vue计算属性和绑定样式
一、计算属性
- computed:计算属性,作用是通过计算,给定义的变量赋初值
- data与computed的相同点都是定义变量并赋初值,不同地方在于,data里直接赋值,computed里通过计算,将计算结构赋值给变量。data与computed里定义的变量不能重复出现
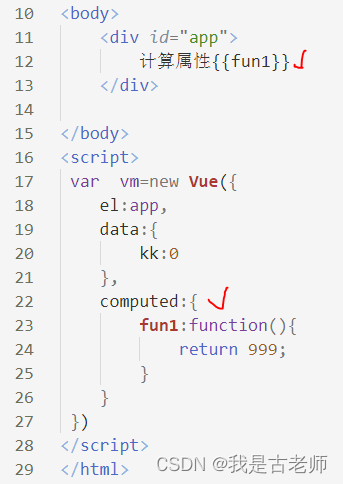
1、直接使用:直接返回999的值

2、通过计算得到变量fun1的值-1:fun1的结果是n1+n2

3、通过计算得到变量fun1的值-2:fun1的结果是变量kk的值+1
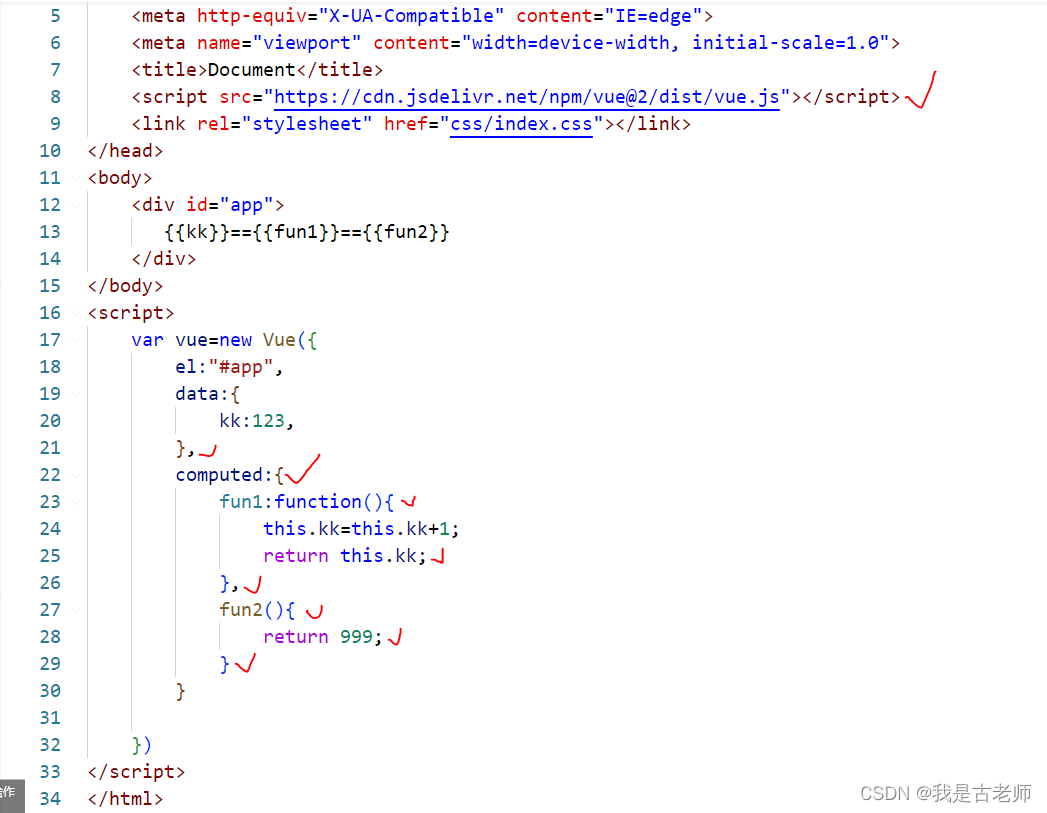
下面代码
第24行:this表示data中的变量。如果不添加this表示是局部变量
23和27都是定义计算属性,也就是通过计算给变量初初值。27行是简写,省略了function。

