一、在components中创建新组件,名字是:methods.vue,并将此组件作为首页进行显示。
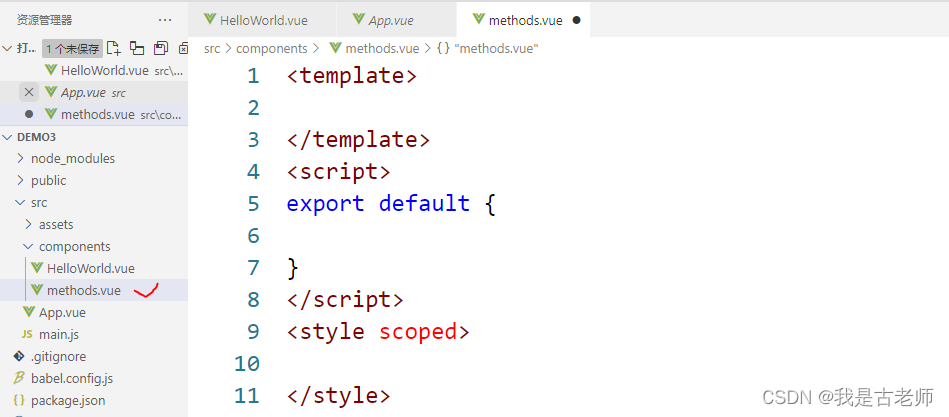
1、创建组件
做法:在左侧components上单击右键,选择创建文件,输入文件名是methods.vue。右侧的内容是自己利用只能提示写出来的。

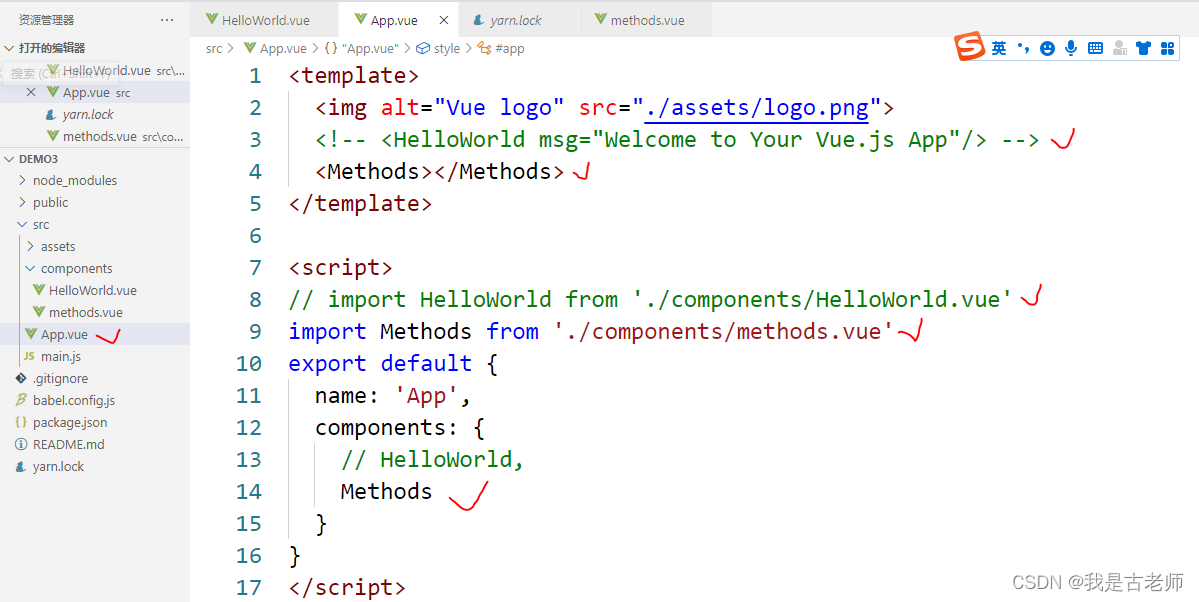
2、修改app.vue文件,将新增的组件设置为首页显示
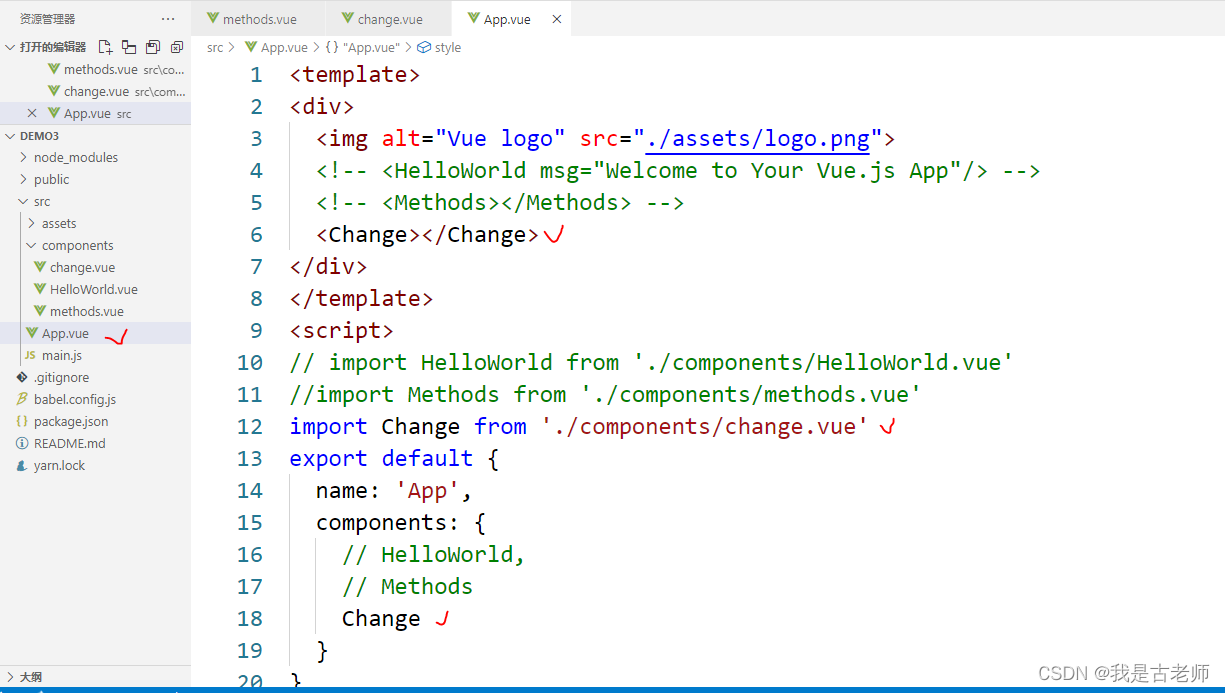
下面代码:
先写第9行:引用组件
然后是第14行:将组件暴露出来,也就是可以在组件中正常使用
最后是第4行:使用组件
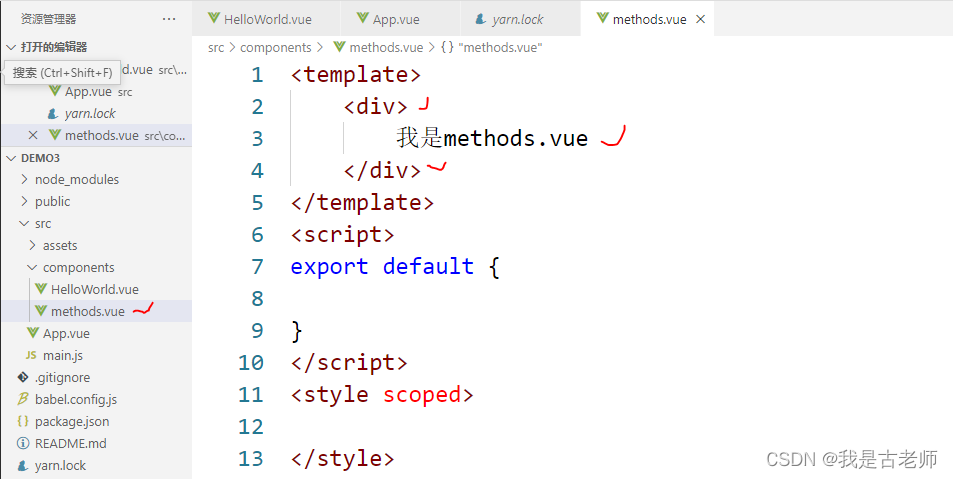
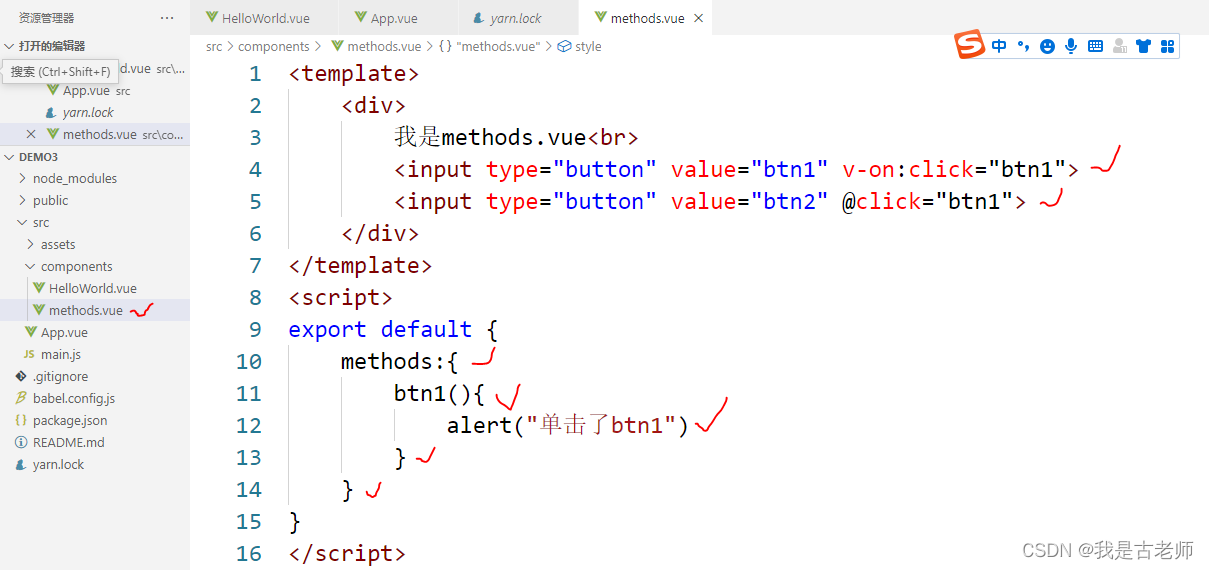
3、修改methods.vue中的内容

