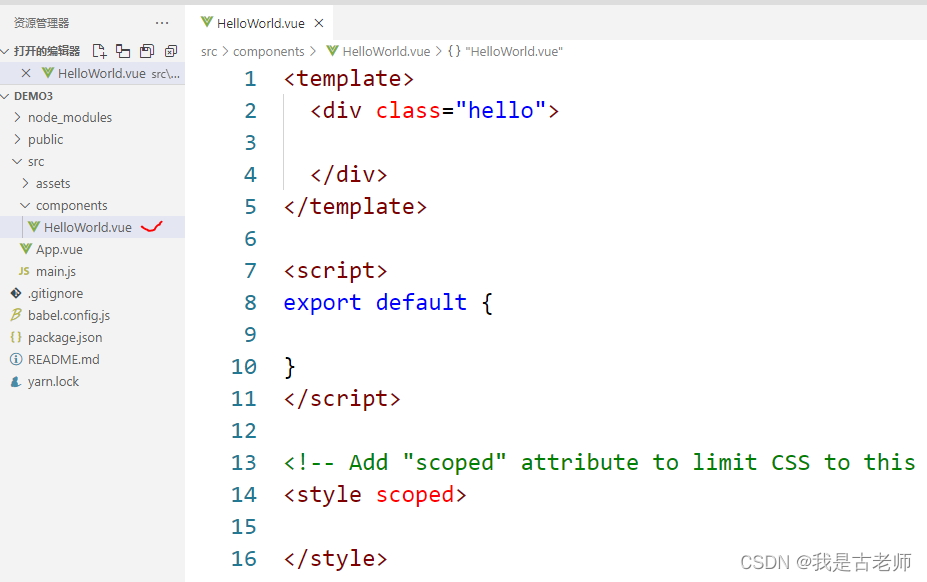
将helloworld.vue页面的的内容,清空到如下所示

一、创建变量并在页面显示变量

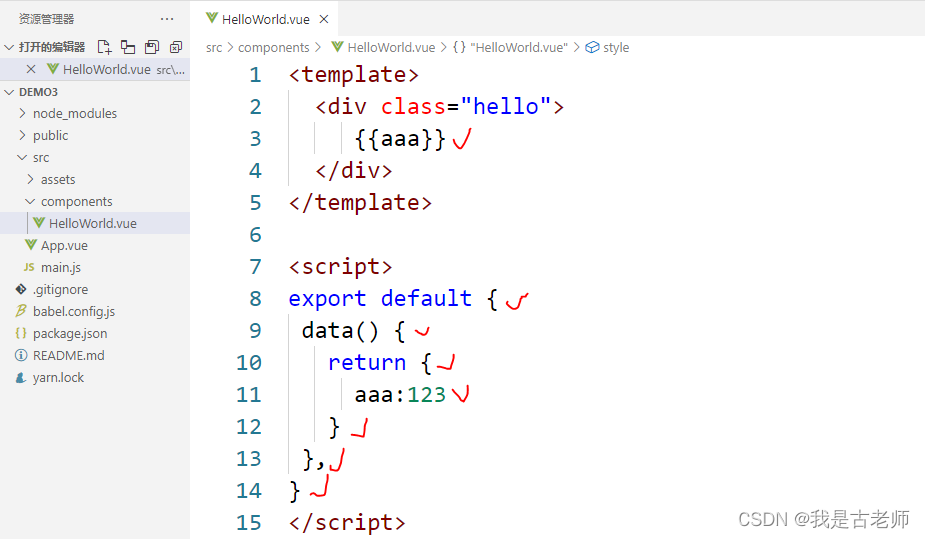
第9-13行:data中:创建变量并给变量赋值。此处创建了一个变量aaa,赋值为123
第3行:双括号插值的写法,显示变量aaa的值