4、传参:computed是不支持传参的,但是用闭包是可以实现的:
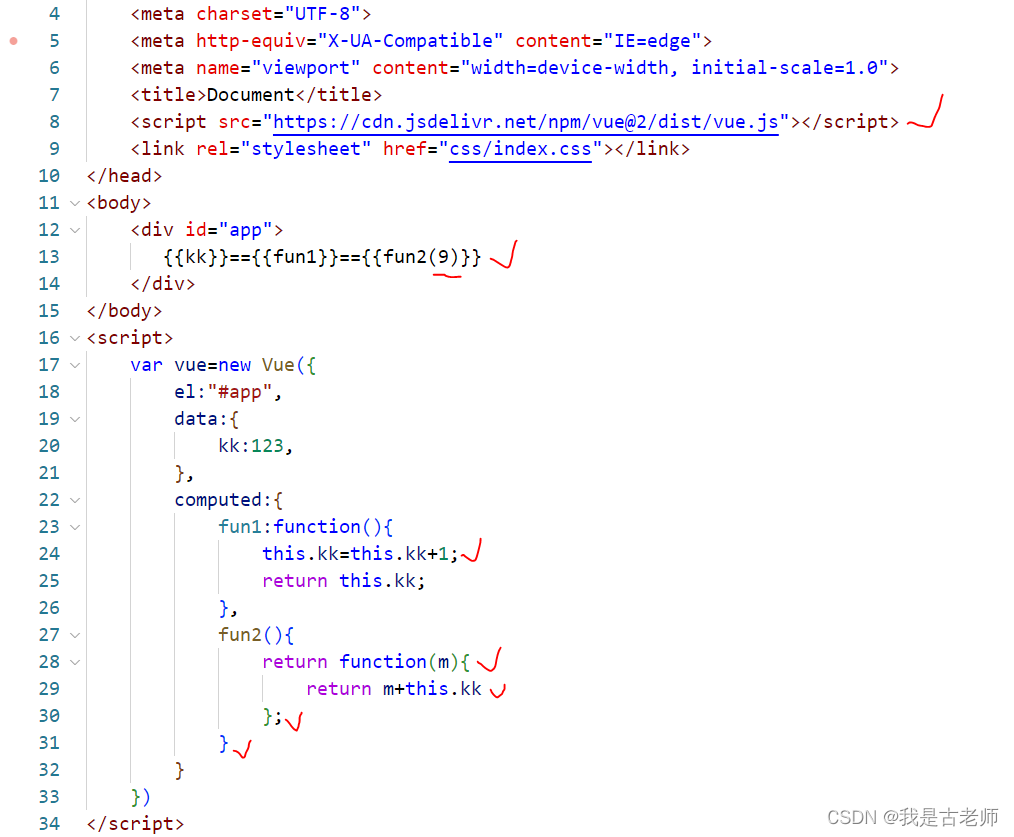
下面代码:
- 第28行:m是自定义的参数,用于接收第13行fun2传递的参数9。再返回值里添加一个自定义函数,作用是用于传递参数
- 最后的结果是133,因为第13行运行了fun1这个变量,给kk+1,此处已经给kk从第20行的初值123改变成了124。然后再低29行用m+kk,所以结果是133

