一、什么是vue-cli
vue命令行工具。是vue-CommandLine的简写
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目
二、安装vuecli
1、安装node
步骤1:自己下载后自行安装,一直下一步即可。
下载地址是:https://nodejs.org/en/download/

然后再cmd命令行界面输入node -v查看版本号,能出现版本号表示node安装成功
输入npm -v查看npm版本号,node安装成功,npm是node中的一个工具,node里自带的npm

2、设置cnpm淘宝镜像
npm作为包管理器来说相对来说比较好用,但是由于服务器不在国内所以有的时候速度会慢一点,我们可以使用淘宝团队的cnpm,这个就是npm在国内的镜像
在命令行输入:npm install -g cnpm --registry=https://registry.npm.taobao.org

3、安装yarn
- npm:同一个项目,安装的时候无法保持一致性。由于package.json文件中依赖包版本号的特点,有时会由于安装版本不一致出现bug安装的时候,包会在同一时间下载和安装,中途某个时候,一个包抛出了一个错误,但是npm会继续下载和安装包。因为npm会把所有的日志输出到终端中,有关错误包的错误信息就会在一大堆npm打印的警告中丢失掉,并且你甚至永远不会注意到实际发生的错误
- cnpm:是最快的,不过有不少同行吐槽它的包文件过多和凌乱,包括其余一些问题(安装会出错等),所以国内有一些大的团队在内部并不使用cnpm。
- yarn:官方给出的说明是:快速、可靠、安全的依赖管理。至少从文件数量上看少了不少,并且安装过程当中有美观的 CLI输出信息(虽然这不重要)。
步骤1:安装方法,输入:npm install -g yarn

输入:yarn -v,查看版本号,能出现版本号,表示安装成功
此处暂时略,带完整走完一次流程,在学习yarn。yarn实现的功能和作用于npm,cnpm是一样的。可以理解为是npm他们的升级版
步骤2:设置yarn安装位置到环境变量


步骤3:设置淘宝镜像
输入:yarn config set registry https://registry.npm.taobao.org

安装vuecli
方法1:yarn安装cuecli
用yarn安装vuecli: yarn global add @vue/cli

方法2: npm或cnpm安装vuecli
(A)npm安装vuecli:npm install -g @vue/cli

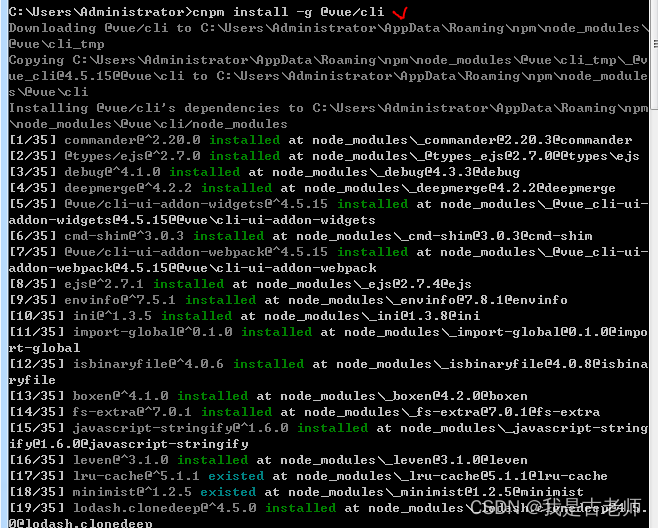
(B)cnpm安装vuecli4(推荐)cnpm install -g @vue/cli

测试vuecli安装是否成功.下面截图不是vue的版本号,是vuecli的版本号
输入:vue -V

创建项目
1、创建一个空文件夹,作为项目的存放位置。在dos界面,进入到该文件夹内
md是创建文件夹
cd是进入子文件夹
cd…是返回上一级
cd/是直接返回根目录
f:表示切换到某个磁盘(冒号是语法的一部分)

2、创建项目过程:
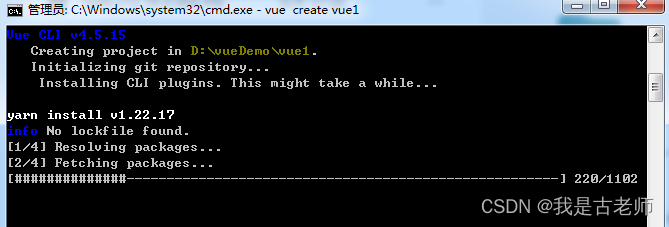
vue create 工程名

选yarn或npm都可以,此处选yarn

创建项目过程,等就行


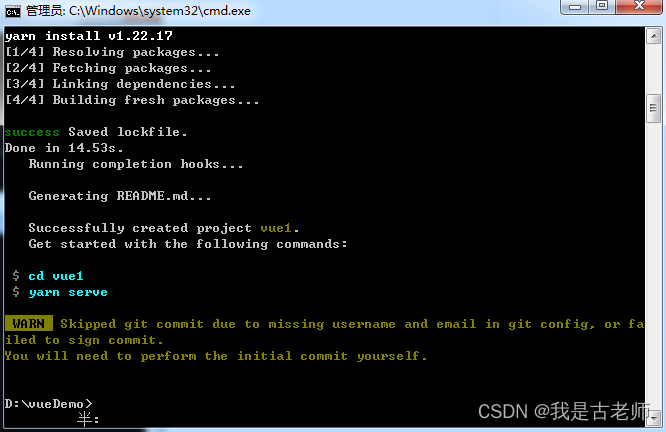
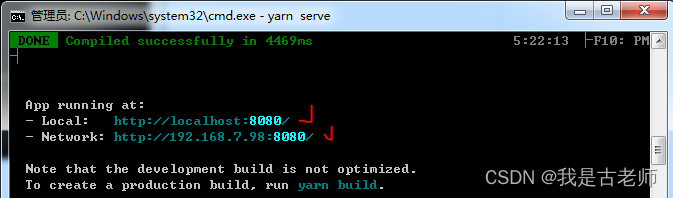
依次在dos界面执行上面$后的内容,启动项目

启动成功后,如下图,在浏览器输入下面任意一个地址

如下图所示,表示项目创建成功

然后在vscode中,打开该项目即可(注意:是选中到刚才所创建的项目的名字vue1这个位置)





















 403
403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