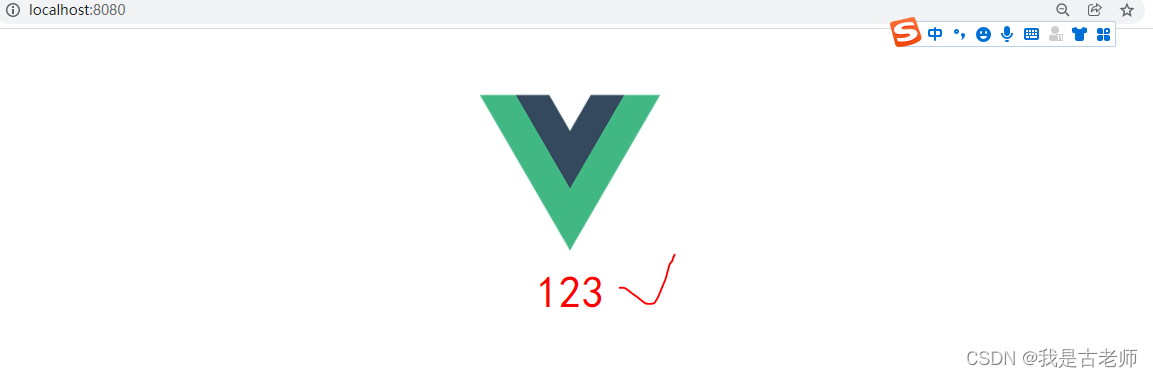
结果如下: 
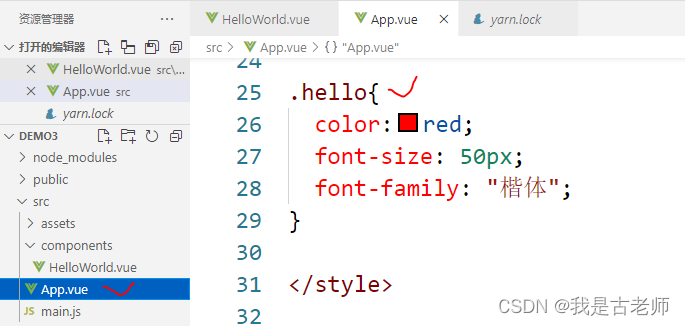
123显示为红色,因为上一节在app.vue文件中,设置了全局样式,若没有此处的样式,123这个位置会显示为默认的字体显示
二、vuecli使用if条件判断
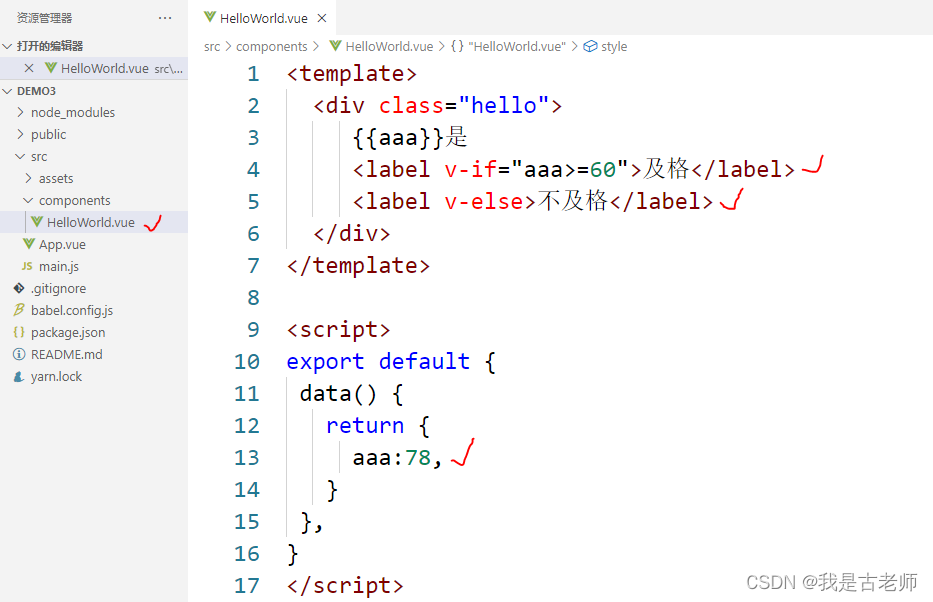
1、if…else 语句

