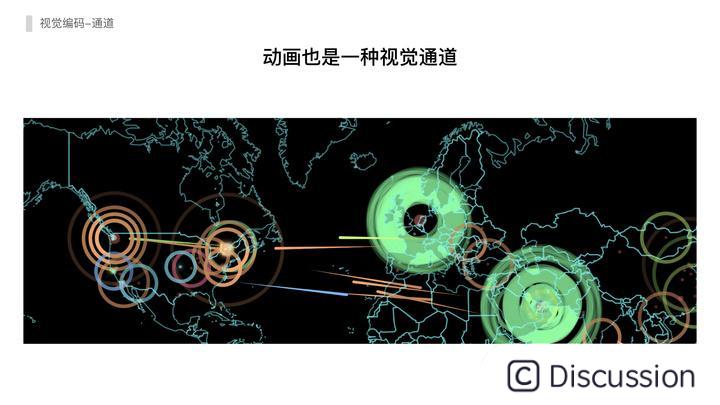
动画效果也可以编码数据,参考格式塔心理学 “共同命运”。

应用视觉通道时,需要考虑以上几个方面。

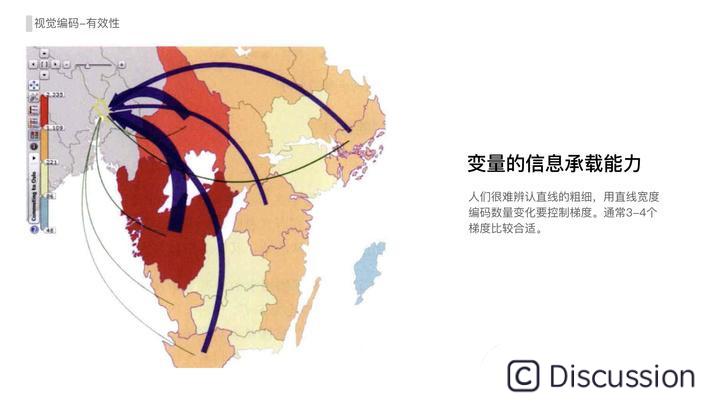
以上是学者实验得出的结论,对于各种视觉通道的变量承载能力进行归纳总结。

如果用线的粗细编码数据的量,那么容易被分辨的梯度不超过5个,通常使用3-4个。

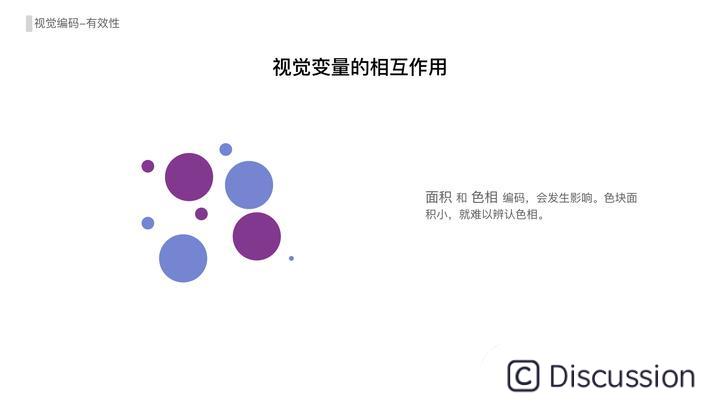
面积会影响人对色相的感知造成干扰,面积小降低颜色饱和度

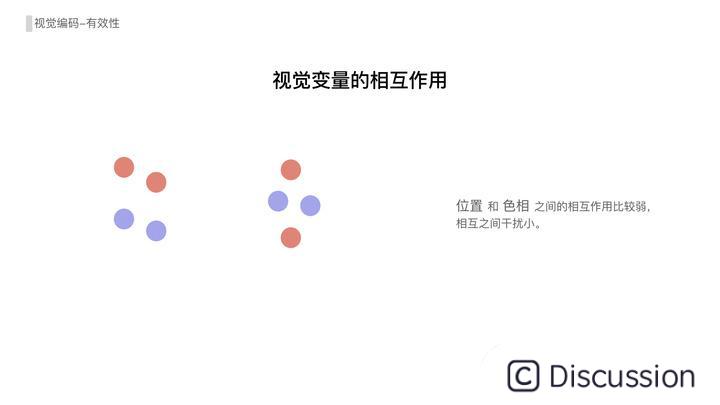
位置对色相的干扰就很小

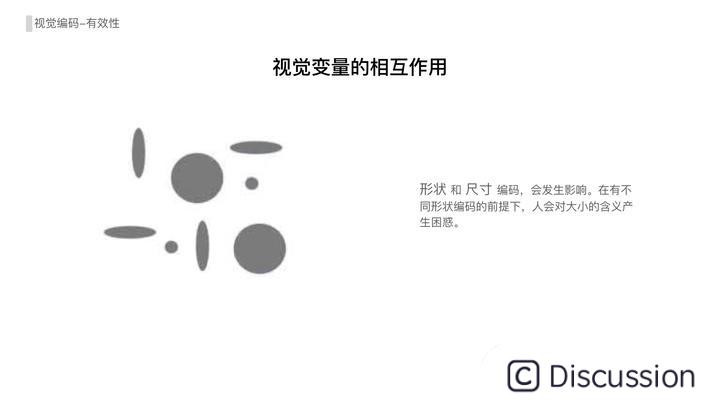
形状的引入,破坏了用圆的面积编码定量数据。