上面代码运行结果如下:
二、样式绑定:
1、v-bind:style
下面代码:
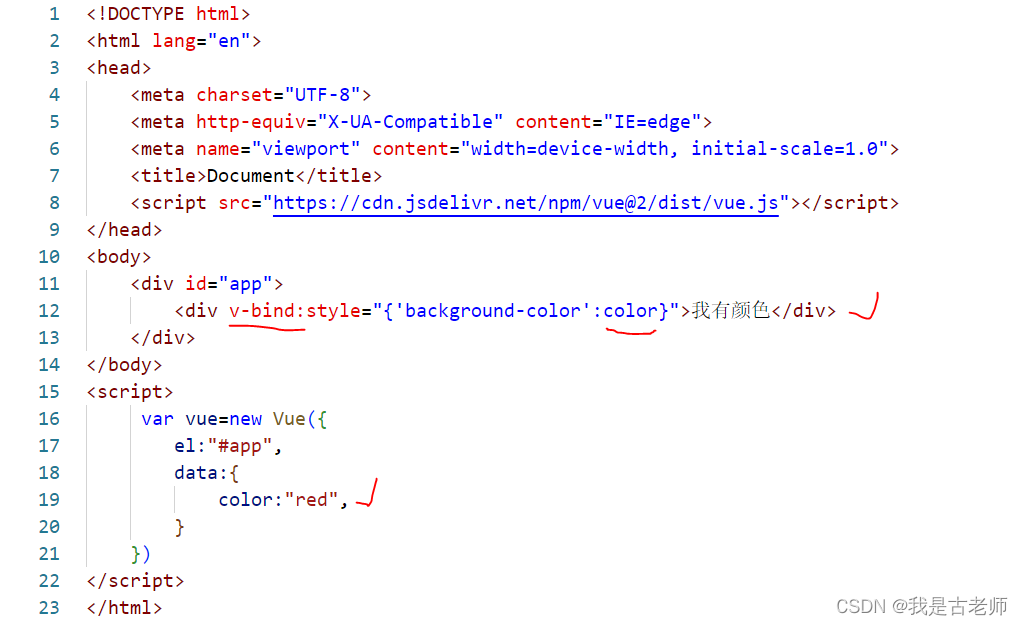
第12行:color是在第19行定义的变量,其值是red,表示红色的背景色
第12行:v-bind:style表示绑定style样式
2、class属性绑定v-bind:class
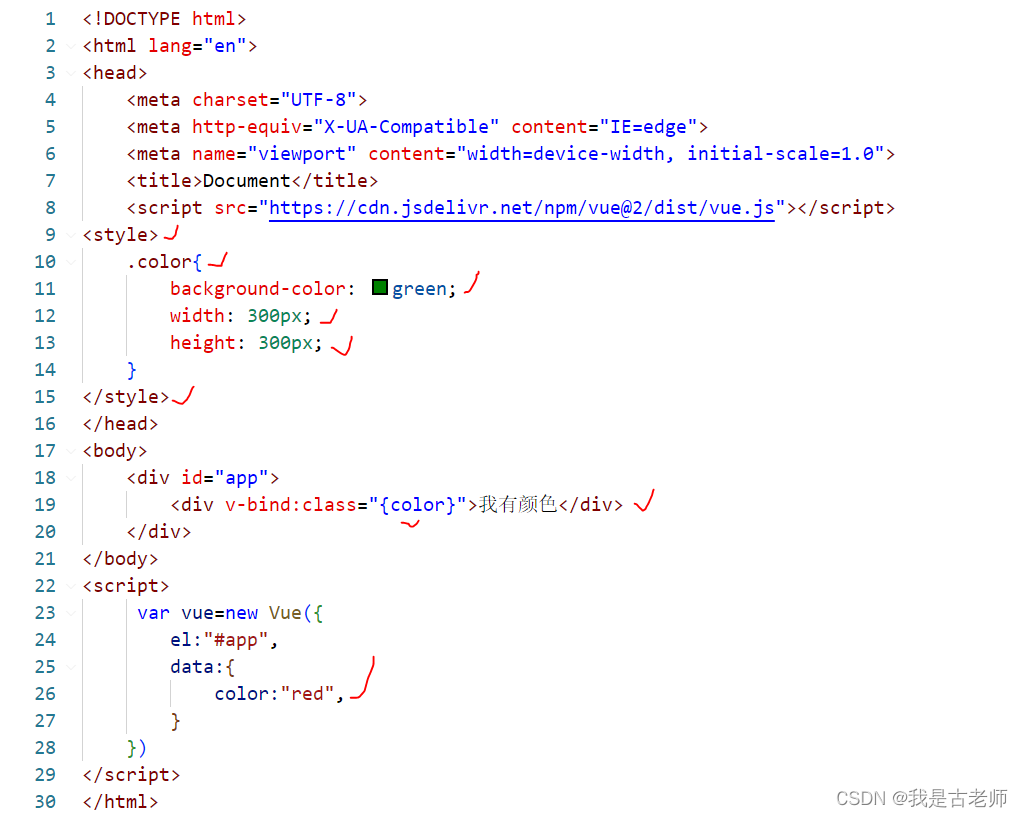
