
微信订阅号:Rabbit_svip
在vue1.x版本里是自带里几个基础的过滤器的(虽然不怎么用到)。
到了vue2.x版本之后,内置到几个过滤器就被删掉了,如果需要用到过滤器,就要开发者自己去定义。
可以把过滤器定义在某个组件内部,但这样就成了局部过滤器,在别的组件里是无法使用的。所以通常不会这么做。
也可以把过滤器写在main.js里。但如果项目中存在多个过滤器,这会使main.js文件看上去很庞大,不便于后期维护。
所以通常会新建一个js文件,专门用来存放所有过滤器。最后再引到main.js中供全局使用。
1、创建 filters.js
首先新建一个filters.js文件。把这个文件放在 src/assets 里。

微信订阅号:Rabbit_svip
因为这里是用来存放静态资源的。这个文件夹可以用来存放图片、css和部分自定义的功能的js资源。如果需要更好的分类,可以在 assets 文件夹里再创建 js、 css、 img 等文件夹。
2、创建过滤器规则
这里我创建了3个过滤器
// 转小写
let lower = value => value.toLowerCase();
// 转大写
let upper = value => value.toUpperCase();
let currencyStyle = (value, style) => { // 货币格式
/**
* style:
* currency:货币
* number: 数字格式
*/
if(style == 'number') { // 数字格式
return parseFloat(value.replace(/[^\d\.-]/g, ""));
} else { // 货币格式, 并保留2位小数
var n = 2;
value = parseFloat((value + "").replace(/[^\d\.-]/g, "")).toFixed(n) + "";
var l = value.split(".")[0].split("").reverse(),
r = value.split(".")[1];
var t = "";
for (var i = 0; i < l.length; i++) {
t += l[i] + ((i + 1) % 3 == 0 && (i + 1) != l.length ? "," : "");
}
return t.split("").reverse().join("") + "." + r;
}
}
export {
lower,
upper,
currencyStyle
}
3、在main.js里注册全局过滤器
import Vue from 'vue'
import App from './App.vue'
import * as filters from './assets/filters'
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
通过 forEach 循环,把自定义功能分别注册到过滤器里。
4、在组件里使用
<template>
<div id="app">
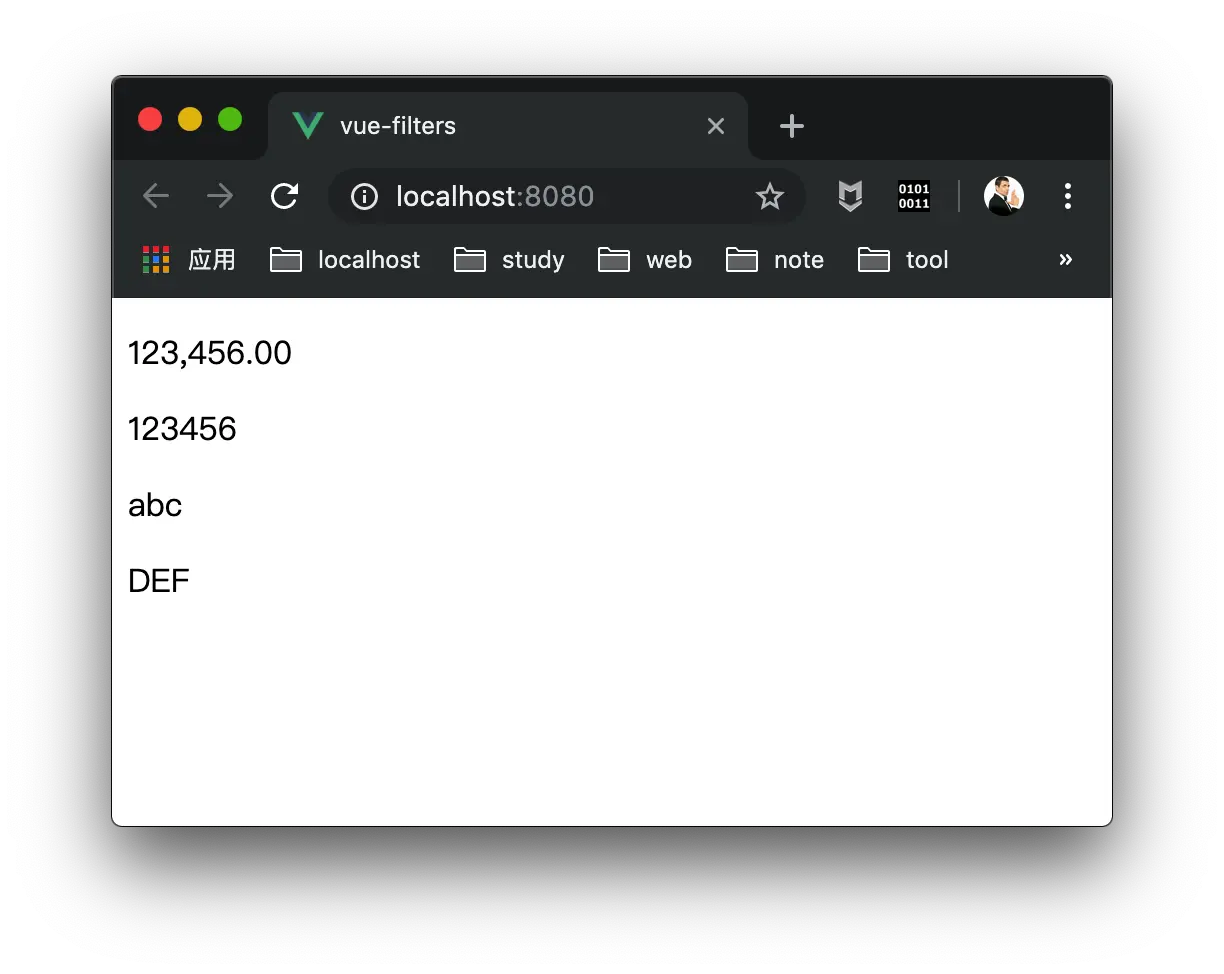
<p>{{ num1 | currencyStyle('currency') }}</p>
<p>{{ num2 | currencyStyle('number') }}</p>
<p>{{ msg1 | lower }}</p>
<p>{{ msg2 | upper }}</p>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
num1: 123456,
num2: '123,456',
msg1: 'ABC',
msg2: 'def'
}
}
}
</script>

微信订阅号:Rabbit_svip





















 2231
2231

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