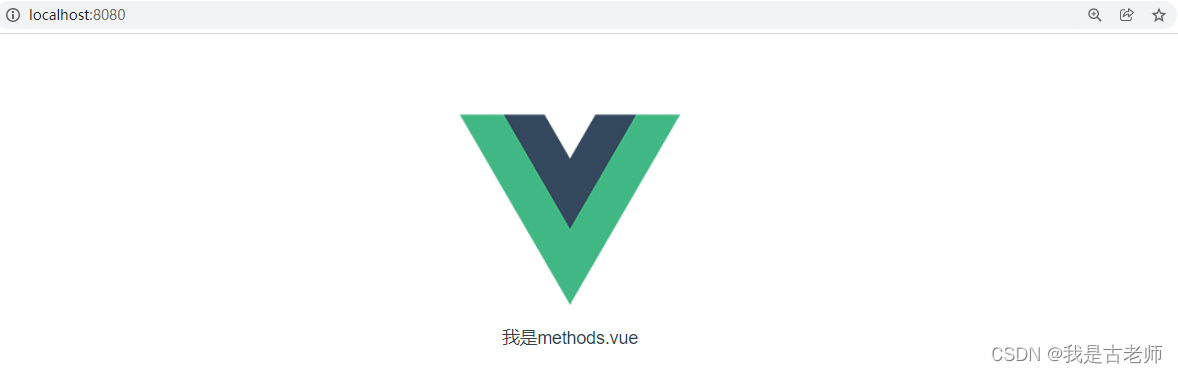
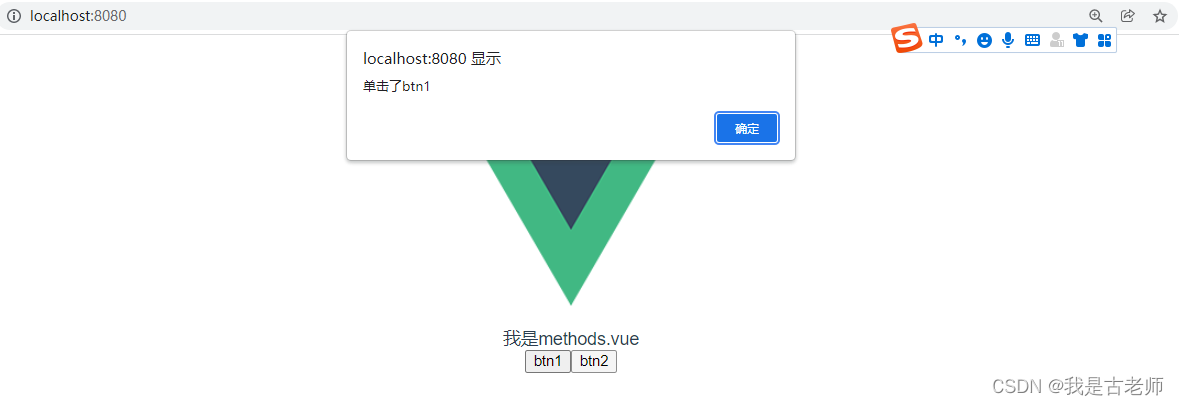
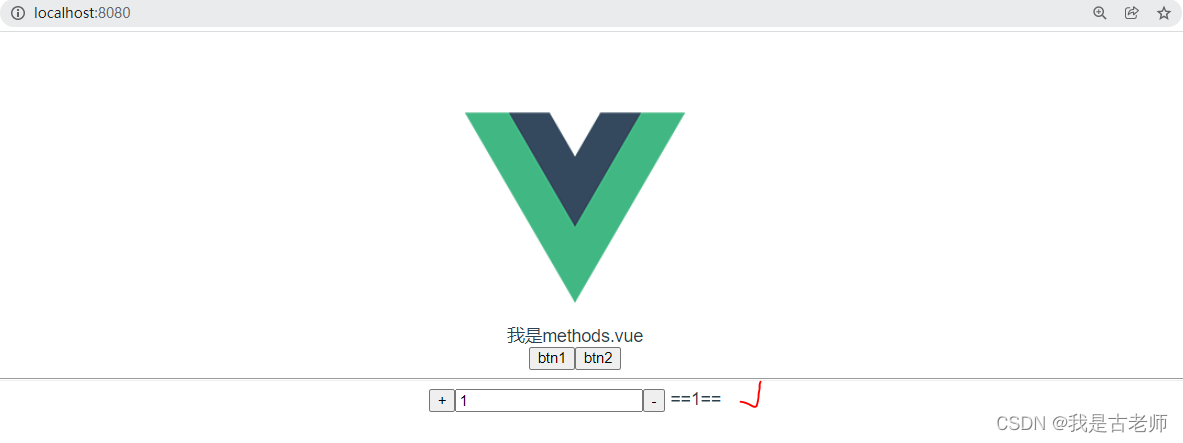
4、显示效果