2.1 直接使用class样式

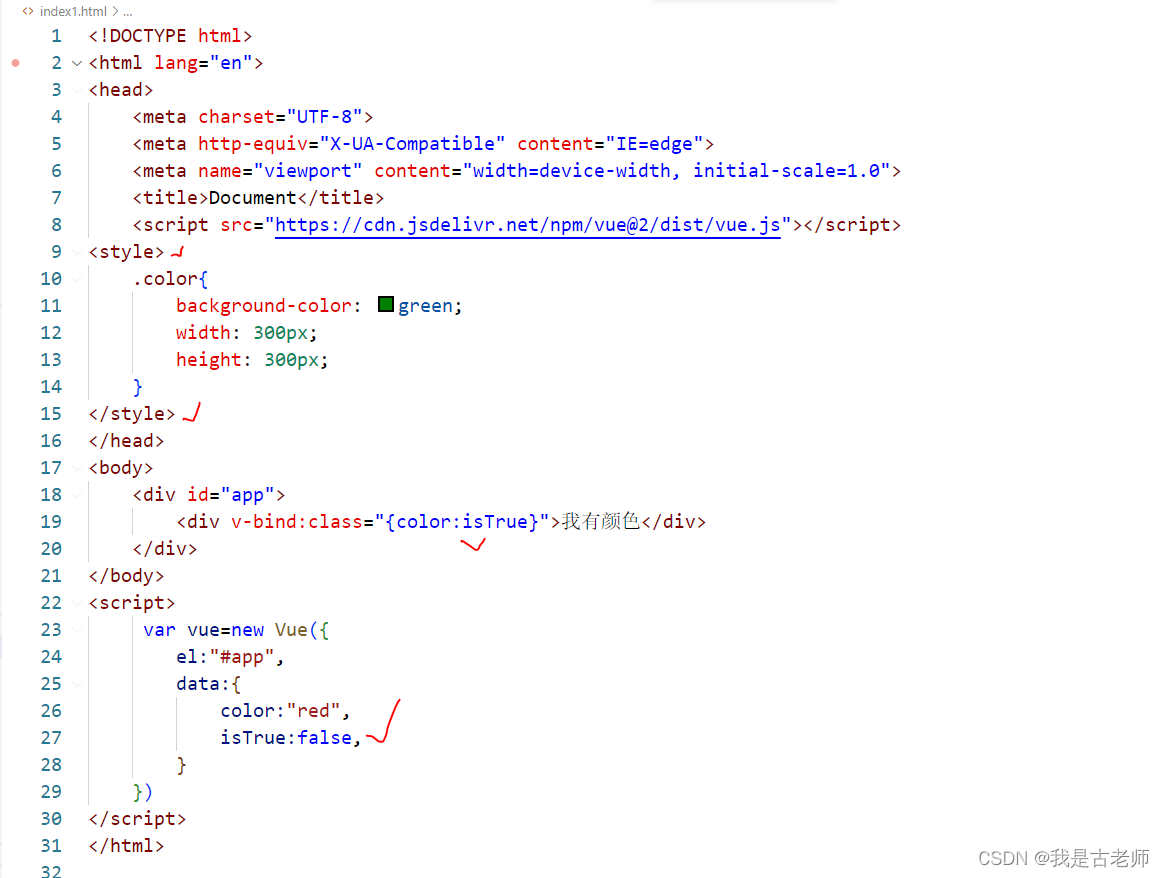
下面代码,
第27行:根据第27行的变量isTrue,为真,显示样式,为假,不添加样式
第19行:根据isTrue的值得真假,显示或不显示样式

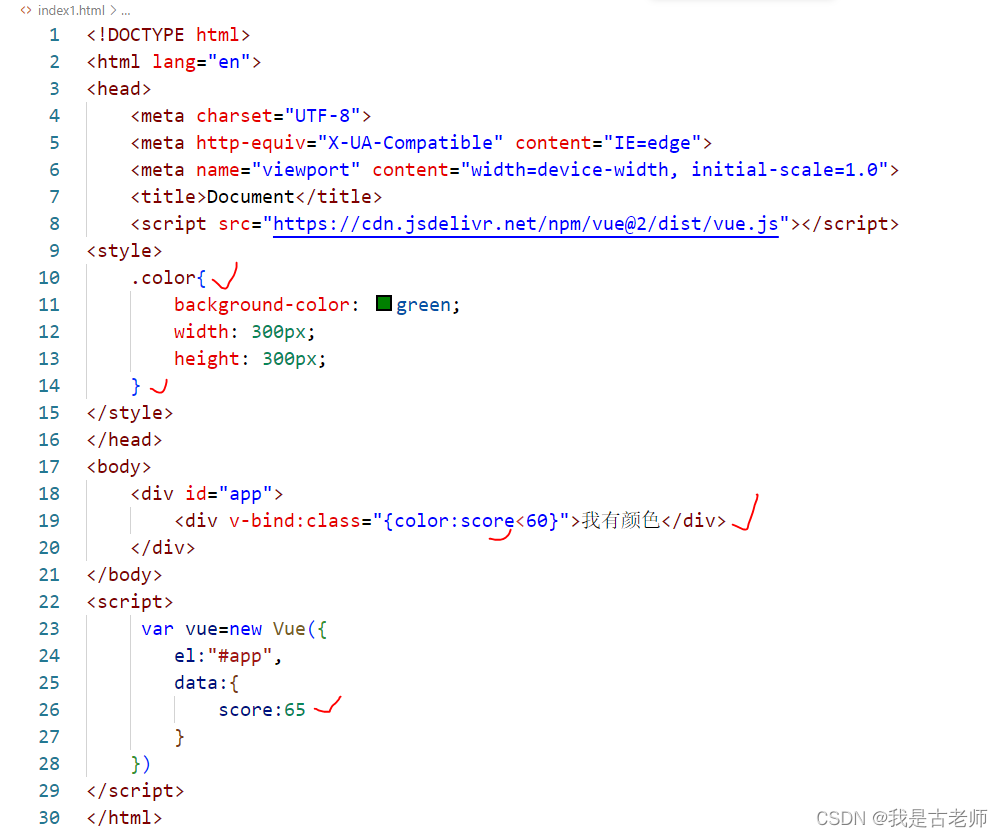
例题1:设置一个表示分数的变量,如果分数是小于60分,背景色为红色,否则不添加背景色

