1. 前言
小白学习 React 过程中的一些记录。
2. hello react
2.1. IDE的安装
此处选择的是vscode,官网地址为https://code.visualstudio.com/。后期更新插件信息。
2.2. Nodejs的安装与环境配置
官网地址为https://nodejs.org/en/,如下图:

(1)下载后,双击运行以安装,一路默认按“NEXT”即可。若不想安装在C盘,可将C直接改为D。(安装过程中会直接添加 path 的系统变量,其值为安装路径,例如“D:\Program Files\nodejs”)。
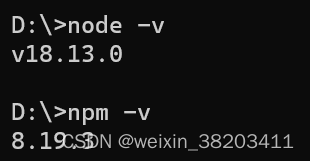
检查安装打开终端(即win+R,输入cmd回车),输入 node -v 以及 npm -v 即可查看对应的 node 和 npm 的版本号。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4852
4852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








