Http拦截器就是拦截发出的请求,对其进行统一添加额外处理,然后放行;
对响应进行拦截并作出业务上的判断,决定是否给与返回
1.定义req.interceptor.ts文件(以‘.interceptor.ts’作为后缀)
import { Injectable } from '@angular/core';
import { HttpInterceptor, HttpEvent, HttpHandler, HttpRequest, HttpResponse } from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
const ignoreToken = ['login', 'logout', 'table'];
@Injectable()
export class CommonInterceptor implements HttpInterceptor {
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
//请求拦截
console.log(req);
return next.handle(req).pipe(
tap(
//响应拦截
event => {
console.log(event);
if (event instanceof HttpResponse) {
if (event.status >= 500) {
// 跳转错误页面
}
}
},
error => {
console.log(error);
// token过期 服务器错误等处理
})
);
}
}
2.注入在app模块,在providers数组种添加
{
provide: HTTP_INTERCEPTORS,
useClass: CommonInterceptor, //自定义拦截器的类名
multi: true //这是必须的,因为它会告诉 Angular 这个 HTTP_INTERCEPTORS 表示的是一个数组,而不是单个的值。
}
3.运行结果
请求拦截:

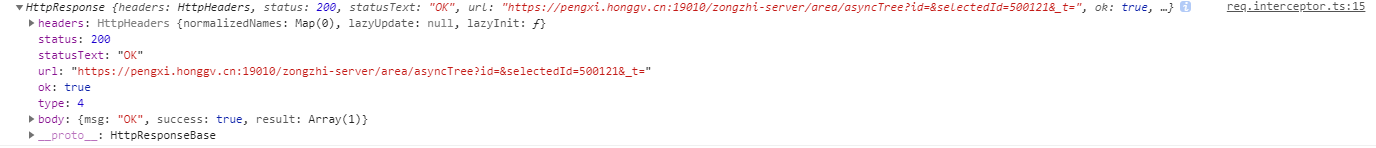
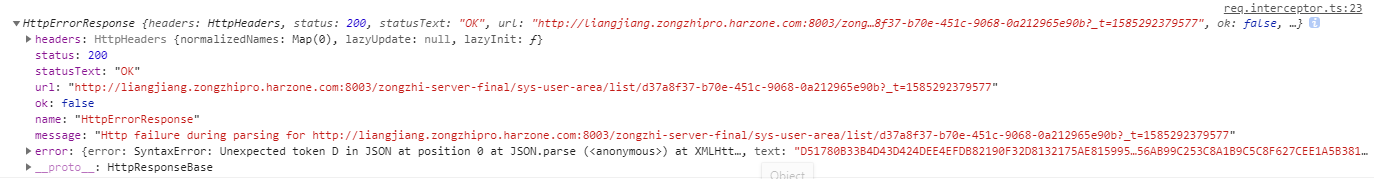
响应拦截
























 3760
3760











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