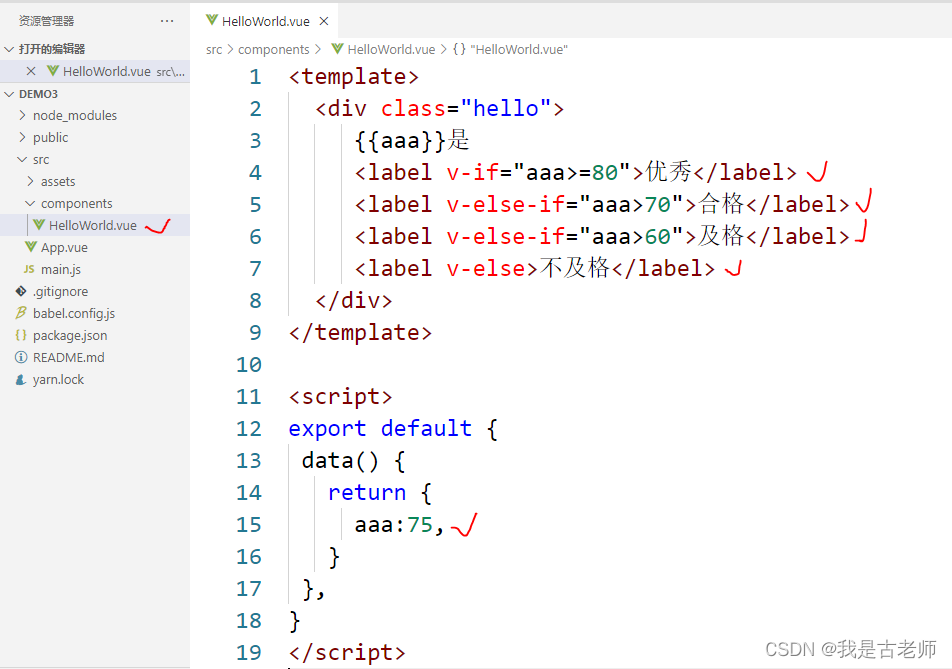
2、if…elseif…else语句

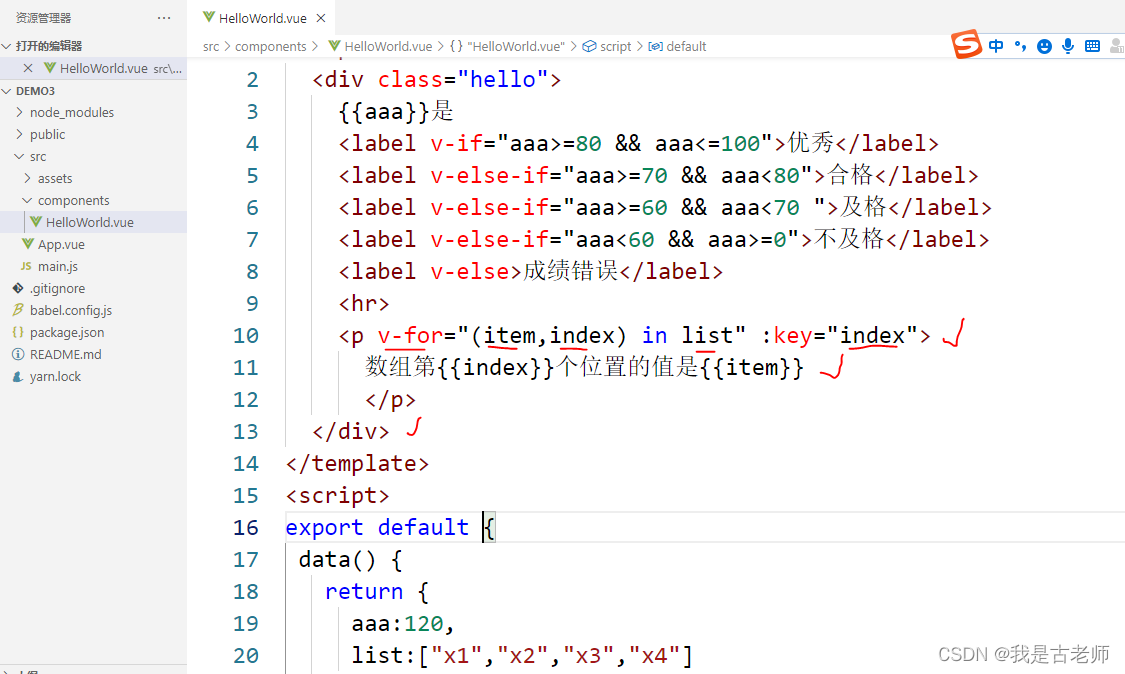
3、&&


三、v-for循环
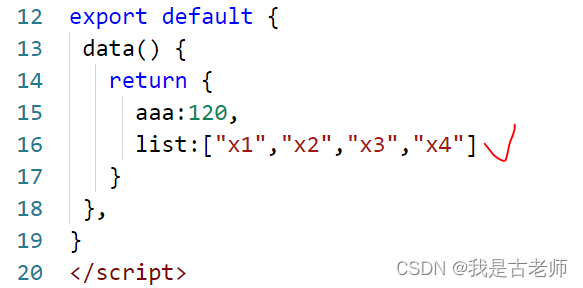
1、定义数组,用于循环:此处定义的数组名是list(数组可任意起名)

