欢迎来到【畅哥聊技术】前端图形学相关技术文章,更多精彩内容持续更新中,敬请关注。

由于很多人反应看不懂“万恶”的原生webgl,所以其更新将告一段落,接下来我们将矛头转向你们心心念念的threejs分享啦~
写在前面
由于互联网上有很多有关于threejs的入门教程,我这里也是入门级的,但是我会深入源代码去分析其核心功能的实现原理。
所以我希望在看此文章的你:
- 有扎实的js基础,尤其是面向对象
- 有一些threejs的基础
- 有大概了解过原生的webgl(不太明白的可以去看一下我前几篇关于wegbl的文章)
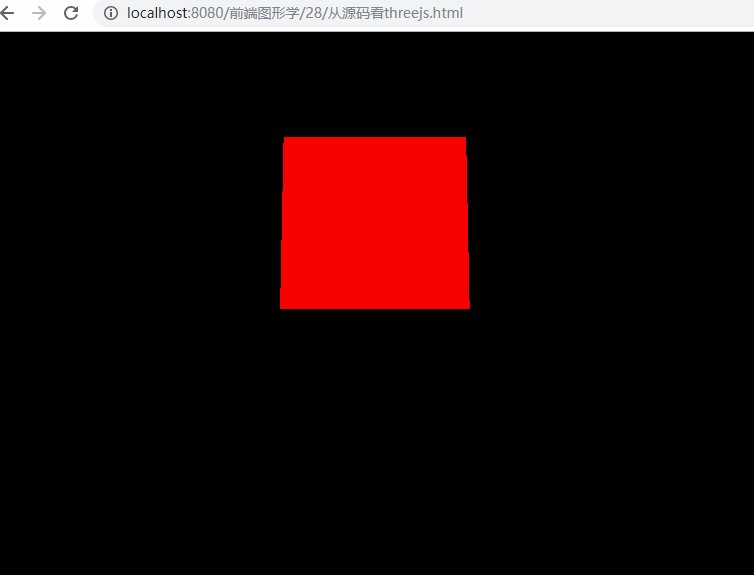
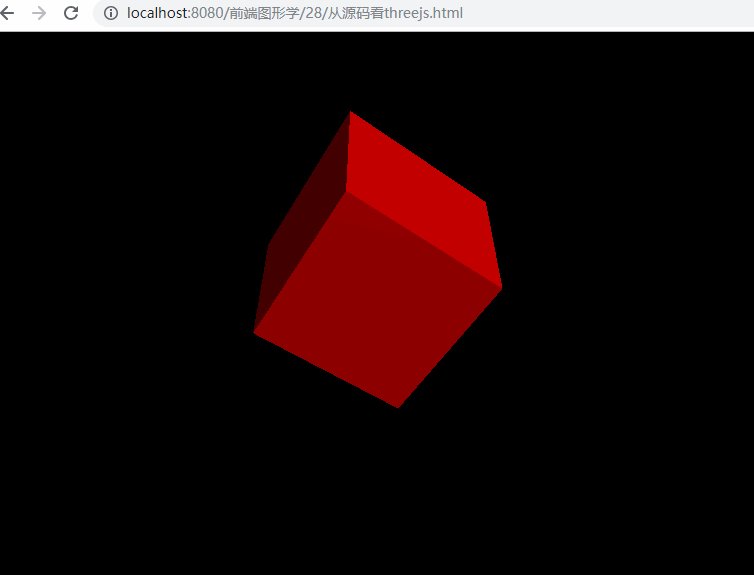
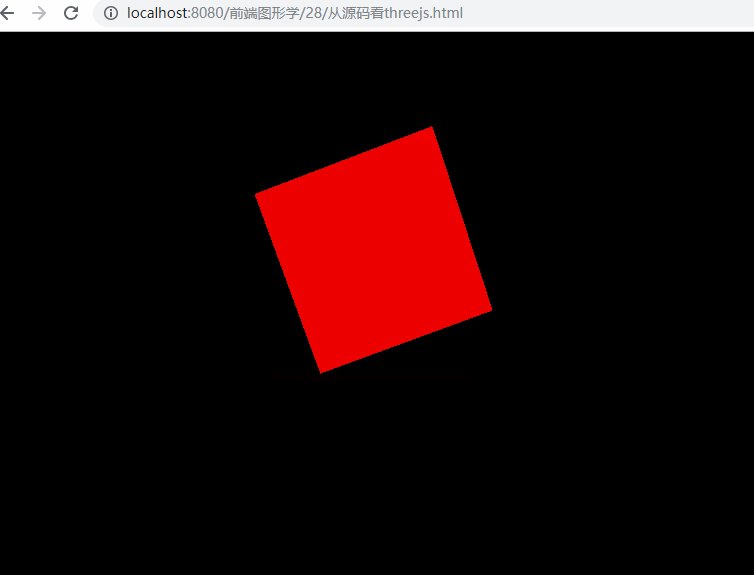
几乎所有的threejs基础教程都会教你怎么去生成一个立方体,然后在那转来转去的。那么接下来我们也实现一个,然后再去分析其源码。
示例:

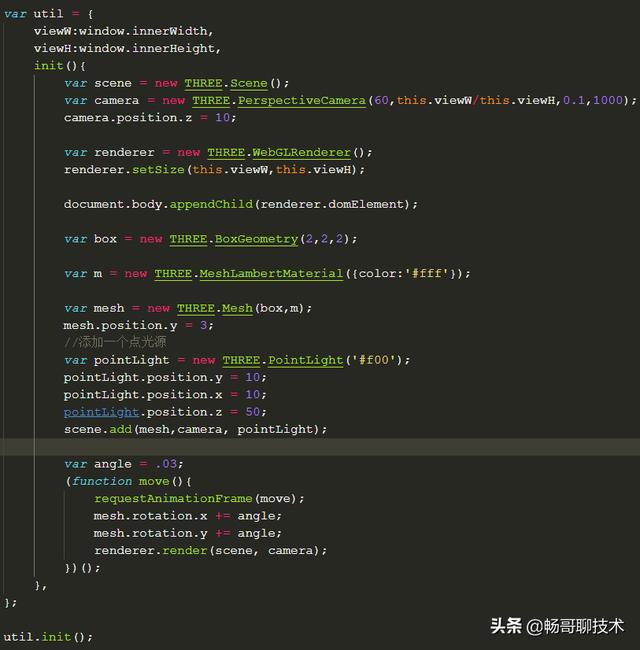
完整的代码:

下面来介绍上面的示例中的核心类的源代码,threejs里面所有的类都是挂载在THREE命名空间下。下面的源码不再提THREE域了。
场景(Scene)
这应该是所有的threejs项目的第一个要用到的类了,接下来我们看下它的源代码。

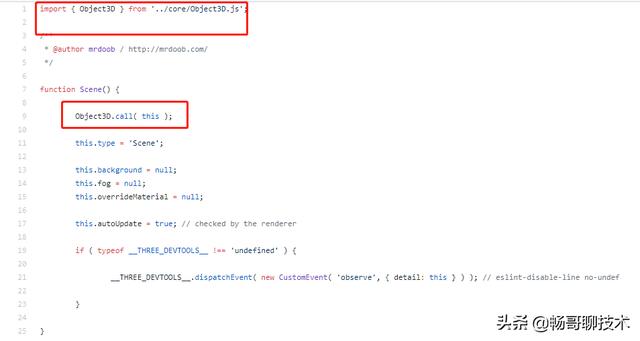
打开github上的它的源码,通过我圈出来的两行代码不难发现,Scene继承于Object3D这个类。那我们再往里面去看下这个Object3D是怎么写的。

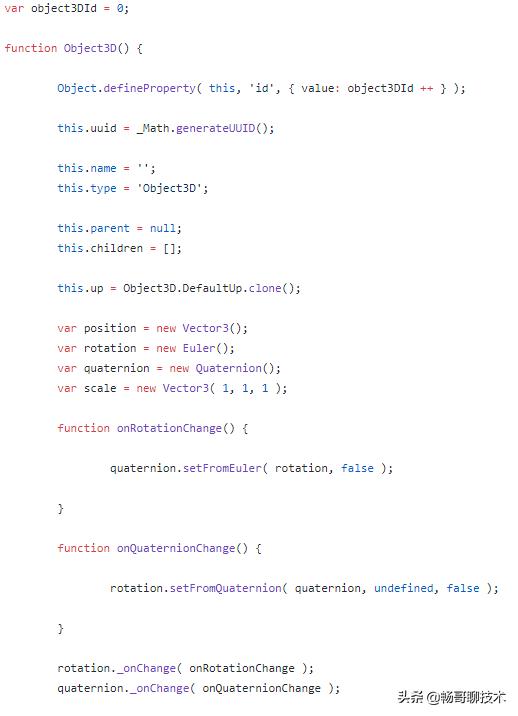
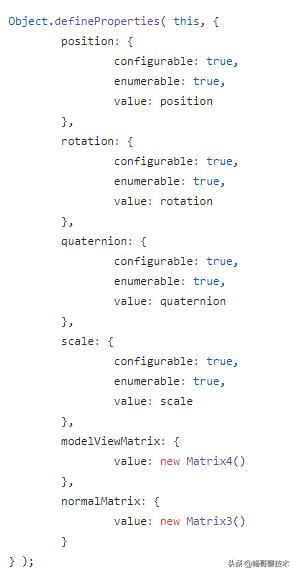
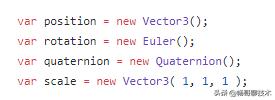
我们发现,Object3D这个类已经是最顶级的父类了,Object3D通过Object.defineProperties定义了很多的属性,position,rotation 等。

