文章目录
1 知识图谱&环境参数准备


2webpack简介
2.1webpack是什么
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler)。
在 webpack 看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。
它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。

2.2webpack五大核心内容
2.2.1 Entry
入口(Entry)指示 webpack 以哪个文件为入口起点开始打包,分析构建内部依赖图。
2.2.2 Output
输出(Output)指示 webpack 打包后的资源 bundles 输出到哪里去,以及如何命名。
2.2.3 Loader
Loader 让 webpack 能 够 去 处 理 那 些 非 JavaScript 文 件 (webpack 自 身 只 理 解
JavaScript)
2.2.4 Plugins
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,
一直到重新定义环境中的变量等。
2.2.5 Mode

3 webpack初体验
3.1 创建文件
新建一个文件夹
npm init
 全局安装包
全局安装包
npm install webpack webpack-cli -g
局部安装
npm install webpack webpack-cli -D
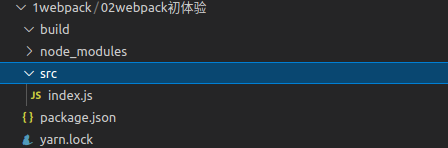
在文件夹下新建src,src代表源代码目录
build打包输出后的目录
起点文件index.js

index.js
/*
index.js: webpack入口起点文件
1. 运行指令:
开发环境:webpack ./src/index.js -o ./build/built.js --mode=development
webpack5.11和webpack-cli4.3.1 版本 webpack --entry ./src/index.js -o ./build --mode=development
指定输出文件名可以加个 --output-filename built.js
webpack会以 ./src/index.js 为入口文件开始打包,打包后输出到 ./build/built.js
整体打包环境,是开发环境
生产环境:webpack ./src/index.js -o ./build/built.js --mode=production
webpack会以 ./src/index.js 为入口文件开始打包,打包后输出到 ./build/built.js
整体打包环境,是生产环境
2. 结论:
1. webpack能处理js/json资源,不能处理css/img等其他资源
2. 生产环境和开发环境将ES6模块化编译成浏览器能识别的模块化~
3. 生产环境比开发环境多一个压缩js代码。
*/
// import './index.css';
//import data from './data.json';
//console.log(data);
function add(x, y) {
return x + y;
}
console.log(add(1, 2));
3.2编译打包文件
webpack5.11和webpack-cli4.3.1 版本 webpack --entry ./src/index.js -o ./build --mode=development
指定输出文件名可以加个 --output-filename built.js
开发环境指令:webpack --entry ./src/index.js -o ./build --mode=development --output-filename built.js
功能:webpack 能够编译打包 js 和 json 文件,并且能将 es6 的模块化语法转换成
浏览器能识别的语法。
生产环境指令:webpack --entry ./src/index.js -o ./build --mode=production --output-filename built.js
功能:在开发配置功能上多一个功能,压缩代码。
结论
webpack 能够编译打包 js 和 json 文件。
能将 es6 的模块化语法转换成浏览器能识别的语法。
能压缩代码。
问题
不能编译打包 css、img 等文件。
不能将 js 的 es6 基本语法转化为 es5 以下语法。
输出尝试`

3.3打包json资源
在src目录下新建data.json文件
{
"name": "jack",
"age": 18
}

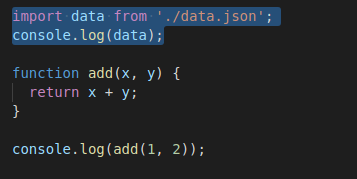
引入data
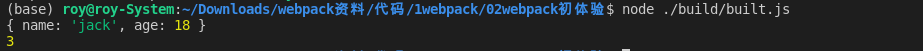
继续打包
webpack --entry ./src/index.js -o ./build --mode=development --output-filename built.js























 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








