目录
2.常用形状集几何体「Geometry」[可设置长宽高等内容,如:new THREE.BoxGeometry(...)]
3.常用材质「Material」[可设置颜色等内容,如:new THREE.MeshBasicMaterial({})]
1.场景创建 Scene()

2.常用形状集几何体「Geometry」[可设置长宽高等内容,如:new THREE.BoxGeometry(...)]
| 长方体 | BoxGeometry |
| 圆柱体 | CylinderGeometry |
| 球体 | SphereGeometry |
| 圆锥体 | ConeGeometry |
| 矩形平面 | PlaneGeometry |
| 圆面体 | CircleGeometry |

3.常用材质「Material」[可设置颜色等内容,如:new THREE.MeshBasicMaterial({})]
| 网格基础材质 | MeshBasicMaterial |
| 网格漫反射材质 | MeshLambertMaterial |
| 网格高光材质 | MeshPhongMaterial |
| 物理材质 | MeshStandardMaterial ,MeshPhyscalMaterial |
| 点材质 | PointsMaterial |
| 线基础材质 | LineBasicMaterial |
| 精灵材质 | SpriteMaterial |

4.添加、定位
| (长、宽、高) | position.set |
| 场景变量名.add(物体变量) | .add |

5.相机api
| 正投影 | OrthographicCamera |
| 透视投影[不可小与物体的长宽高] | PerspectiveCamera(近裁面值[一般这个值在 45~90 之间],宽高比,远裁面值) |

6.相机渲染 WebGLRenderer
| x(宽),y(高),width(宽),height(高) | .setScissor(裁剪区域) |
| true(受渲染器影响)/false(不受渲染器影响) | .setScissorTest(裁剪检测) |
| width(宽),height(高),updateStyle(阻止设置对画布的改变) | .setSize(输出大小) |
| 设置为:(x+width,y+height) | .setViewport(视口大小) |
| 定义画布的宽高 | .setSize |
| 输出(指定相机名称及场景)插入到某个元素中 | .render |

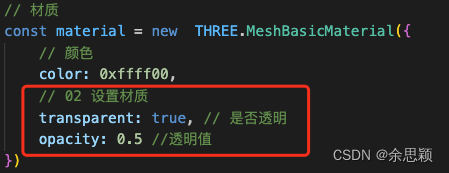
7.设置物体透明度

8.创建三维坐标轴
| 三维图形的轴[红色代表X(R),绿色代表Y(G),蓝色代表Z轴(B),Y轴朝上] | AxesHelper |

9.设置相机观察目标
| 相机观目标指向坐标系原点的距离 | lookAt(x,y,z) |

10.设置图的上方方向
| 以z/y/z 方向作为图的上方 | up.set(x,y,z) |

![]()
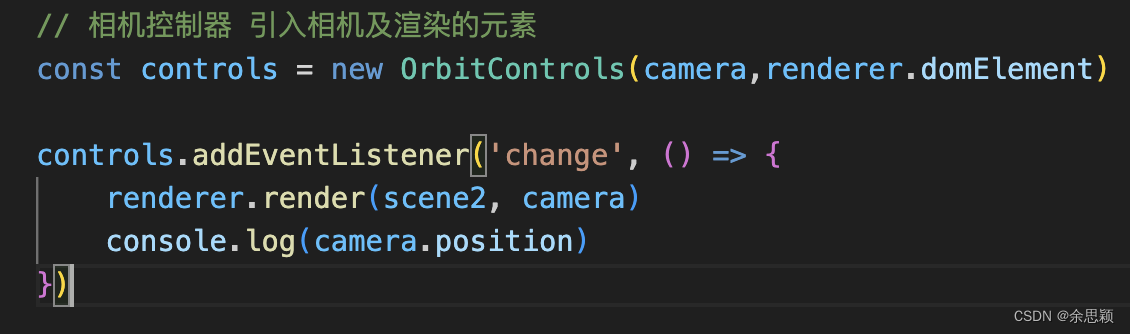
11.相机控制器 OrbitControls
| 引入相机及渲染的元素 OrbitControls | OrbitControls( object:相机,do mElement: html 元素renderer.domElement ) |
| 监听控制器事件并重新渲染 【必须有监听且重新渲染】 | addEventListener |
![]()























 1636
1636











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








