vue-cli了一个项目,create以后,npm run serve时最终只有本地可以打开,但是网络上没有显示,network显示unavailable

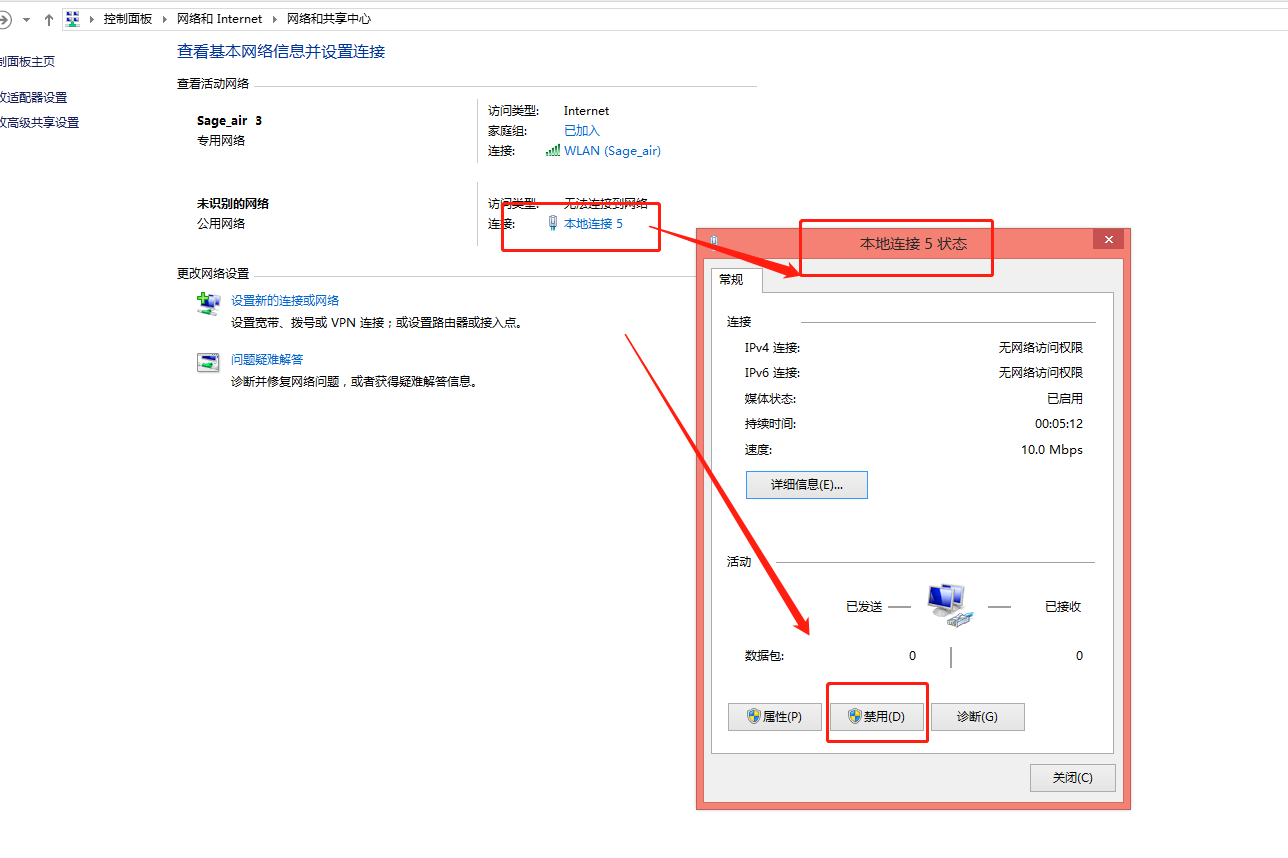
一开始也是不知道什么原因,查了很旧,没办法了,继续试了下,最终发现原来是网卡原因(禁用网络和共享中心的除正在连接网路以外的其他网络)

删除多余无用网卡,只留唯一现在接入网路的网卡,发现netwoek妥妥的起来

深究发现,vue等在本地启动服务之前,会先解析本地IP地址,类似cmd中ipconfig,ip地址取ipv4的值填充network的ip,所以至此就要保证,本地的网卡唯一性,即使是无连接的网卡,也得禁用,保证有效连接网路唯一性






















 2310
2310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