例题2:有一组学生(3,4个学生均可),属性是姓名和成绩两个字段,标记出所有不及格的学生,成绩(或姓名和成绩)的位置添加红色背景即可
分析:以表格形式先遍历输出这一组学生的信息,然后再想办法添加适当位置的样式
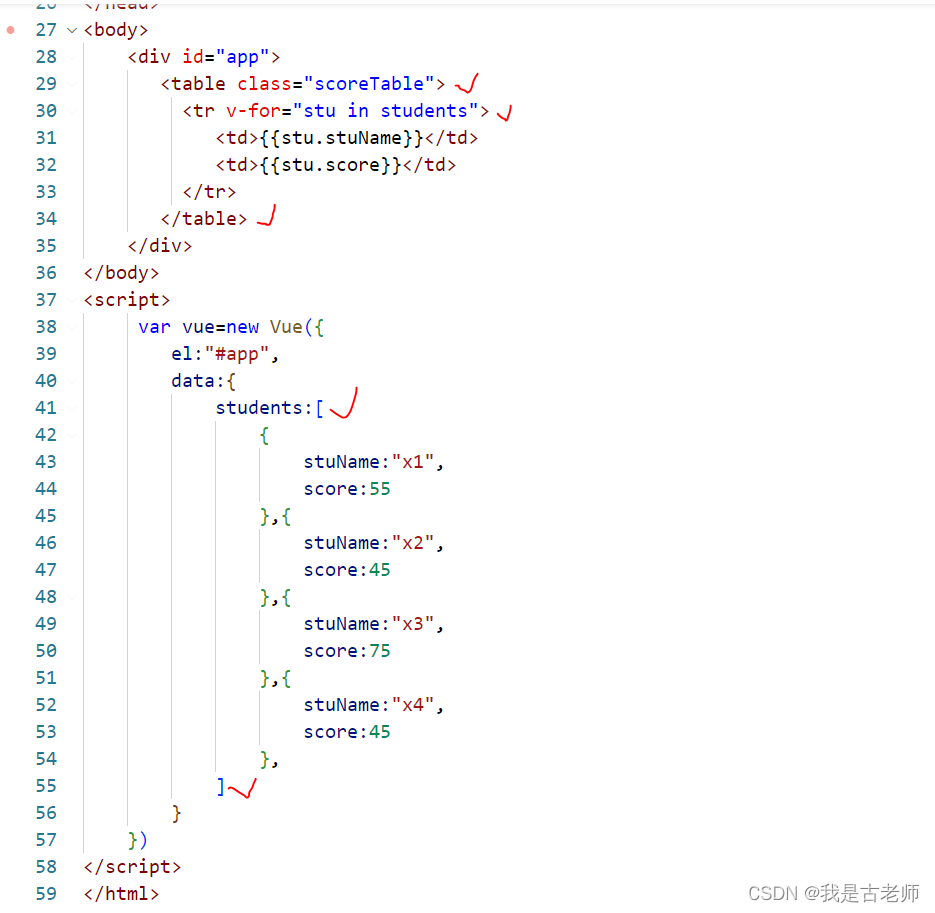
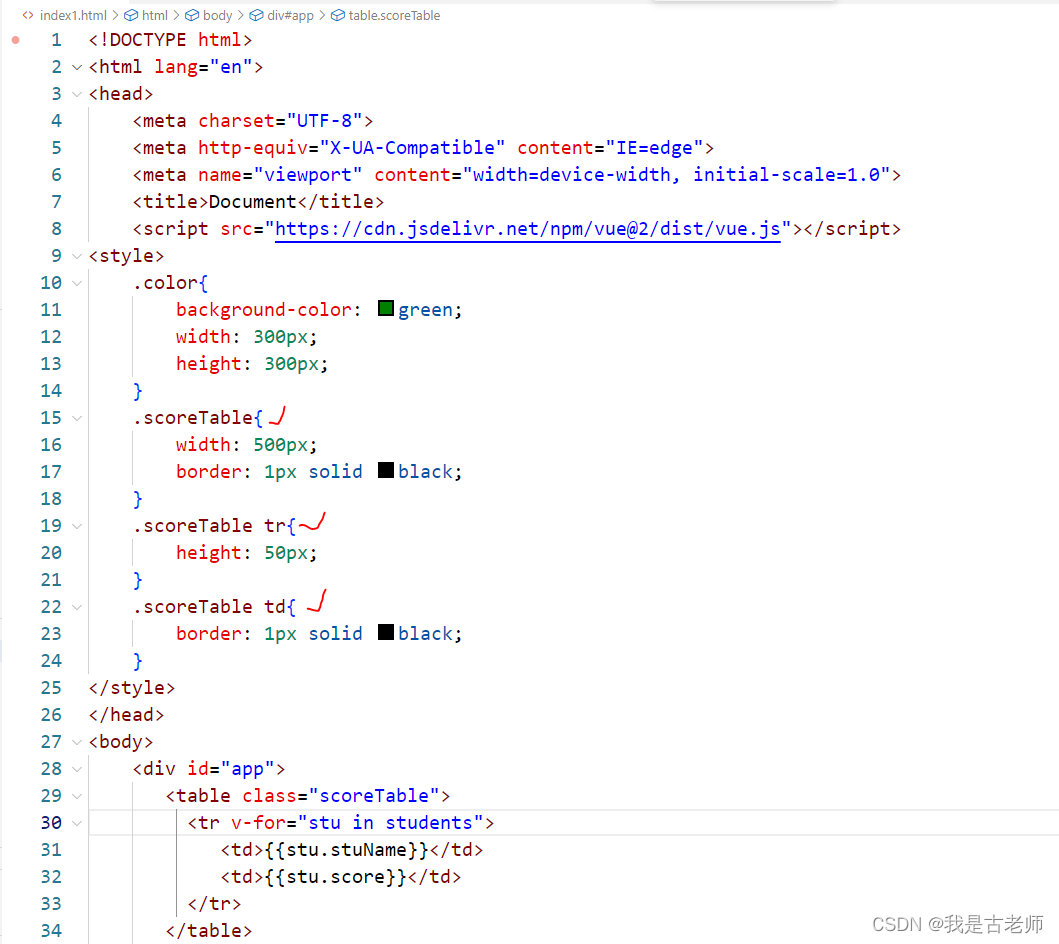
步骤1:遍历表格,并添加表格样式

下面是样式