二、以单击事件为例,学习事件用法
1、单击事件
要求:在页面上放置一个命令按钮,单击按钮,利用alert弹框即可
下面代码:第4行与第5行都是单击事件。v-on是事件的完整写法,@是事件的简写。
下面代码表示的意思是:单击按钮,执行第11行的btn1这个函数

2、运行效果:

三、模拟数量调节的功能
要求:一个文本框,一个加号一个减号,按减号数量减少,但不能小于0,按加号数量增加,但不能大于10.
方法1:加减号各自独立的函数
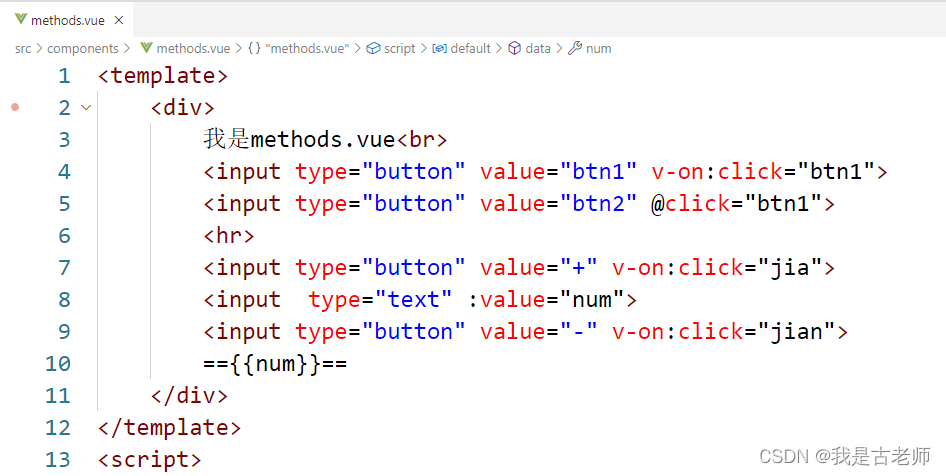
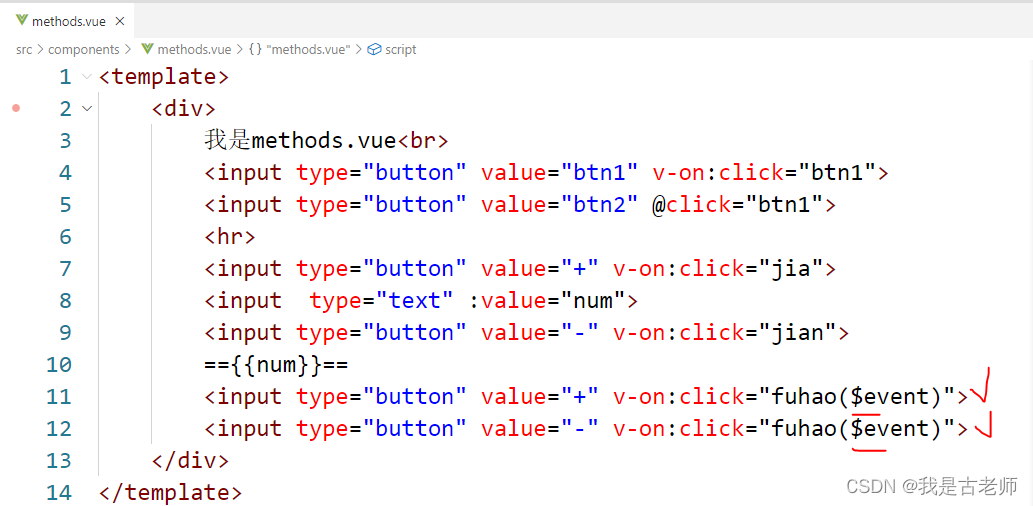
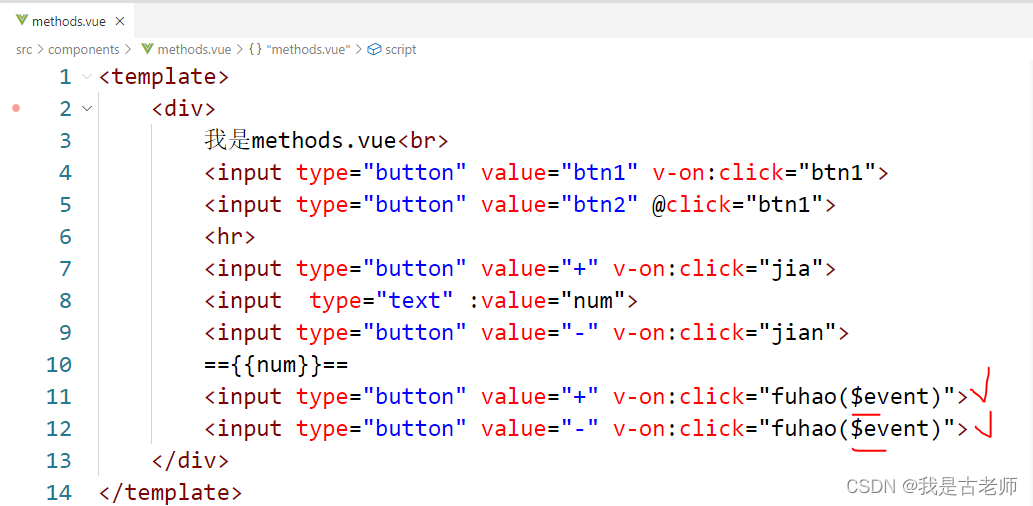
步骤1:如下图第7-10行,创建文本框及对应的加减号按钮。第10行驶单独显示数量,第8行驶在文本框内显示。

