我了解的的焦散共有三种做法:
- 贴图动画
- 实时焦散:Normal 挤出网格【我感觉非常漂亮,可以低成本模拟rtx效果】
- 实时焦散:rtx,主动点亮场景
以UE4 为例。
一、贴图动画
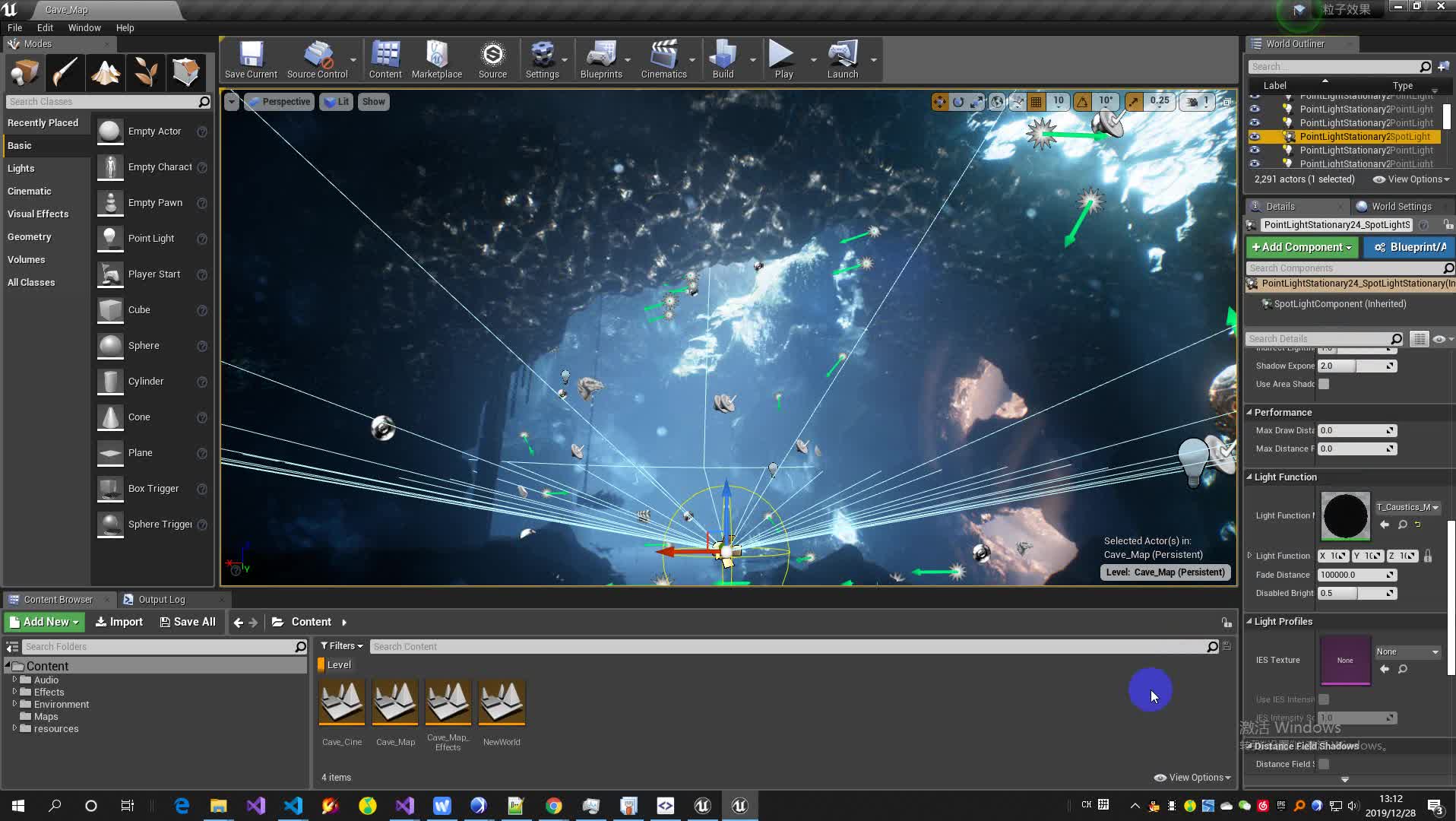
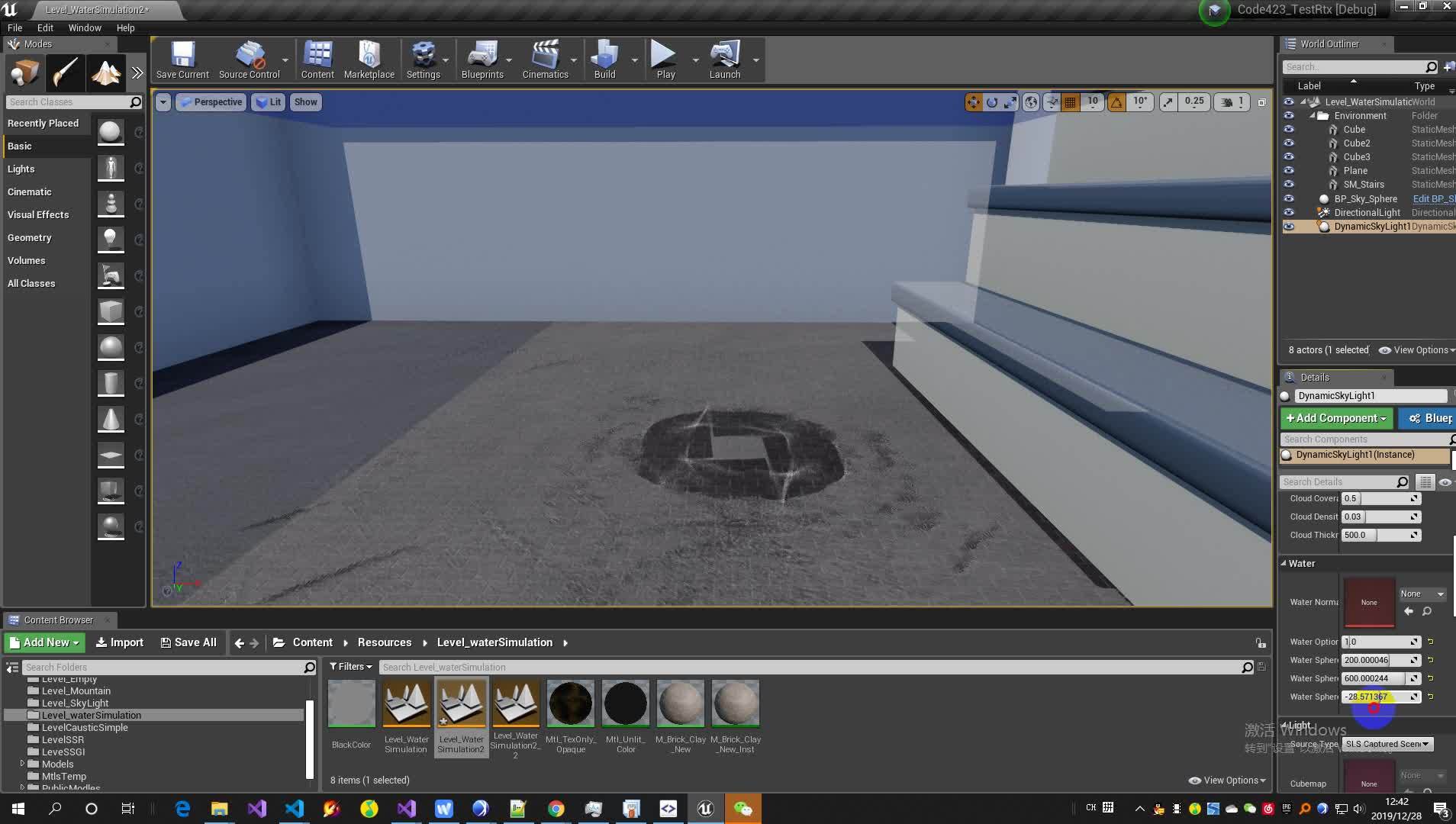
UE4 有一个实例场景,展示粒子特效的,在山洞里,有焦散的效果,就是利用贴图动画实现的。