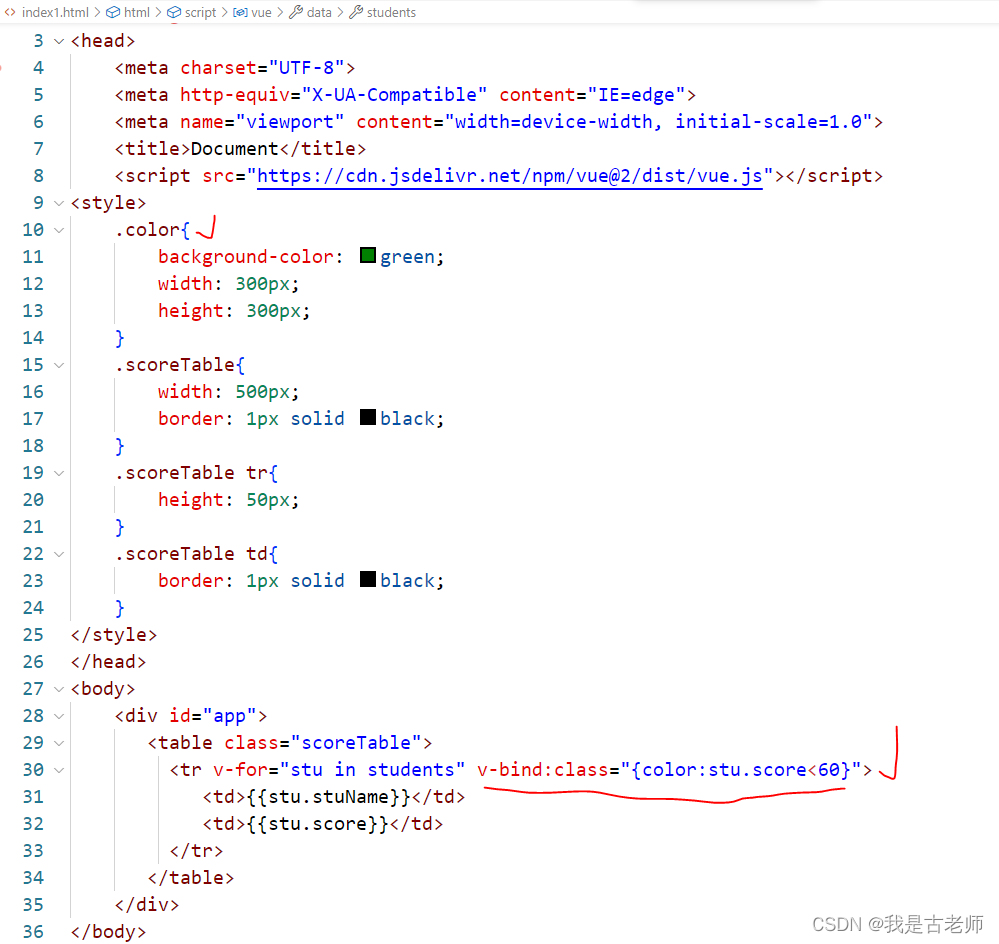
步骤2:给符合条件的行添加背景色
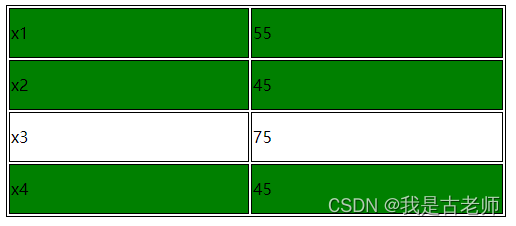
测试:
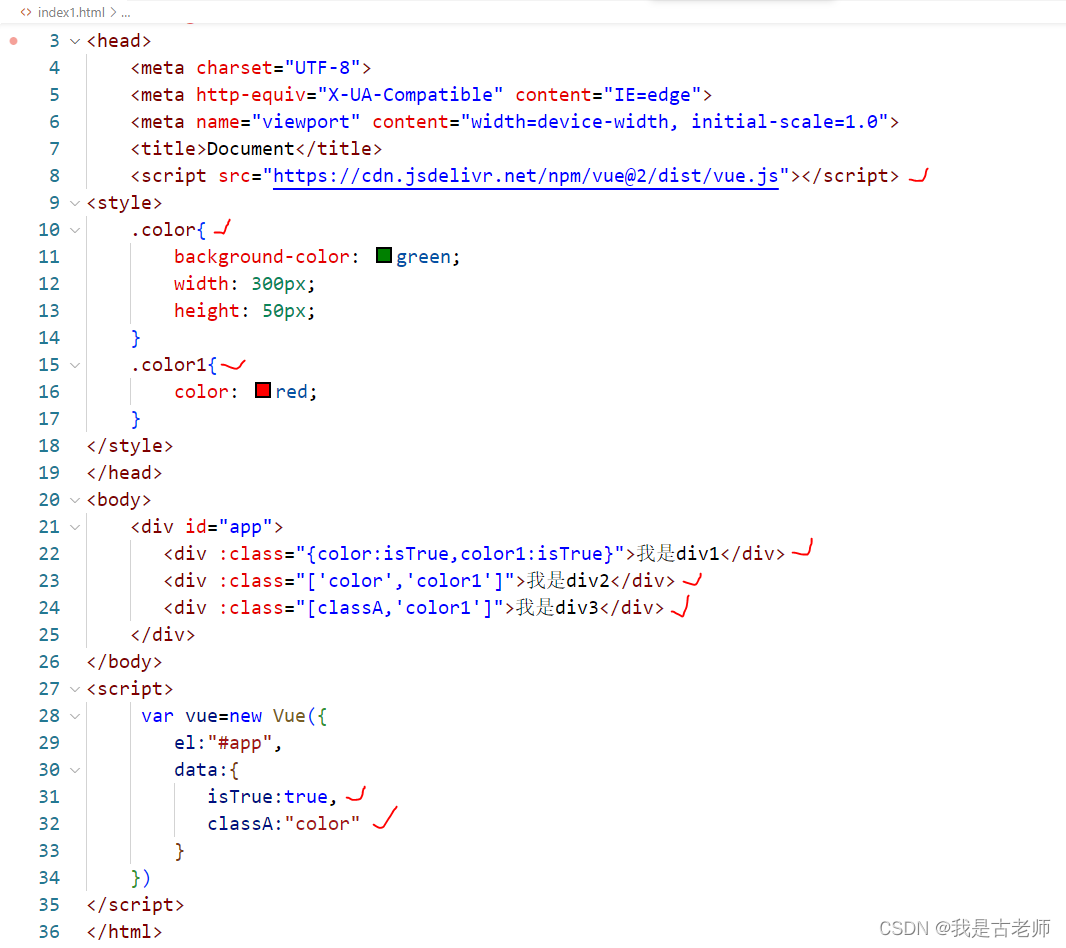
2.2 数组语法使用class样式
例题:
下面代码::class是v-bind:class的缩写
第23行:中括号里的是数组表示的要添加的样式