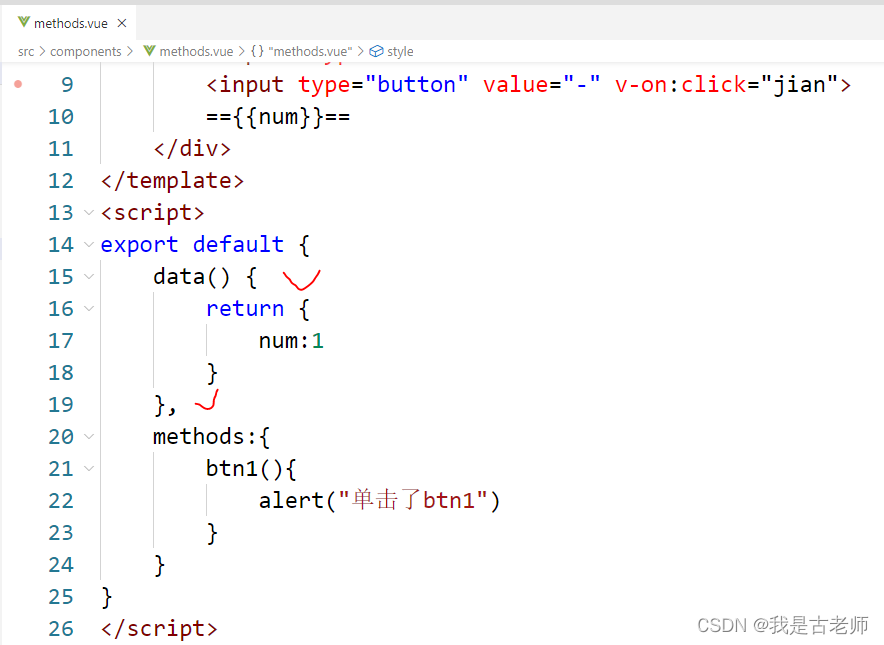
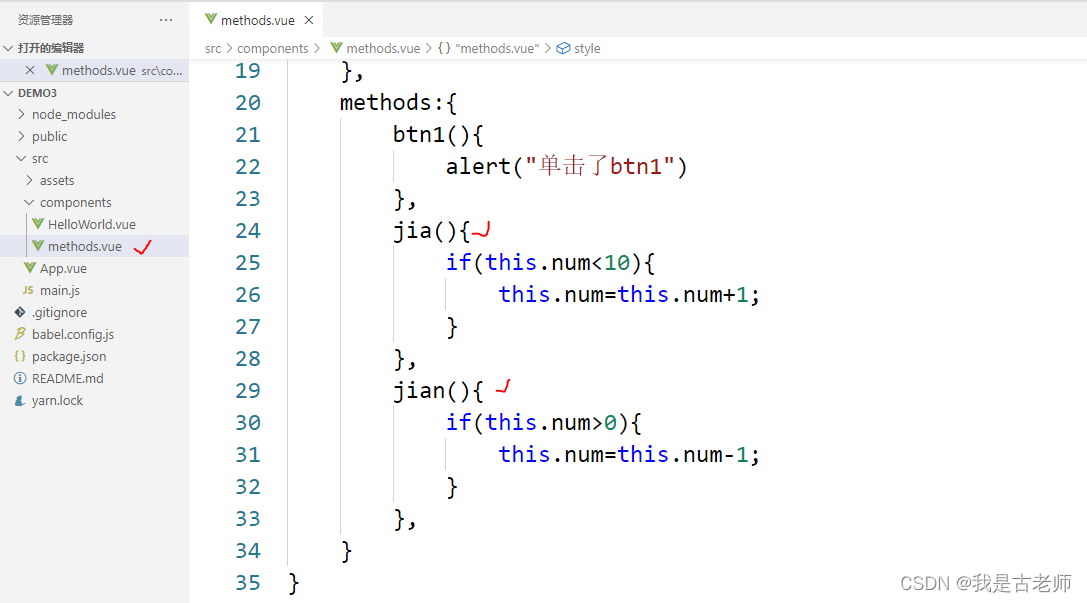
步骤2:给变量num赋初值,下面代码第15-19行

运行效果:有初始化值:1
步骤3:编写事件

方法2:加减号按钮共用一个函数
步骤1:添加加减号按钮
第11、12行是共用一个函数,小括号里的$event是传递的参数,表示意思是单击的对象。
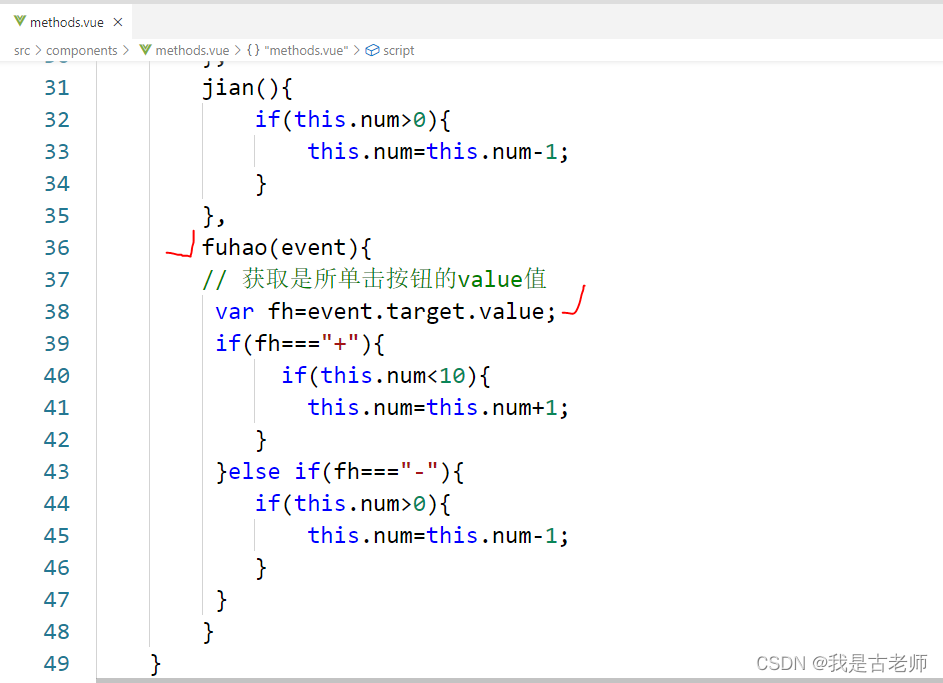
步骤2:下面代码
第11、12行是共用一个函数,小括号里的$event是传递的参数,表示意思是单击的对象。
步骤2:下面代码
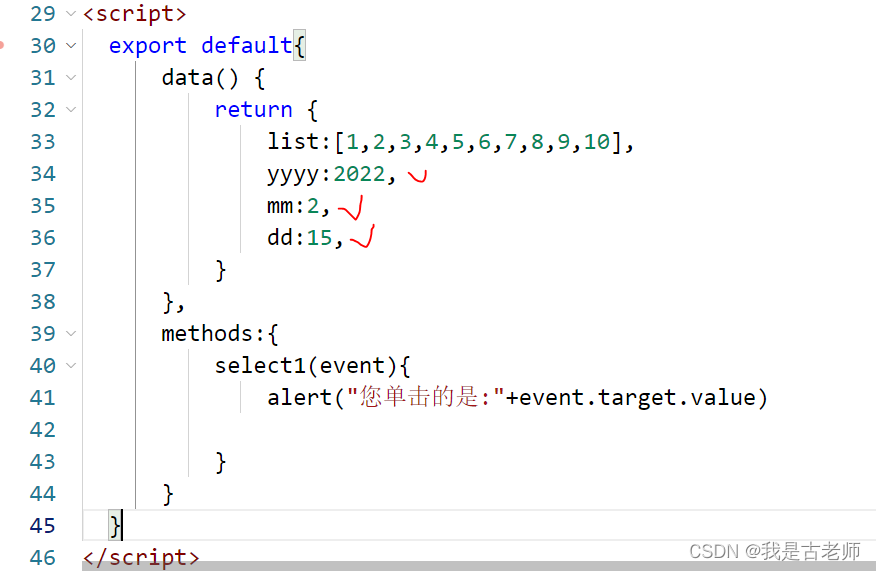
第36行:定义函数,小括号里的event表示接收的参数
第38行:表示或者所单击按钮的value值。此处表示获取的是加号还是建好