2、v-for进行输出
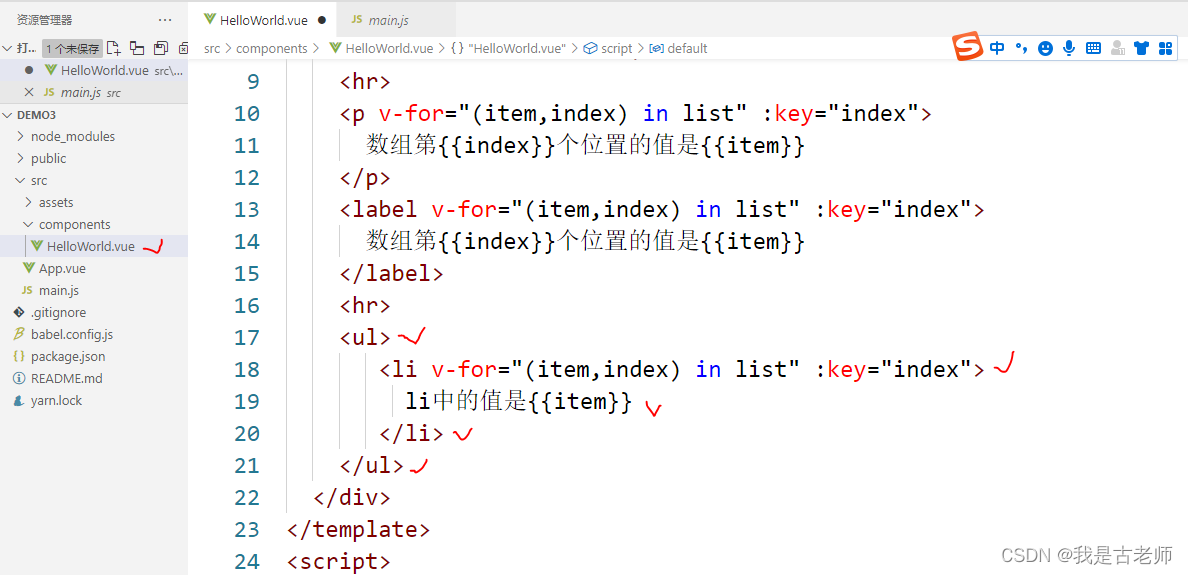
(1)以p标签,进行v-for的输出
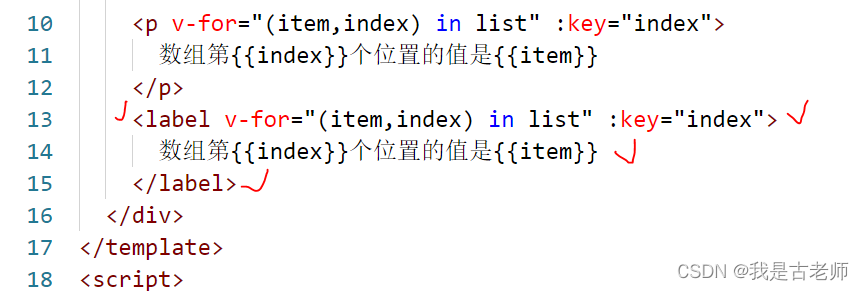