第24行:中括号里的classA是在32行创建的变量

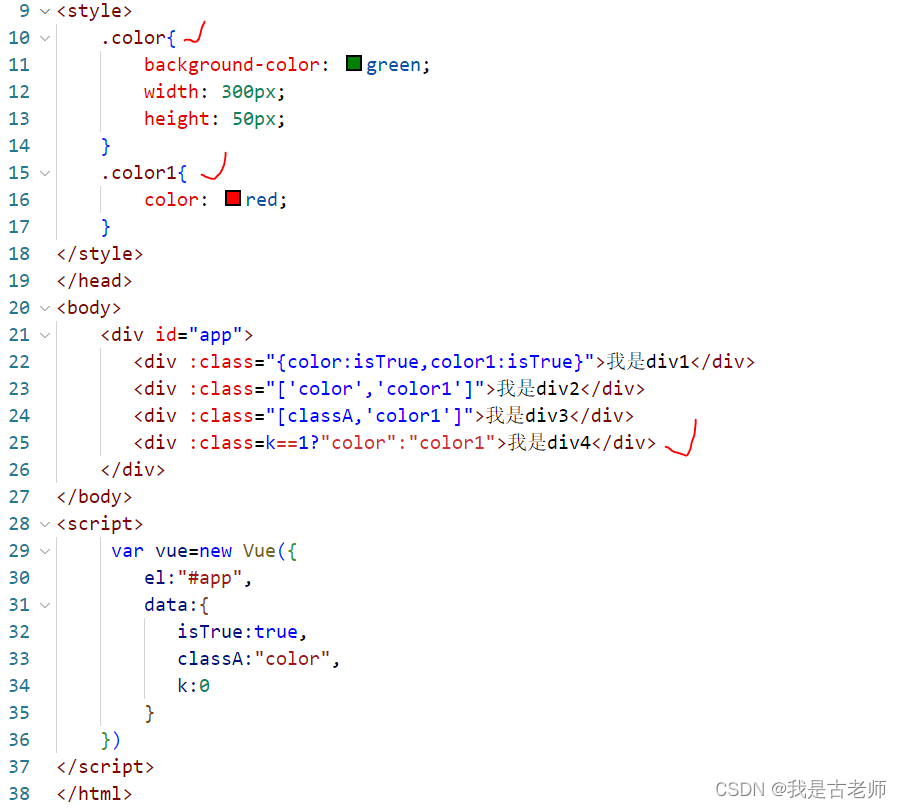
2.3、三目运算使用class属性绑定
例题:
注意下面代码第25行,双等号比较,?和:都是在引号外面的






















 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