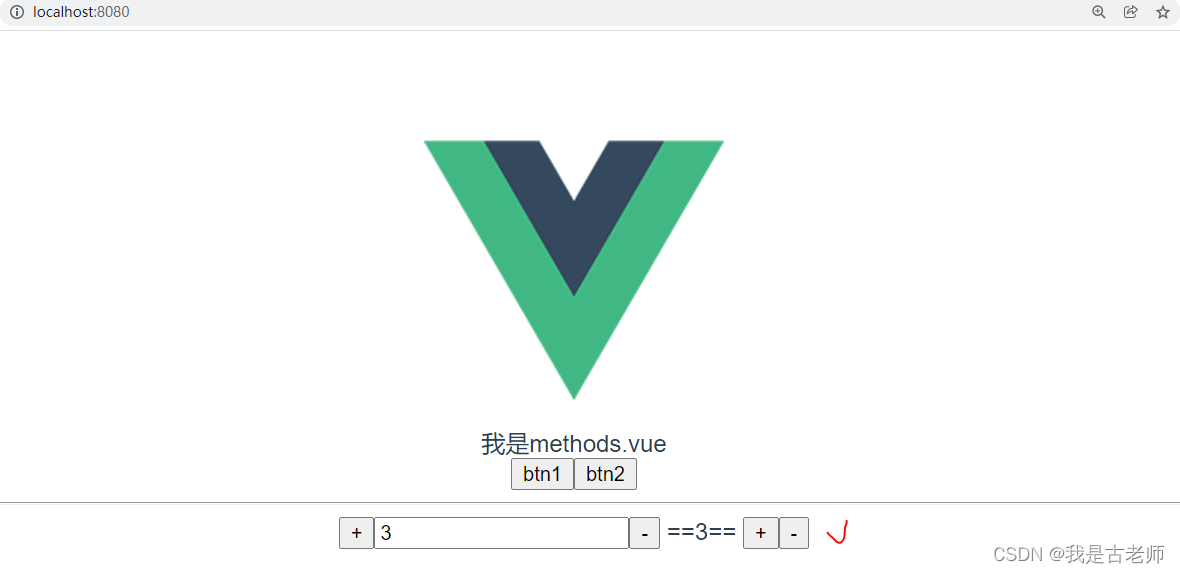
运行效果

四、利用select列表框添加change事件
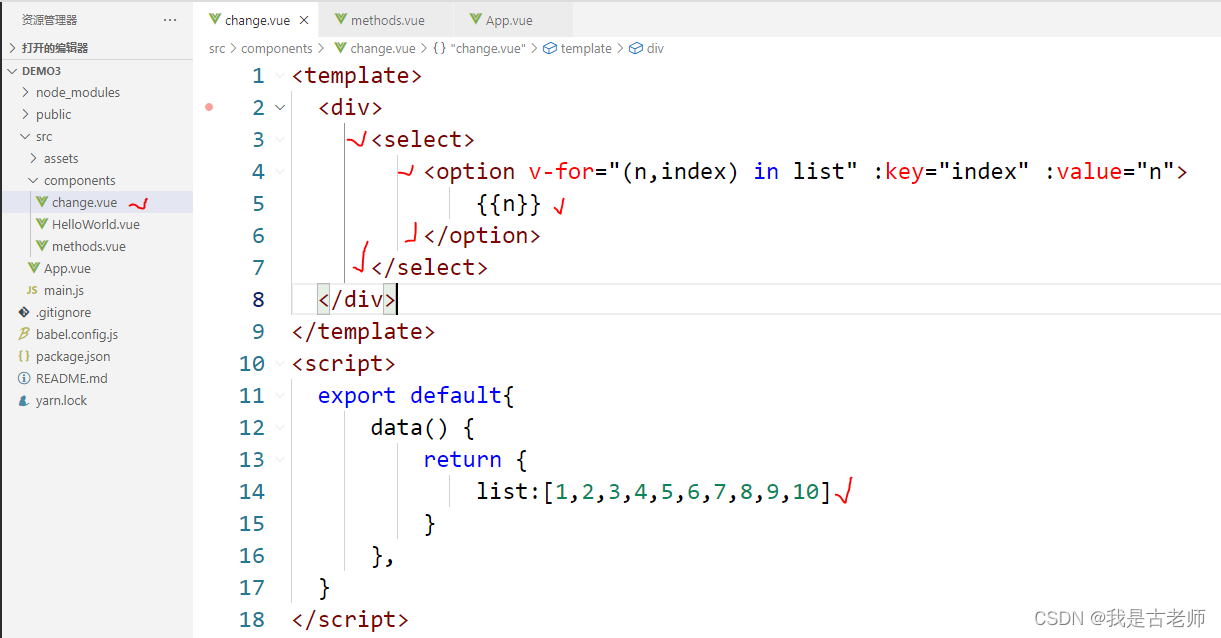
1、创建一个新的vue组件,进行列表框的测试


2、列表框初始化
要求:创建一个列表框,给列表框赋值为:1-10;1-10为事先定义的数组


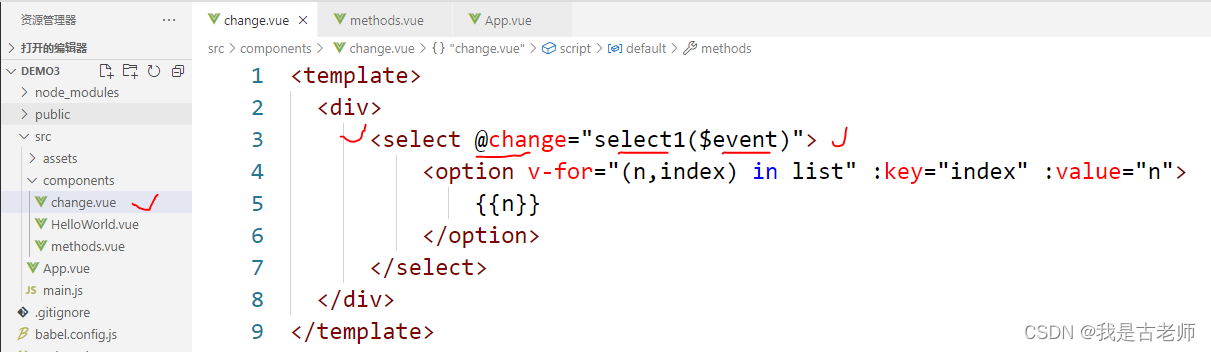
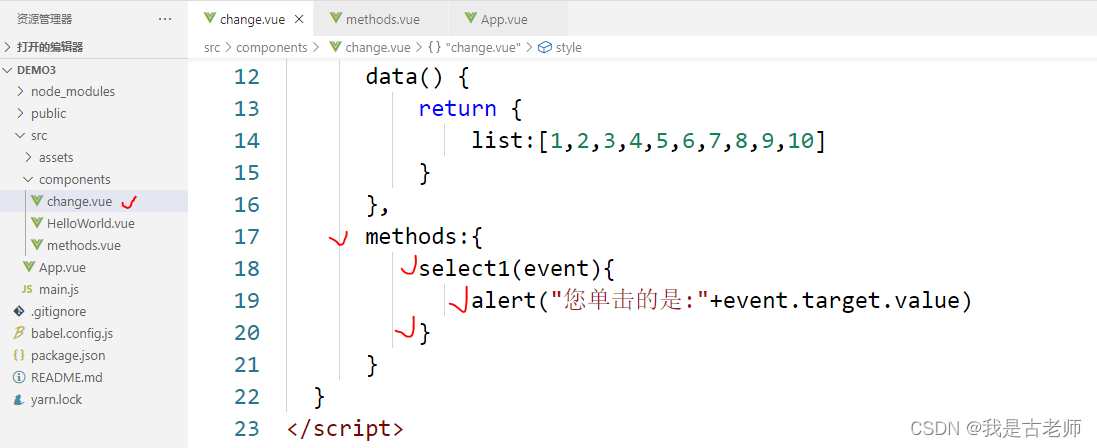
3、测试change事件