下图中,第10行的item与index可以任意起名。item表示从list中依次获取到每一个值,index表示索引号
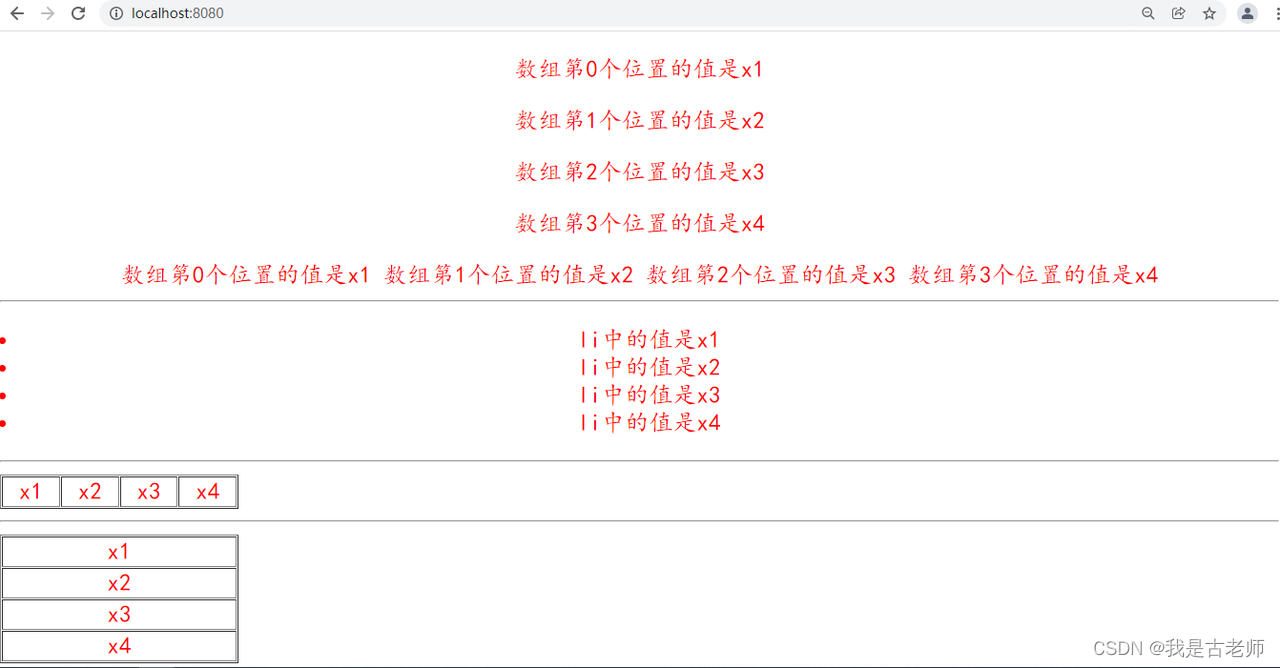
运行效果如下:
2)在label中,进行v-for的输出

效果如果:

3)在li中,进行v-for的输出
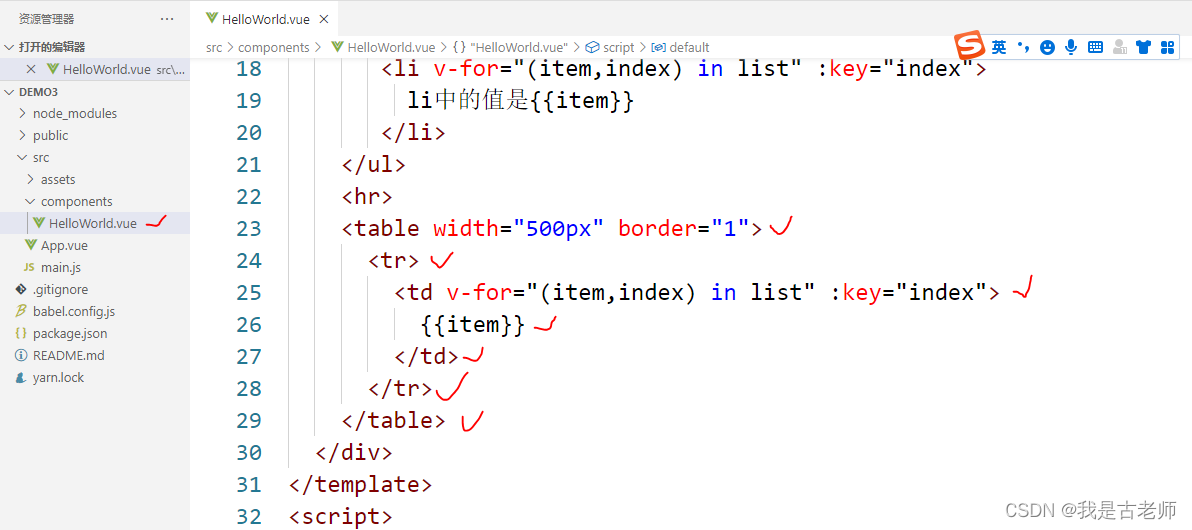
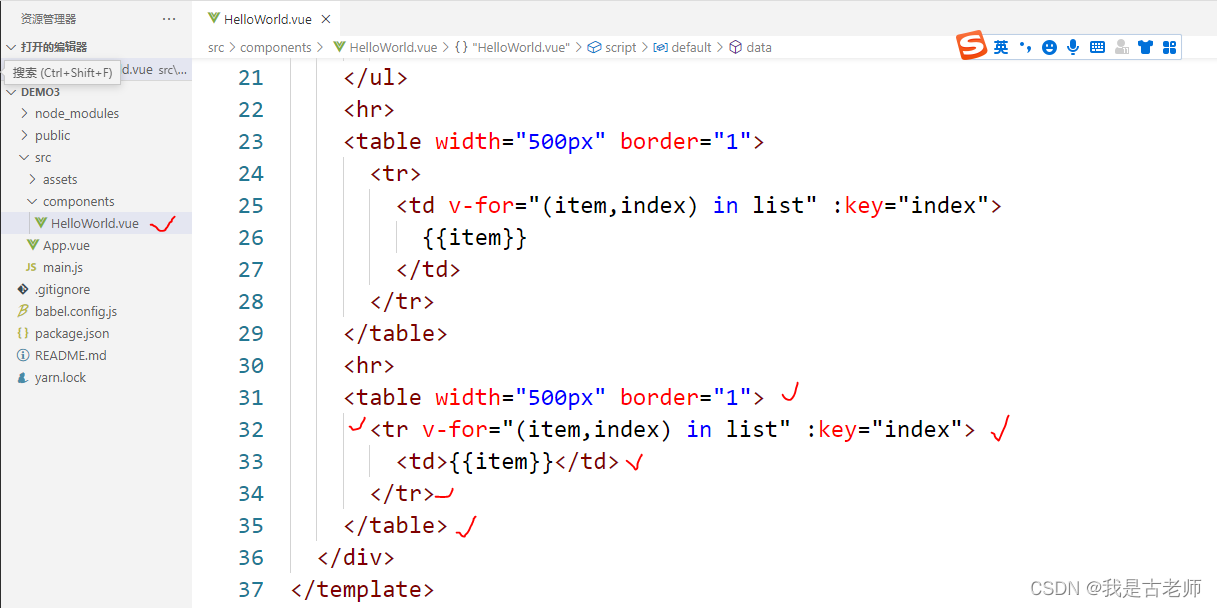
4)在table中,进行v-for的输出
要求1:list中的内容,在同一行的不同列(因为数组是4个值,此时也就是1行4列)