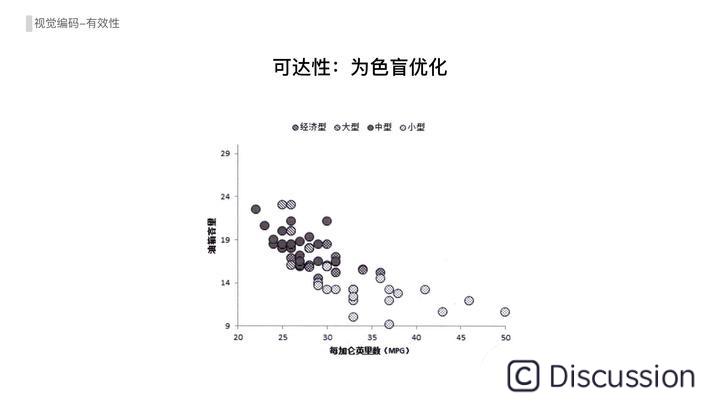
颜色在同时编码定性和定量数据时,会发生严重干扰。

评价一个编码视觉通道做得好不好,可以参考这几个指标。

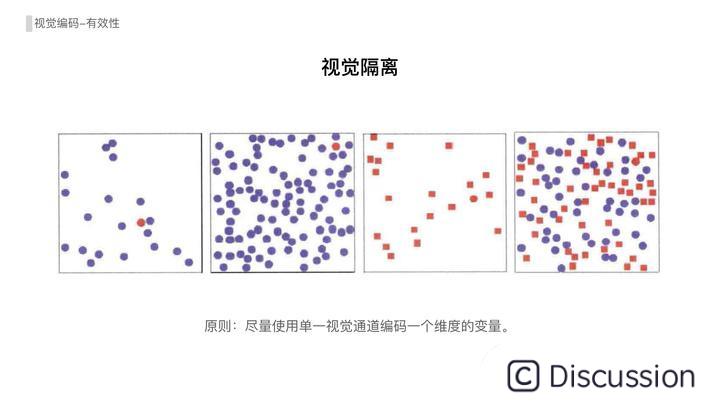
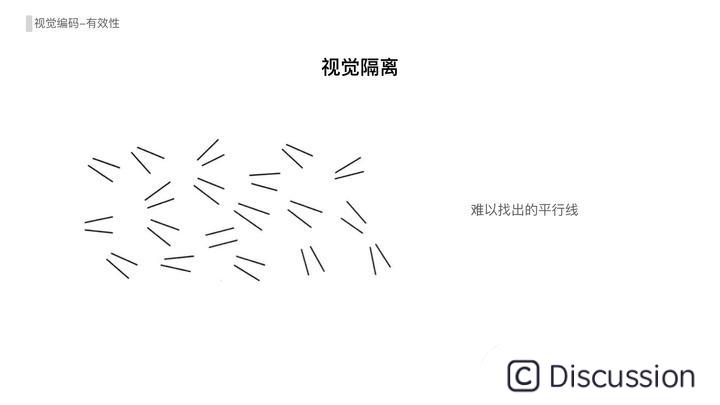
通过单一通道编码单一变量的原则,实现视觉隔离

这个图中想找到那个平行线仍然是比较困难的。


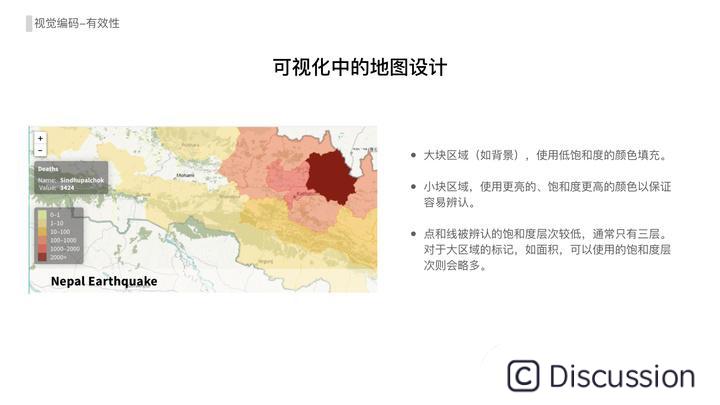
基于可视化配色基本原理,我们再来看看由此延伸出来的地图配色原则:
大块区域(如背景),使用低饱和度的颜色填充。
小块区域,使用更亮的、饱和度更高的颜色以保证容易辨认。
点和线被辨认的饱和度层次较低,通常只有三层。对于大区域的标记,如面积,可以使用的饱和度层次则会略多。

