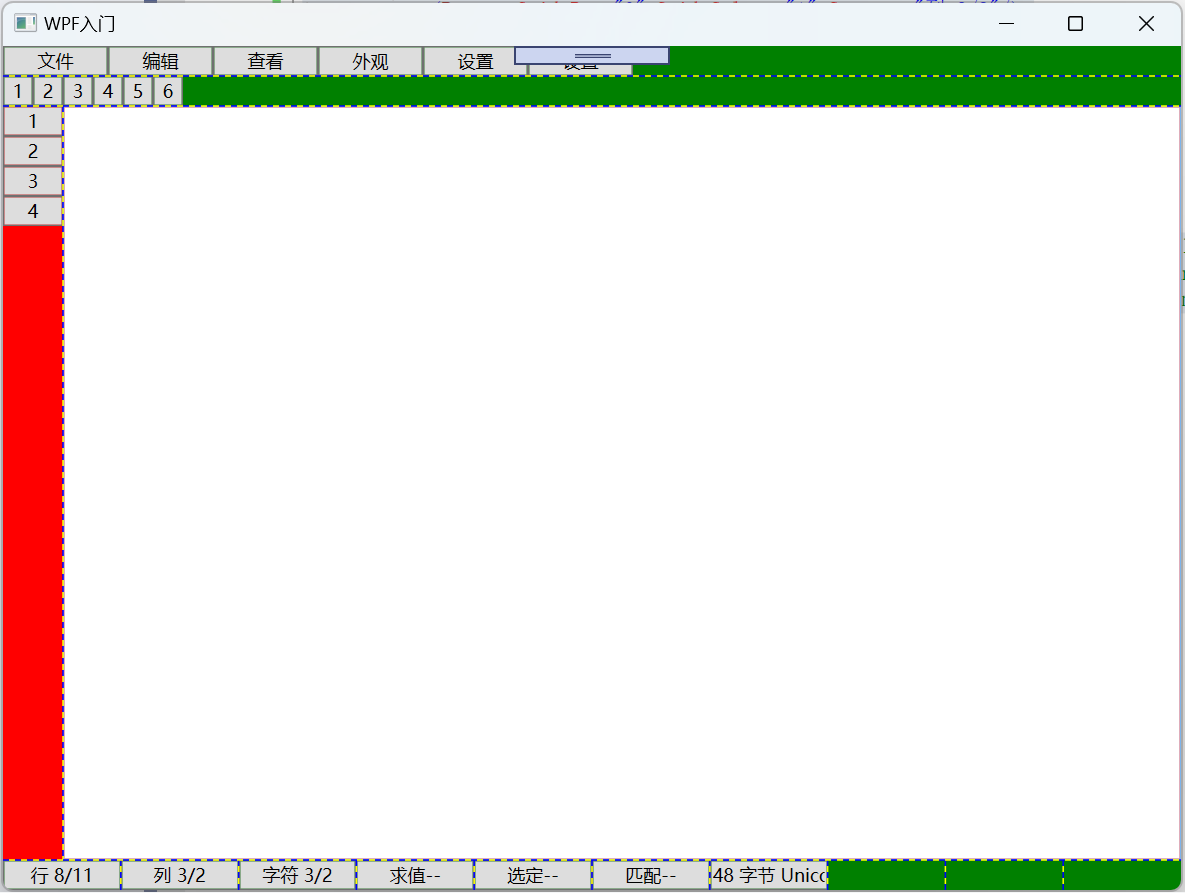
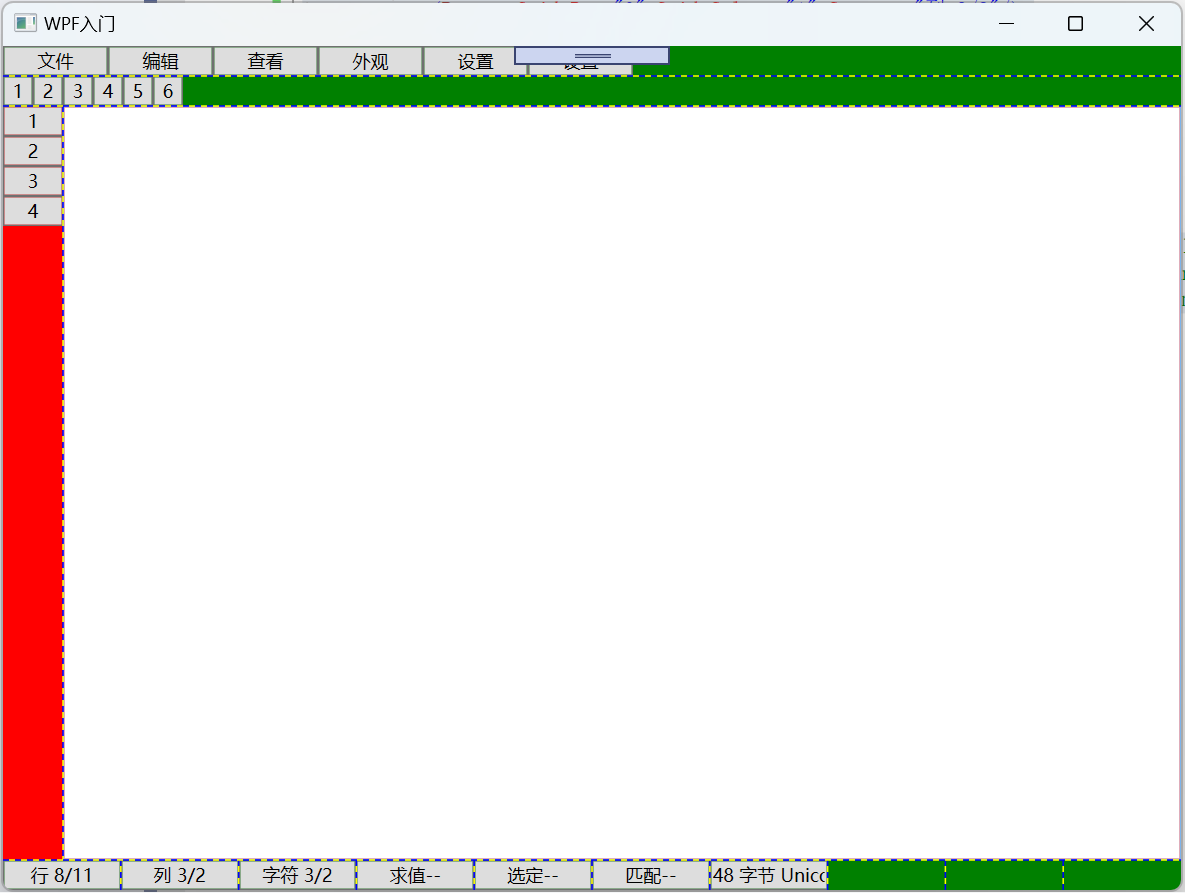
1. 基本属性

<Window x:Class="WPF_Study_Solution.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_Study_Solution"
mc:Ignorable="d"
Title="WPF入门" Height="600" Width="800">
<Grid ShowGridLines="True" Background="Green">
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
<RowDefinition/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Grid.Column="0" Orientation="Horizontal">
<Button Height="20" Width="70" Content="文件"/>
<Button Height="20" Width="70" Content="编辑"/>
<Button Height="20" Width="70" Content="查看"/>
<Button Height="20" Width="70" Content="外观"/>
<Button Height="20" Width="70" Content="设置"/>
<Button Height="20" Width="70" Content="设置"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.Column="0" Orientation="Horizontal">