因此所有继承自Object3D的类都具有这些属性。
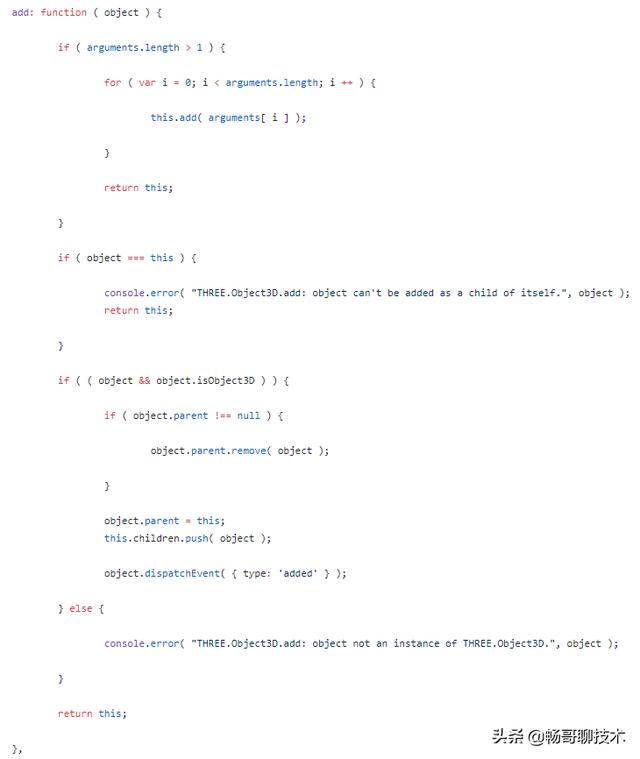
在上面的demo的源代码中,我们可以看到,scene.add方法,是将我们的物体添加到场景中去,具体添加到了场景中的children数组中去了,下面我再去找找这个add方法的定义。不难发现,这个add方法的定义就是在Object3D这个类中。

这个方法第一步就是判断参数的个数。
if ( arguments.length > 1 ) {for ( var i = 0; i < arguments.length; i ++ ) {this.add( arguments[ i ] );}return this;}从这几句我们可以看出来,我们可以这样去调用scene.add(object1,object2....),大家请再回头看下我的示例代码,我就是这样来调用的。
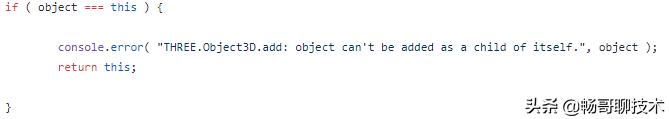
接下来我们来看下这段代码

什么意思?就是说如果我们将自己添加到自己中 [ scene.add(scene) ],这时候就是抛出异常。
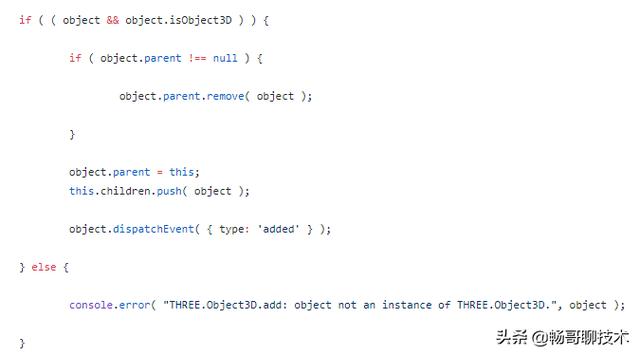
接着往下看:

如果被添加的对象不是Object3D的子类的对象,那么也将不能添加到Object3D中去。值得注意的是:如果被添加的obeject已经在其它的Object3D对象中,那么先要将其从之前的Object3D对象中移除掉。然后再将其添加到当前的OBject3D中来。并将对象的的parent指向当前的Object3D的实例。
除了add方法,那么对应的也应该有remove方法。其实现原理和add差不多。不再赘述了。
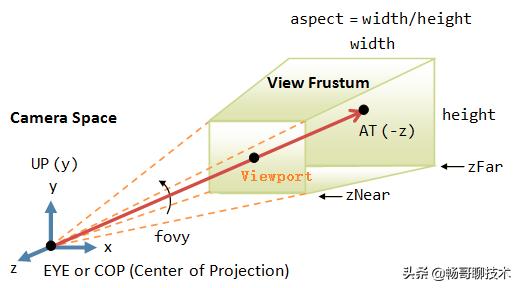
远景相机(PerspectiveCamera)