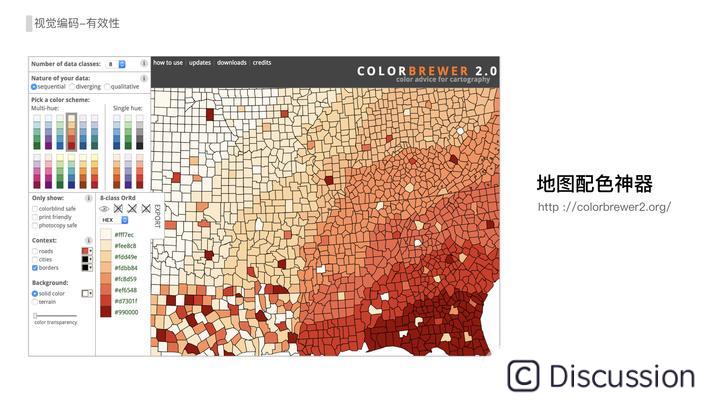
http ://colorbrewer2.org/
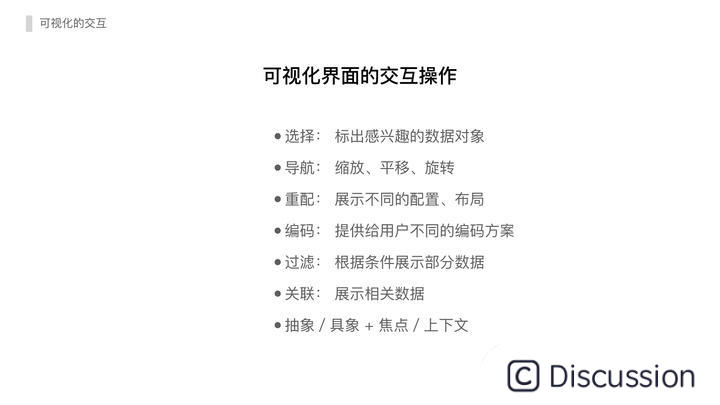
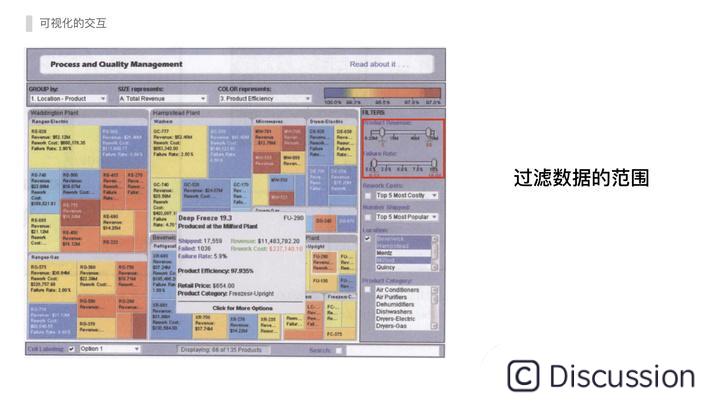
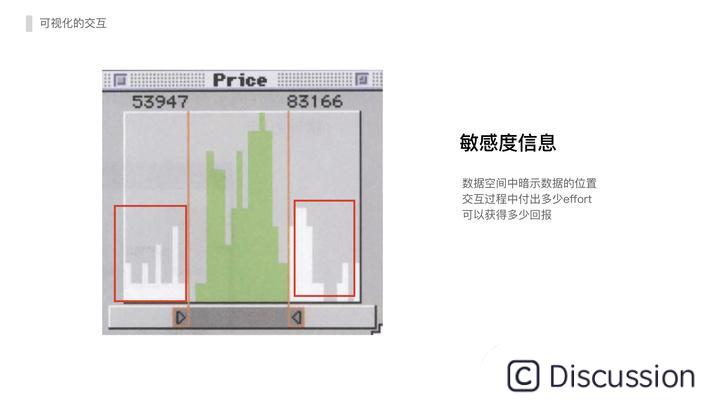
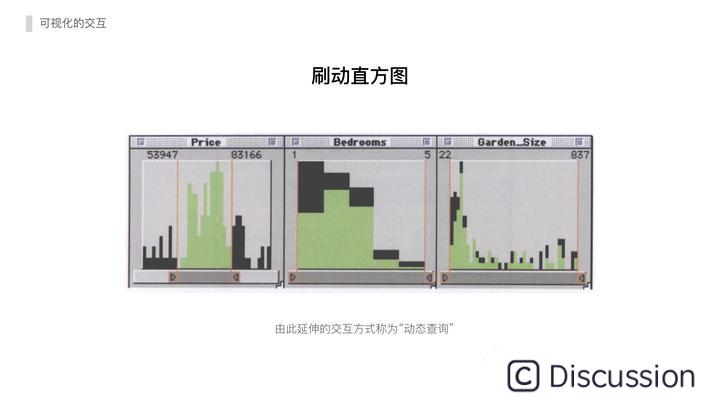
2.可视化中的交互设计

































 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