把下面这张贴图做一个简单投影,就能出这种效果了。在UE4 中完成这种投影很简单,使用LightFunction即可

其实这样的贴图,是可以通过一个专业的软件导出的,可以导出单帧,也可以导出一个序列动画。

可以看到,这种方法确实非常简单,而且美术容易控制它的效果。只不过有个小缺点就是,无法交互。所以有了下面的两种做法。
2、法线挤出网格,模拟焦散。
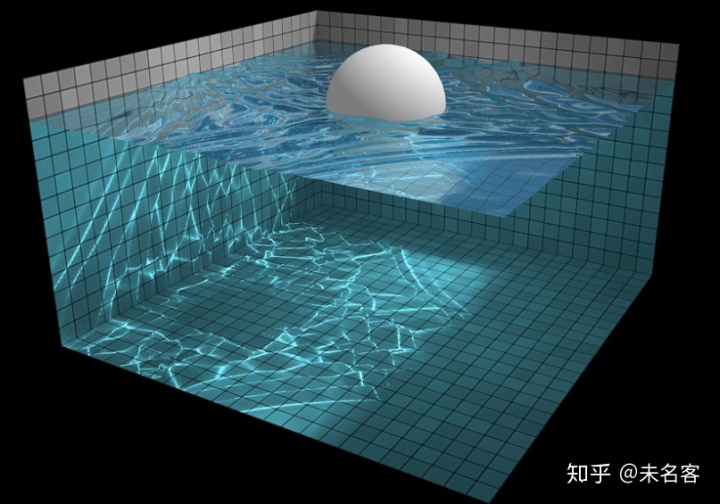
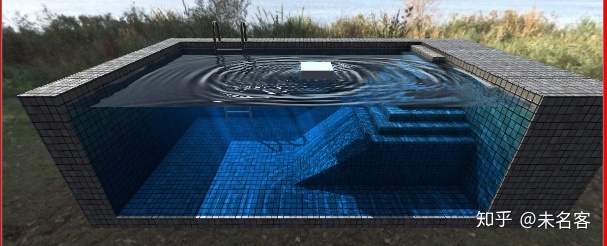
我也是最近看到用这种方法做出的比较精致的效果,最初是在webgl 上看到的一个water 实例

效果非常惊艳~
然后看到一个小伙伴用Unity 实现了一下,效果也非常好。

这个是它的 github 源码
AsehesL/UnityWaveEquationgithub.com
其实这些是多个效果组合完成的,包括了水面渲染,焦散,水体渲染(体积光)。
于是我照着做了一下,只做了焦散部分。

水面波纹很好实现这里不多说。
在做焦散的时候,它是先生成一个和水面同样大小的网格,但是网格非常密~ 顶点需要足够多,最终的效果才会非常平滑。
然后根据前期做水面波纹时候生成的水面法线,在vs 中对这个网格的顶点做变形。过程如下图:
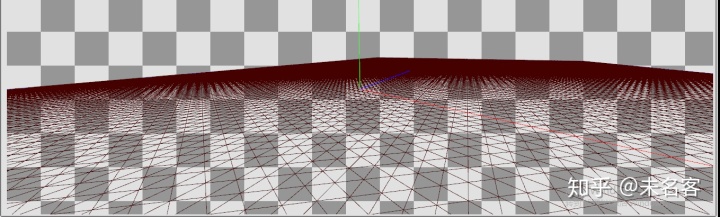
原始网格

网格变形;

有了这个网格,就需要生成Caustic 贴图了,这一部分非常简单:
做一次从上到下的正交投影,计算水面每一个点三角形变形前后的面积,做除法,搞定
v2f 生成的Caustic贴图:

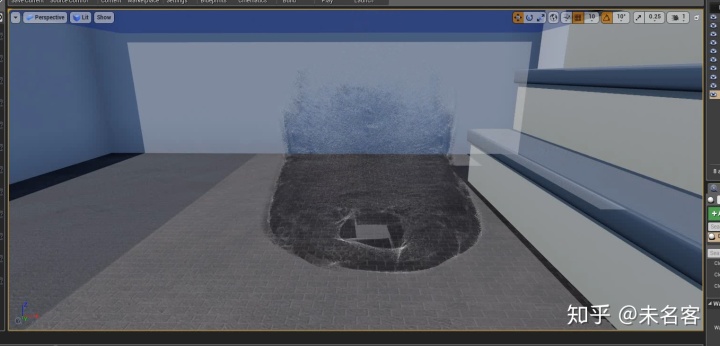
有了这个Caustic 贴图,最后就只需对场景做一次投影,就可以啦~
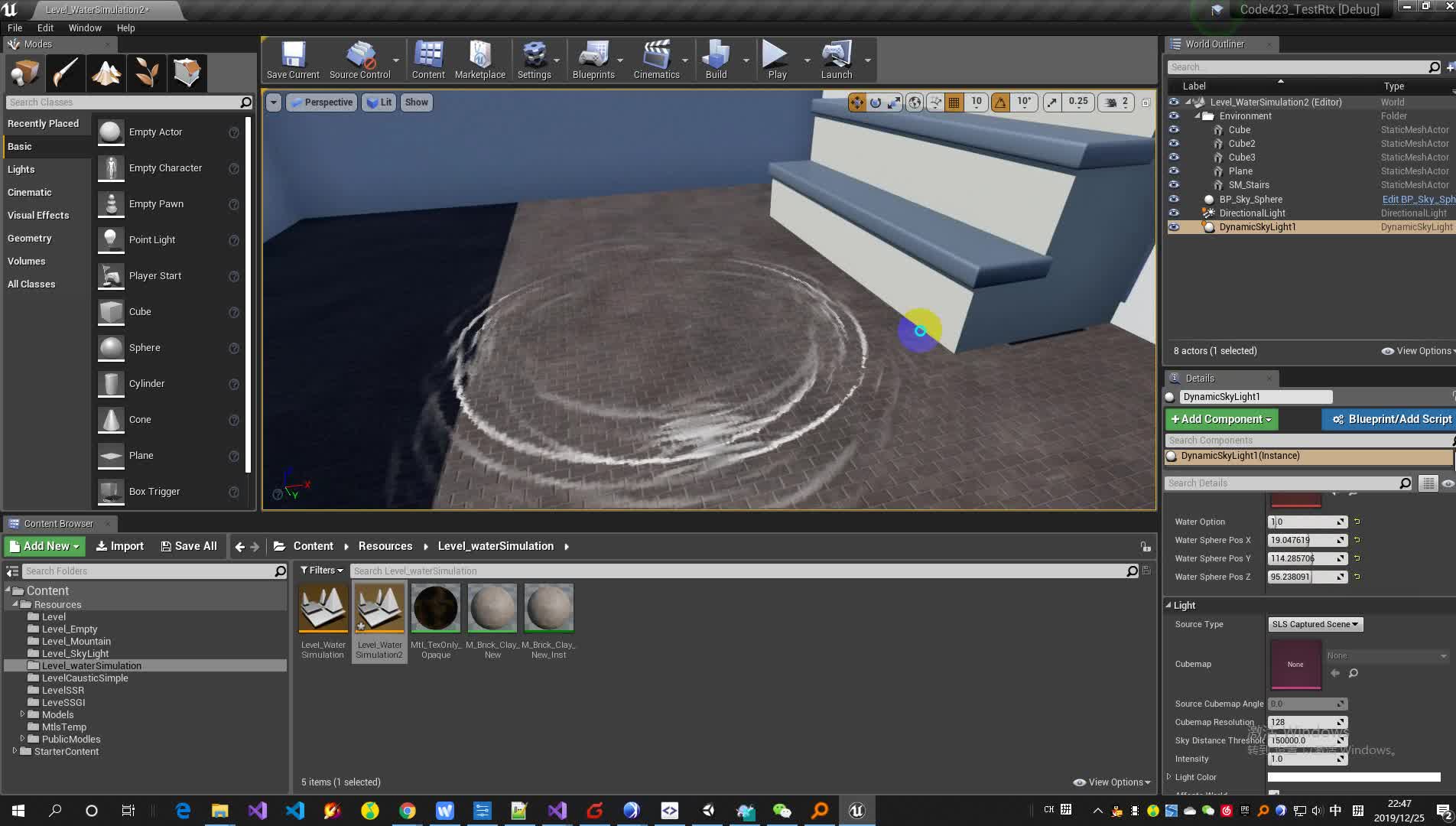
最终效果:

