一、工程的建立:
1、打开Qt Creator,文件,新建文件或项目
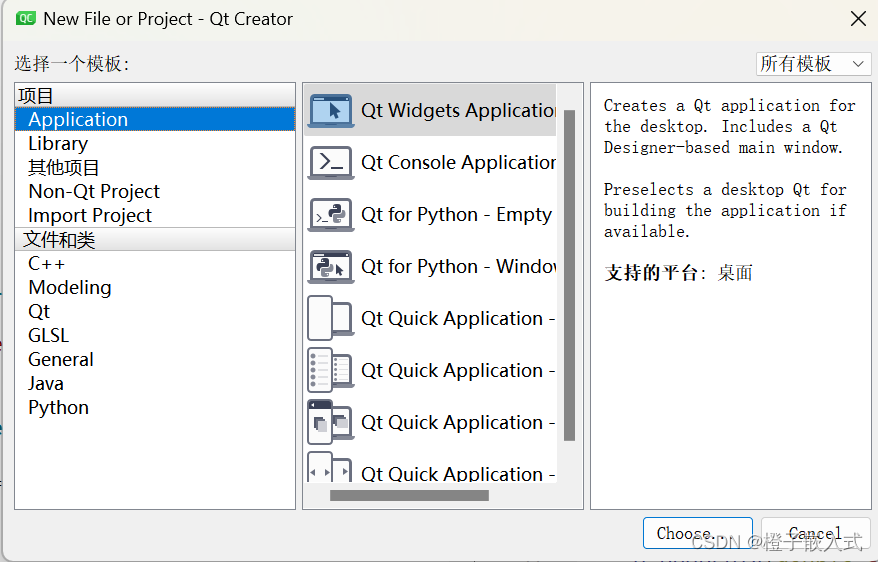
2、选择Application,Qt Widgets Application

3、写入名称,选择qmake
4、选择基类Base class,去除Generate form
务必选择QWidget,若选择QMainWindow,会在设置layout的时候报错。

5、完成后续即可完成工程
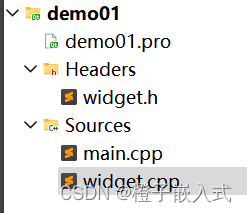
工程目录:

二、简单的布局开发
在本例子中,为了方便了解代码布局的实现,在界面中添加两个按钮,并水平布局
头文件:widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QHBoxLayout>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
QPushButton* btn01;
QPushButton* btn02;
};
#endif // WIDGET_H源文件:widget.cpp
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
// 新建变量
btn01 = new QPushButton("打开", this);
btn02 = new QPushButton("关闭", this);
// 建立布局并放入元素
QHBoxLayout* layout = new QHBoxLayout();
layout->addWidget(btn01);
layout->addWidget(btn02);
// 配置布局
this->setLayout(layout);
}
Widget::~Widget()
{
}主函数:main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}运行结果:

注意事项:
在新建布局管理器变量时,不需要指定父类指针。
例如:QHBoxLayout* layout = new QHBoxLayout();
而不是:QHBoxLayout* layout = new QHBoxLayout(this);






















 6062
6062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