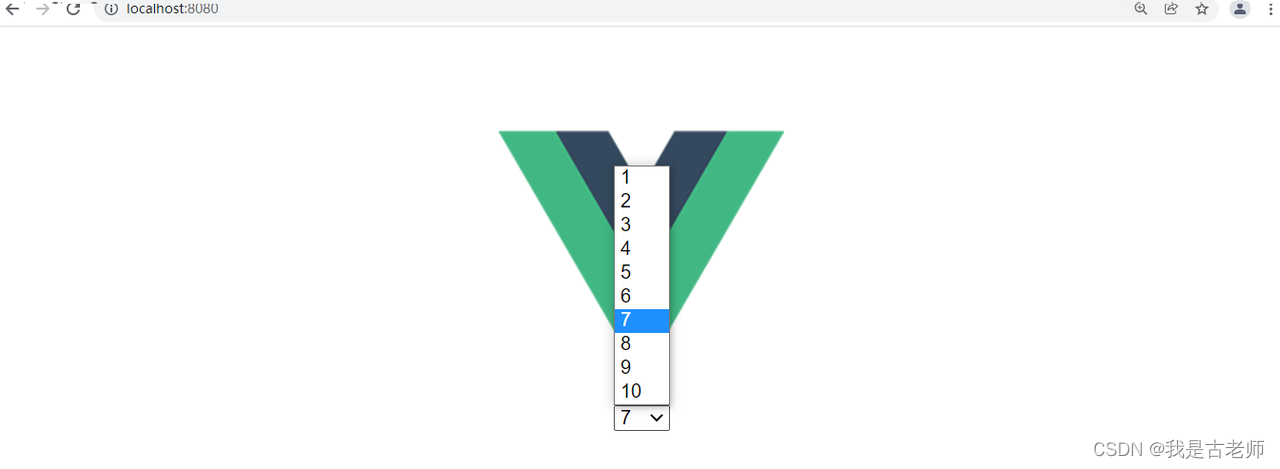
运行效果

五、利用select实现年月日三级联动效果
1、初始化:年份:从1980开始,50年的范围。默认显示为2022年,1月,1日
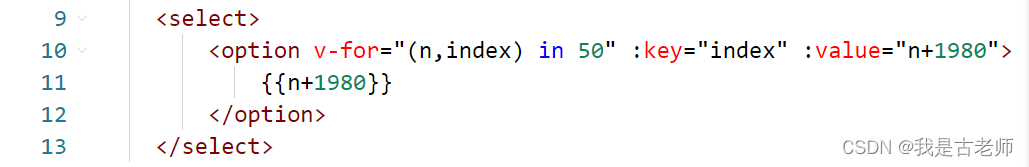
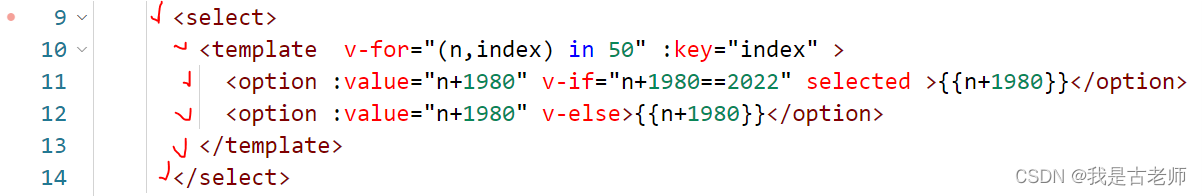
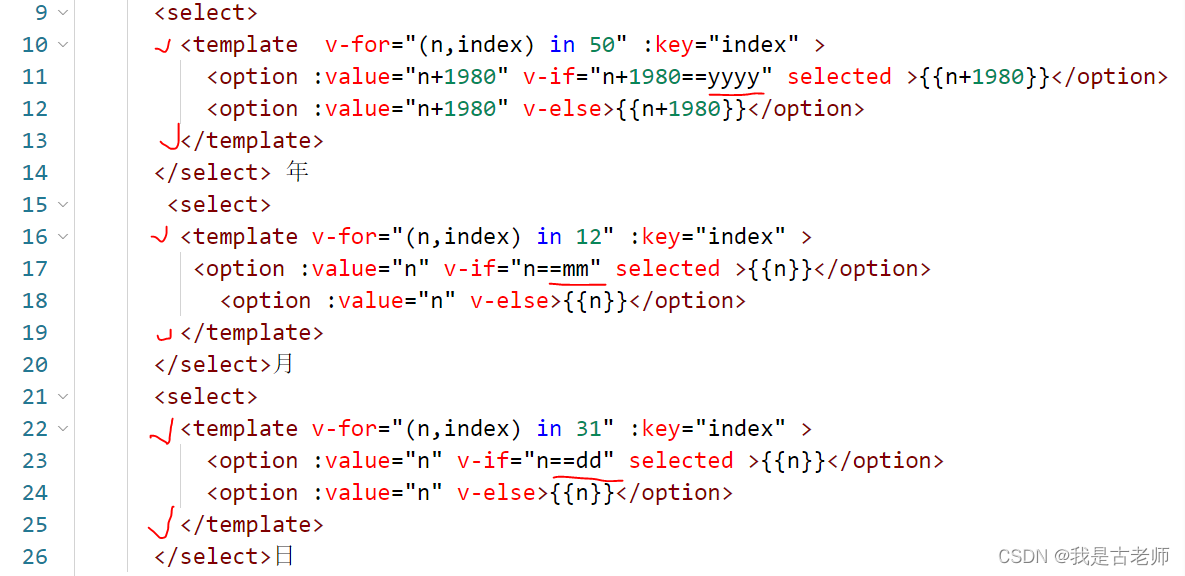
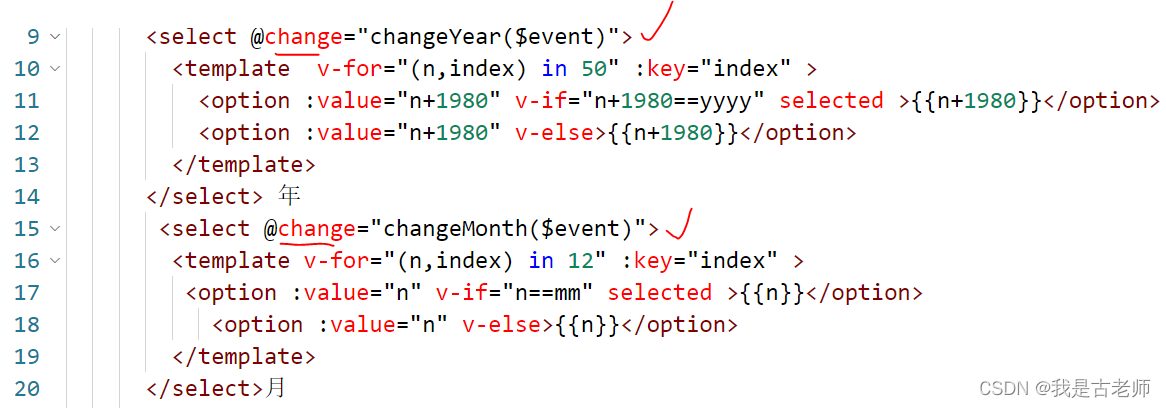
步骤1:实现年份