因为整个过程是和水面波纹效果一起在运行时计算的,但是它不需要ray tracing,对硬件要求不高,所以它的优势就体现出来了:
- 1、实时效果
- 2、消耗小
第一次看到这种方法出来的效果,确实很惊讶,在一些场景下,确实可以代替RayTracing 的焦散了。
但是它确实有它的缺点:
是在xz 平面做网格变形,最后也是生成一张Caustic 贴图,最后投影到场景。对于水平平面来说够用了,但是如果平面立起来,就得特殊处理了,再说简单点,它其实就是一种模拟,所谓的Trick~。
第三种方法RayTracing 焦散就完美的解决了所有问题啦~
三、RayTracing 焦散:
Rtx 焦散的详细流程,其实上一篇文章已经介绍过了。这里把我做的过程展示一下:
先拿简单的一张 法线贴图 做demo
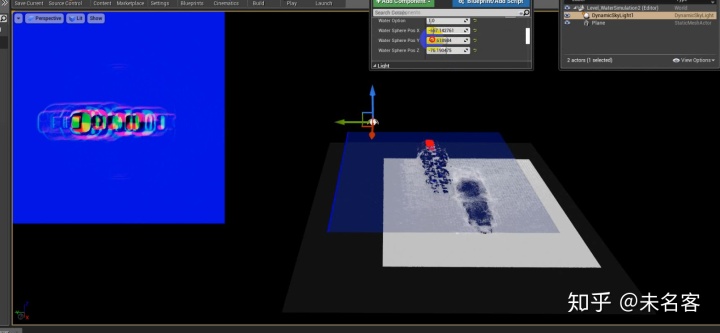
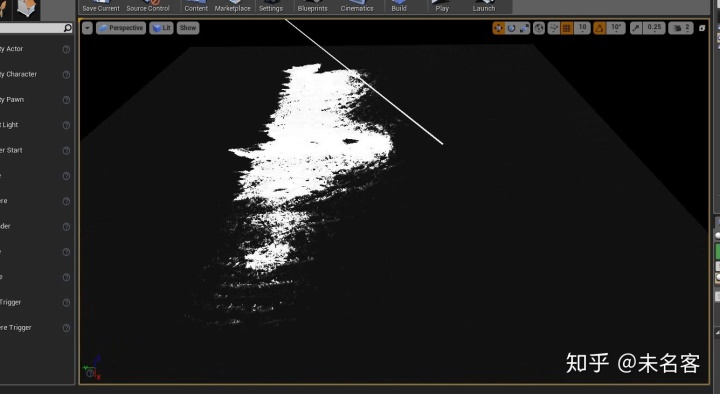
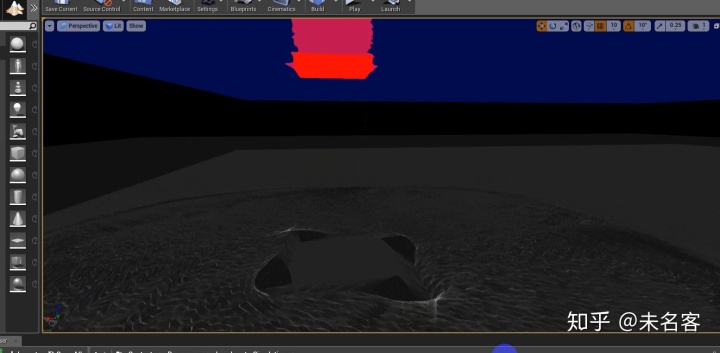
第一步,根据法线,对场景发射线,直接点亮场景。

