大家好,我是Java大厂面试君。
是的,没有错,年前我去字节面试了!
给大家分享一个面试小插曲
面试官:“你结婚了吗?”
我:“没有”
面试官:“我也没有”

言归正传,具体的简历怎么写和面试流程我就不说了,很多人都有分享。
面完之后问我什么时候能到岗,我说再考虑考虑。

此次面试可谓是从java基础语法、JVM、多线程到MySQL、spring、springboot、springcloud,再有dubbo、mybatis、redis、网络底层IO、Linux、MQ、zookeeper、netty、大数据、数据结构与算法、再到设计模式等等都有所涉及。
毕竟咱们是搞技术的,下面具体说下面试都问了哪些问题。
问题一:CMS、G1垃圾回收器中的三⾊标记你了解吗?
三⾊标记法是⼀种垃圾回收法,它可以让 JVM 不发⽣或仅短时间发⽣ STW(Stop TheWorld),从⽽达
到清除 JVM 内存垃圾的⽬的。
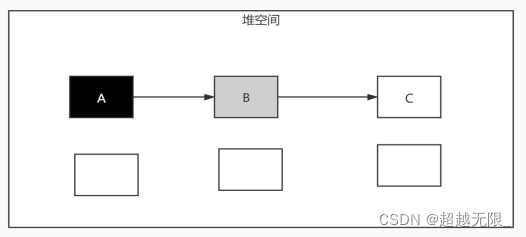
三⾊标记法将对象的颜⾊分为了⿊、灰、⽩,三种颜⾊。
⿊⾊:该对象已经被标记过了,且该对象下的属性也全部都被标记过了;
灰⾊:对象已经被垃圾收集器扫描过了,但是对象中还存在没有扫描的引⽤ ;
⽩⾊:表示对象没有被垃圾收集器访问过,即表示不可达;

三⾊标记的漏标问题








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