<Button Height="20" Width="20" Content="1"/>
<Button Height="20" Width="20" Content="2"/>
<Button Height="20" Width="20" Content="3"/>
<Button Height="20" Width="20" Content="4"/>
<Button Height="20" Width="20" Content="5"/>
<Button Height="20" Width="20" Content="6"/>
</StackPanel>
<Grid Background="Red" ShowGridLines="True" Grid.Row="2" Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Row="0" Grid.Column="0">
<Button Height="20" Content="1"/>
<Button Height="20" Content="2"/>
<Button Height="20" Content="3"/>
<Button Height="20" Content="4"/>
</StackPanel>
<TextBox Grid.Row="0" Grid.Column="1" TextWrapping="Wrap"/>
</Grid>
<Grid Grid.Row="3" Grid.Column="0" ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="行 8/11"/>
<Button Grid.Row="0" Grid.Column="1" Content="列 3/2"/>
<Button Grid.Row="0" Grid.Column="2" Content="字符 3/2"/>
<Button Grid.Row="0" Grid.Column="3" Content="求值--"/>
<Button Grid.Row="0" Grid.Column="4" Content="选定--"/>
<Button Grid.Row="0" Grid.Column="5" Content="匹配--"/>
<Button Grid.Row="0" Grid.Column="6" Content="48 字节 Unicode"/>
</Grid>
</Grid>
</Window>
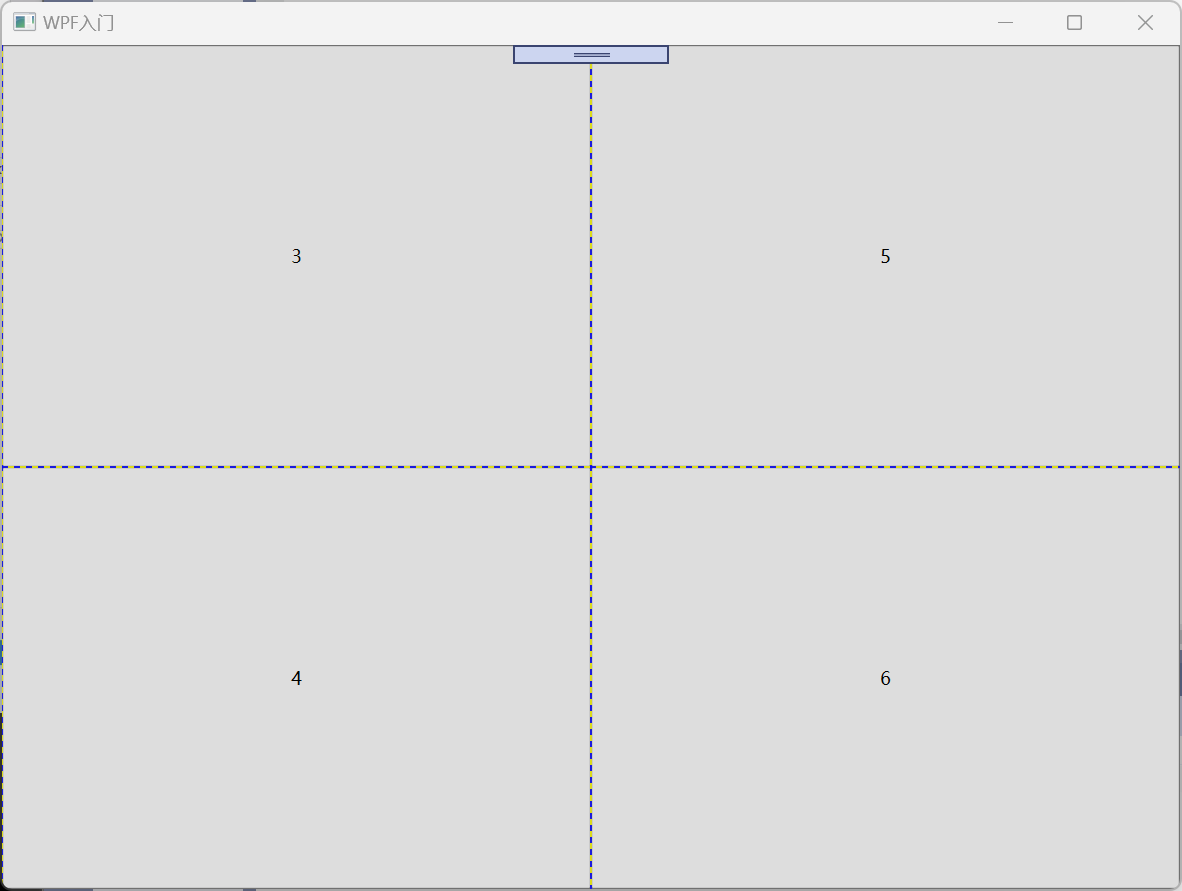
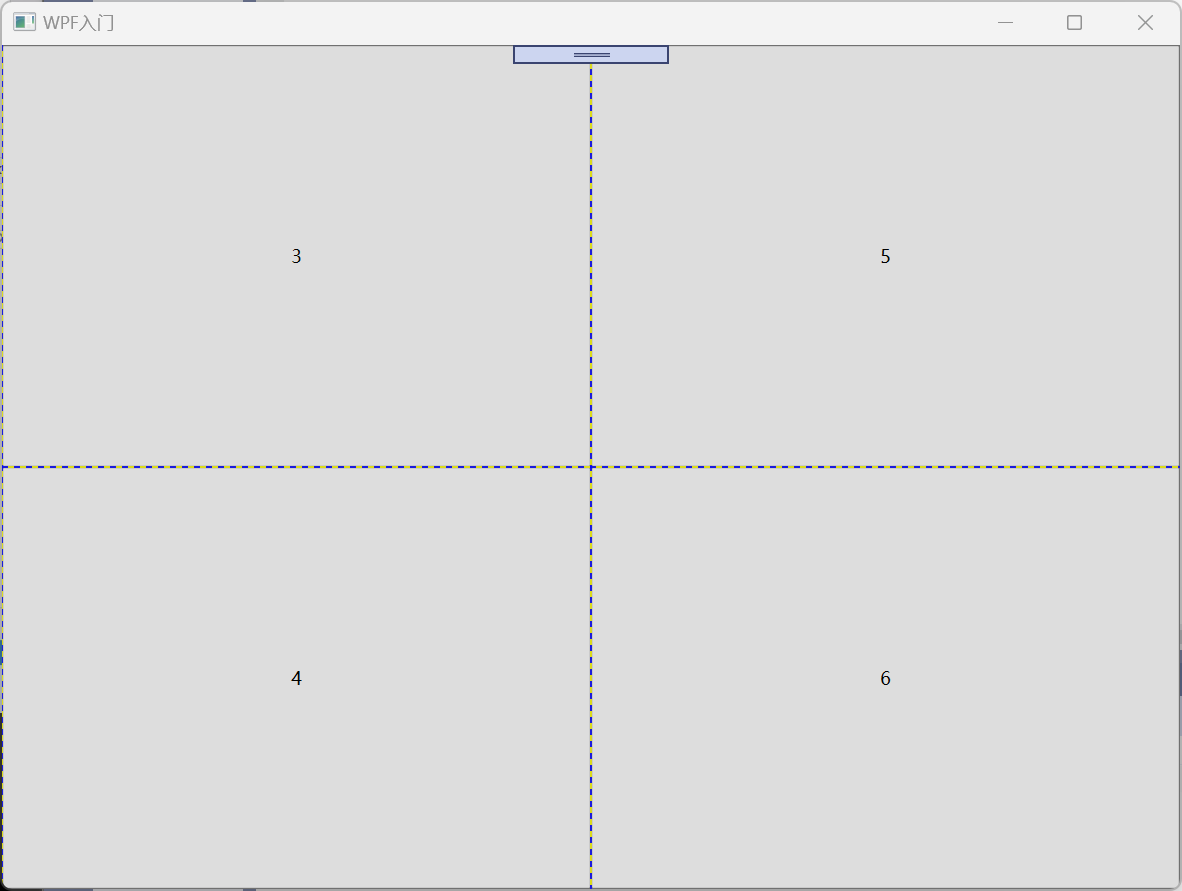
2. 行列分配
2.1 完整代码

<Window x:Class="WPF_Study_Solution.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_Study_Solution"
mc:Ignorable="d"
Title="WPF入门" Height="600" Width="800">
<Grid ShowGridLines="True">
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="3*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="4*"/>
</Grid.ColumnDefinitions>
<Button Content="1" Grid.Row="0" Grid.Column="0"/>
<Button Content="2" Grid.Row="1" Grid.Column="0"/>
<Button Content="3" Grid.Row="0" Grid.Column="1"/>
<Button Content="4" Grid.Row="1" Grid.Column="1"/>
<Button Content="5" Grid.Row="0" Grid.Column="2"/>
<Button Content="6" Grid.Row="1" Grid.Column="2"/>
</Grid>
</Window>
2.2 绝对分配
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="300"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition Width="200"/>
</Grid.ColumnDefinitions>
2.3 相对分配
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height="3*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*"/>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="4*"/>
</Grid.ColumnDefinitions>
2.4 自动分配
- 某一行或某一列不存在内容,则不为其分配空间。

<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>


























 1405
1405

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