这种方法不经过降噪,就是一堆点


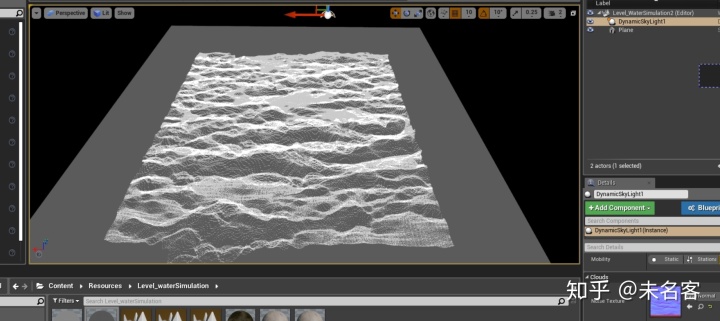
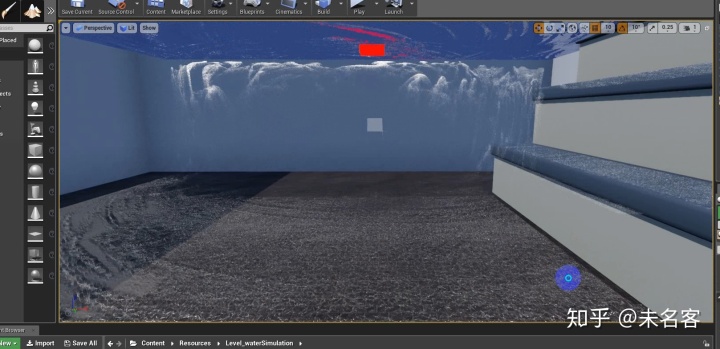
接着在真实法线中做测试。我先是实现了一个水波纹,然后看到这些点动起来,还是非常震撼的~






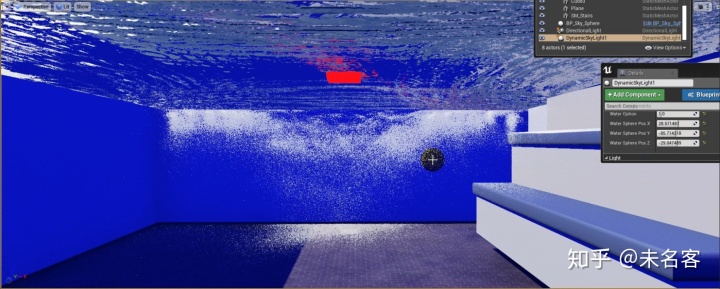
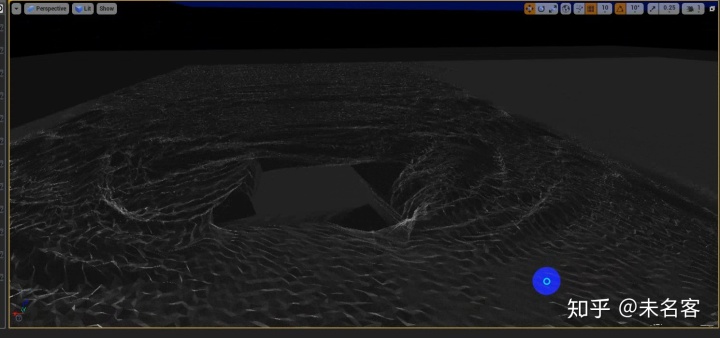
降噪感觉不好做,就开始尝试拼接三角形,然后在像素级别,根据三角形亮度,做了个简单的Filter