下面代码,可以实现默认选中2022年的效果

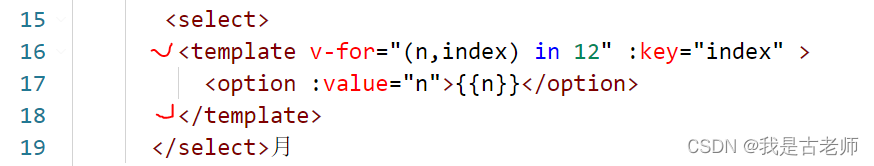
步骤2:实现月

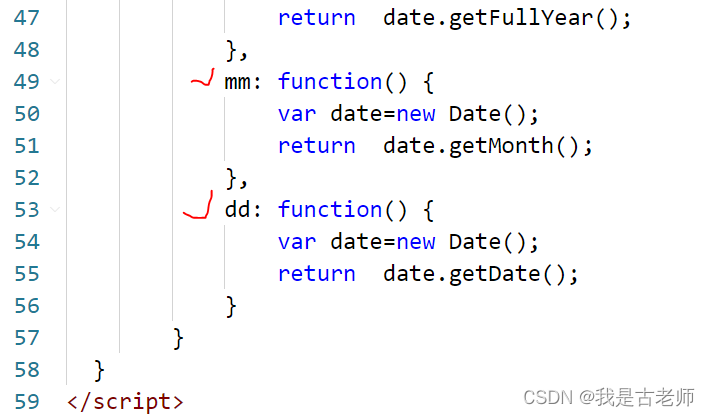
或者下面写法都可以
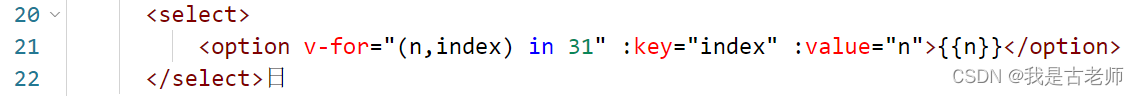
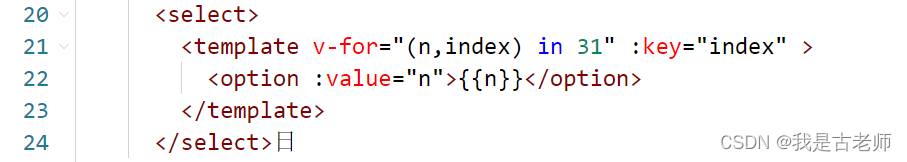
步骤3:实现日

或者下面写法都可以
步骤4:升级:将默认日期设置为今天的日期(年月日)

此时的年月日是固定值,如下图24-26行
将上图34-36的固定值,修改为从系统日期获取年月日。此处不考虑大小月及闰年等

步骤5:修改上面的功能,将初始化年月日的效果修改为考虑大小月及闰年

computed中添加下面代码

2、功能:调整年和月以后,日的位置总天数改变,有大小月和2月闰年的效果
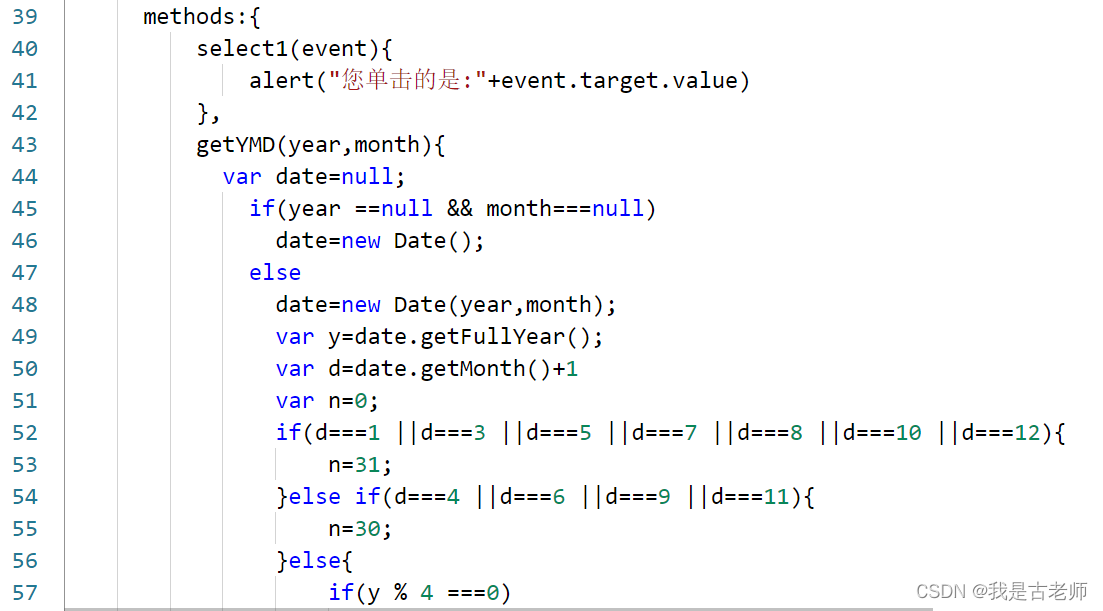
(1)将上面日位置的初始化代码,修改为独立函数进行调用
因为年月日的初始化需要判断大小月和闰年,改变年和月以后也需要同样的判断,所以将代码提取到独立的函数,实现函数重复使用。下面43行的getYMD就是提取的函数
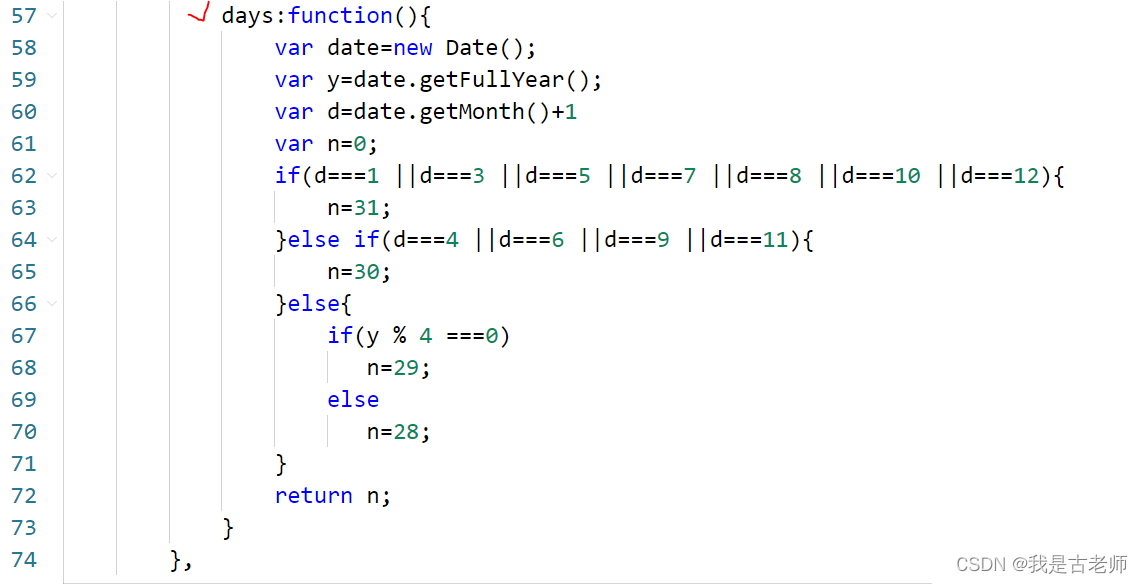
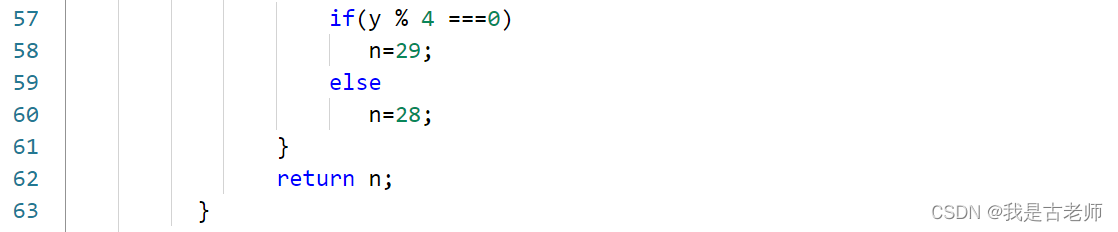
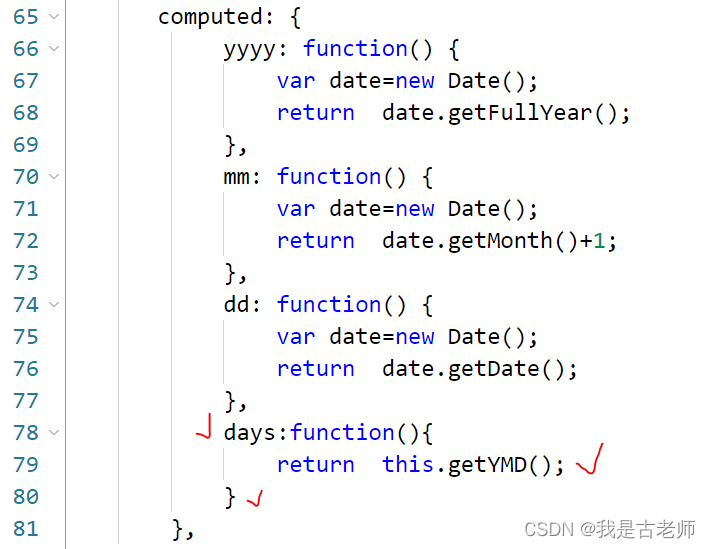
下面代码43-63行,是将获取天数的代码单独提前出来,形成独立的函数