要求2:list中的内容,在不同行(同一列)

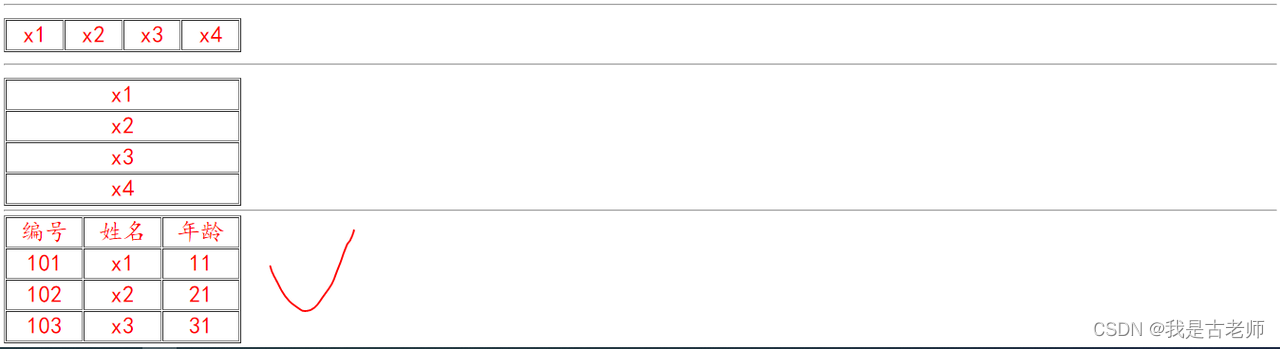
以上代码运行效果:

四、对象数组
要求:以用户信息为操作背景,创建一个数组,表示几个人的用户信息(包含:id,name,age三个字段或更多均可),并在表格中输出:表格有标题和边框等必要格式
1、创建对象数组

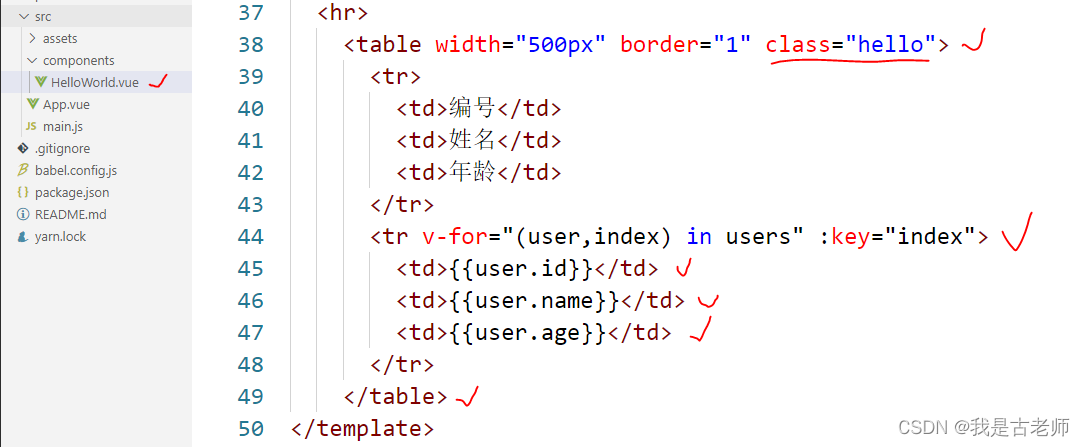
2、以表格形式,遍历输出
下图中:第38行的class=hello的样式,是在app.vue中设置的全局样式,本页面(组件)直接引用

3、显示效果:























 1079
1079











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