近大远小的特性和我们的眼睛看到的一样。它的构造方法中需要传入四个参数。
- fov 相机视锥体垂直视角,从下到上的观察角度。
- zoom 获取或设置相机缩放因子(zoom factor)(一般用画布的宽/画布的高)
- near 相机视锥体近裁剪面。
- far 相机视锥体远裁剪面。
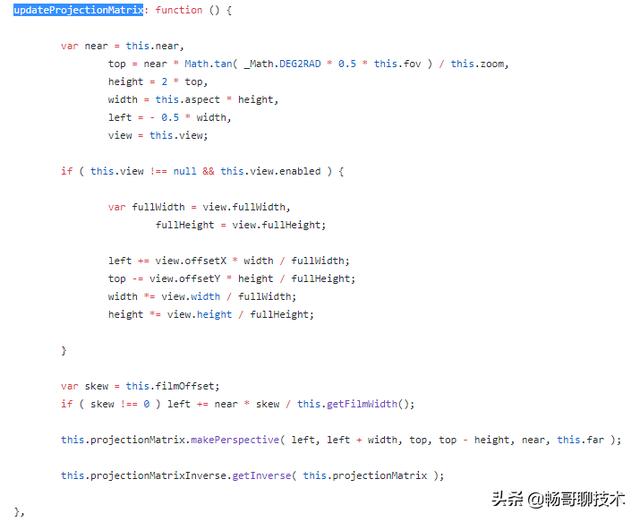
继续看它的源代码:

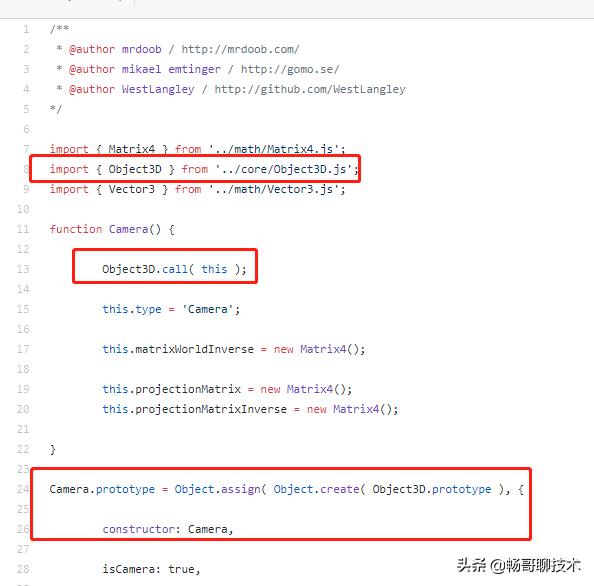
我圈出来的两行代码,不难发现,它是继承自 Camera 类。那么继续看Camera类。

不难发现,这货最终也是继承Object3D,那我们看下,相机类它做了什么事情。
我在camera.js中找到了这一句:
this.projectionMatrix = new Matrix4(); //创建一个四维矩阵。在PerspectiveCamera.js中找到了

大概知道了,相机其实就是矩阵的不断变化的过程,比如,我们移动相机的时候,内部其实就是在做矩阵变化。
这里需要注意的是。相机的position默认是 new Vector3() 也就是贴在了我们的电脑屏幕上。默认我们看不到任何的场景中的物体,所以我们在不要忘了设置相机的position.z的值。

本示例中,还有涉及到点光源和渲染器几何体的的使用。后面我们结合源代码继续分析。今天就到这。下期再见
总结
1、threejs中的场景和相机都是由Object3D衍生而来,大家在学习的过程不要忘了去查看下它的源代码。
2、通过对场景实例的add方法的分析,我们知道它可以传一个参数,也可以传多个参数。
3、相机中位置的移动其实就是内部在做一些矩阵的变换,这个我们在之前的原生的webgl中绘制立方体的时候有在着色器中对各种顶点进行了旋转。把这些联想到一起,threejs中的一些概念也不是那么难以理解了~
以上是今天所有的分享内容。喜欢的请点赞关注,不喜欢的解散。。。
这里是【畅哥聊技术】前端图形学相关技术文章,更多精彩内容持续更新中。。。
未完待续。。。



















 6714
6714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