下面是计算属性中调用getYMD函数

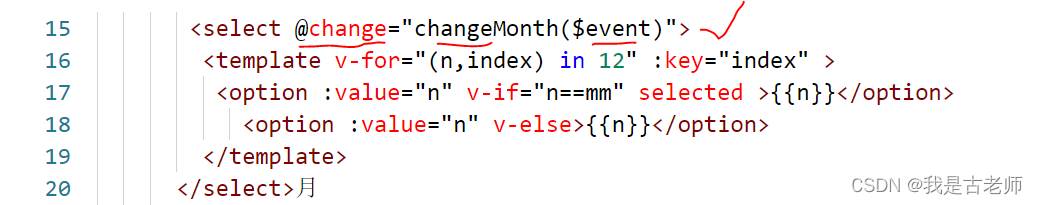
(2)给月列表框添加change事件,并测试

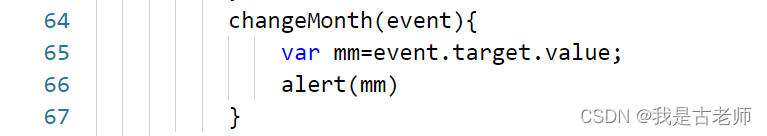
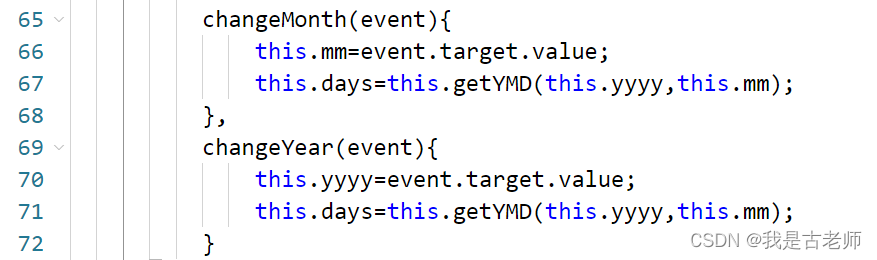
在methods里添加方法,执行change事件

(3)在上一步获取了当前改变后的月份以后,使日列表框进行总天数的数字改变
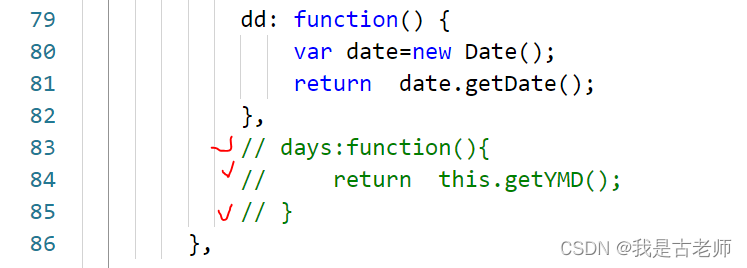
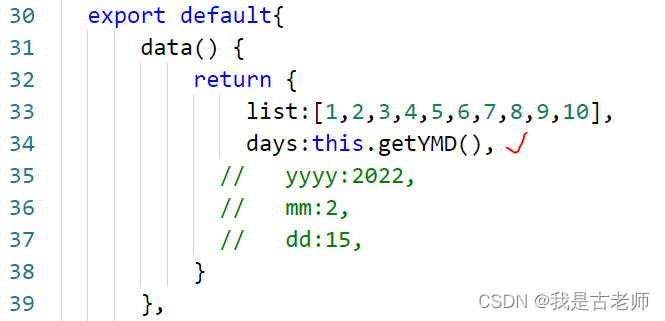
步骤1:将计算属性days删除掉(或注释),改变成普通属性,其功能不变,修改后进行测试
下面代码注释到计算属性days
下面代码将days设置为普通属性,并通过自定义函数进行赋值

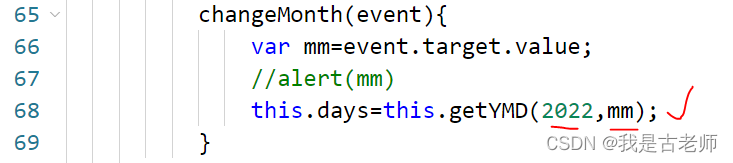
步骤2:修改changeMonth事件

到目前为止,年份依旧是2022年,如果月份列表框发生改变,可以实现天数列表框的总天数动态改变
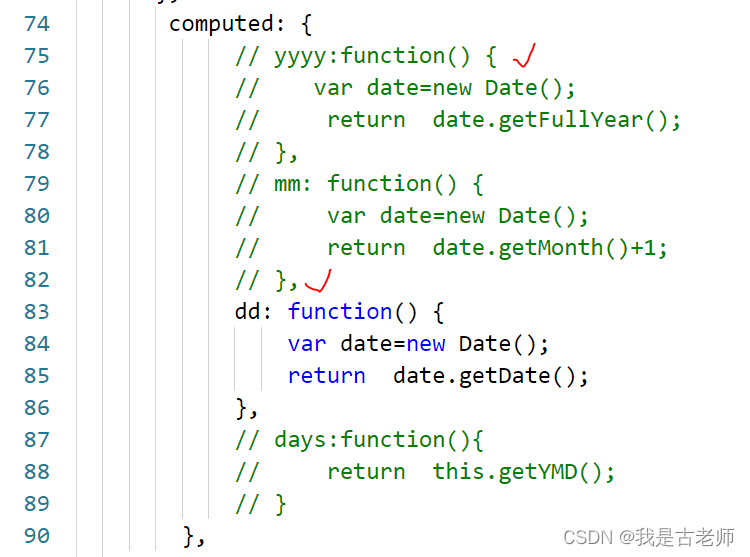
步骤3:修改年份和月份的设置,将计算属性,都改变为普通属性
将75-82的计算属性注释或删除,改变为普通属性

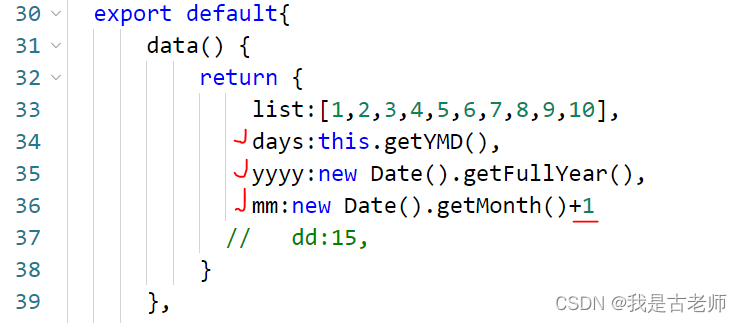
下面代码35-36,将上图的计算注释后,此处是获取系统当前日期的年份和月份。
第36行+1,因为从系统日期获取月份,1-12月用0-11进行表示

步骤4:添加change事件






















 1297
1297











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