有一点效果了,但是确实还是不太行。
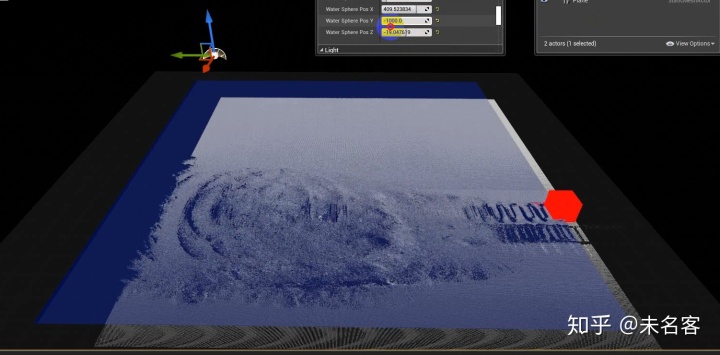
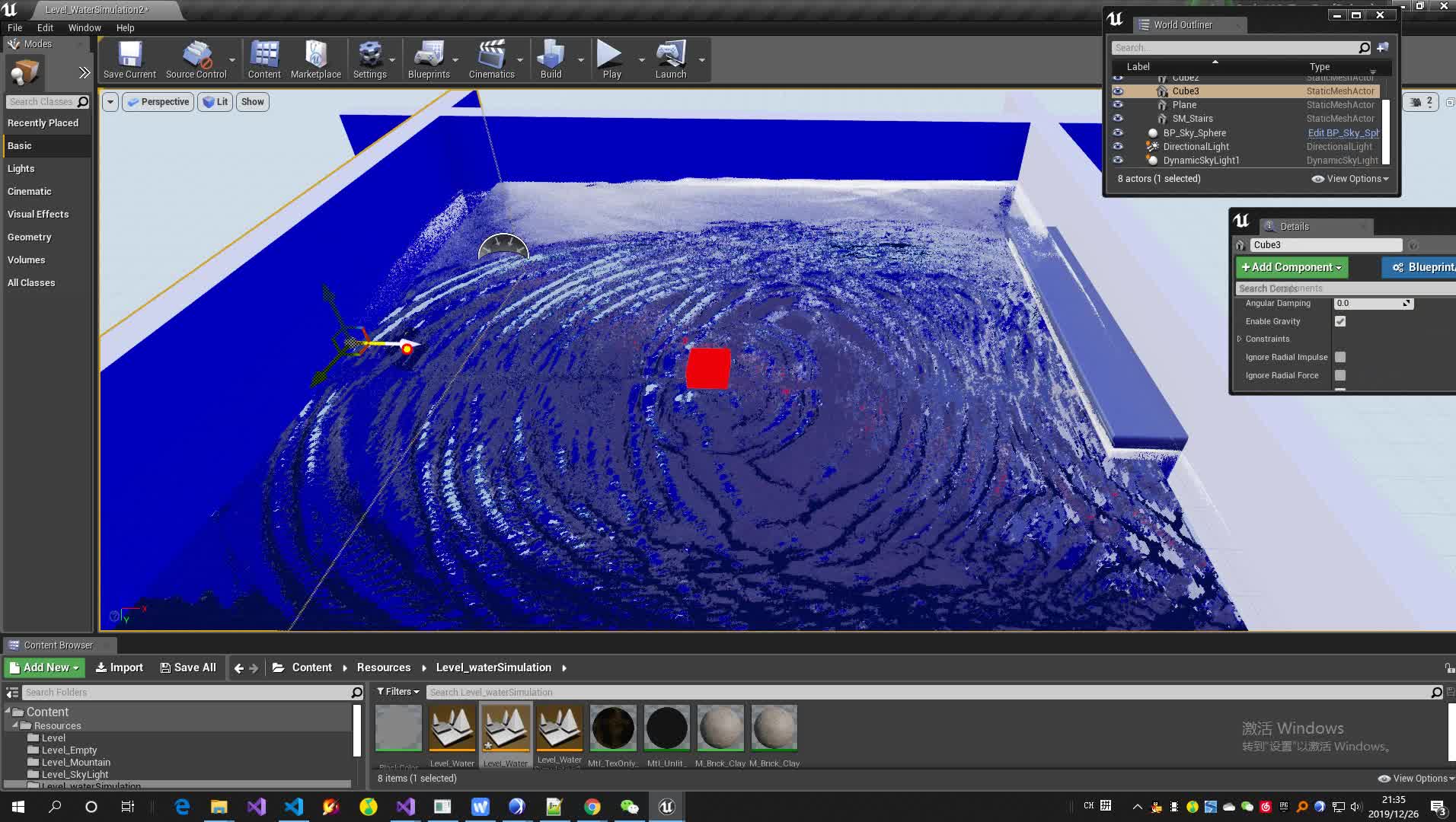
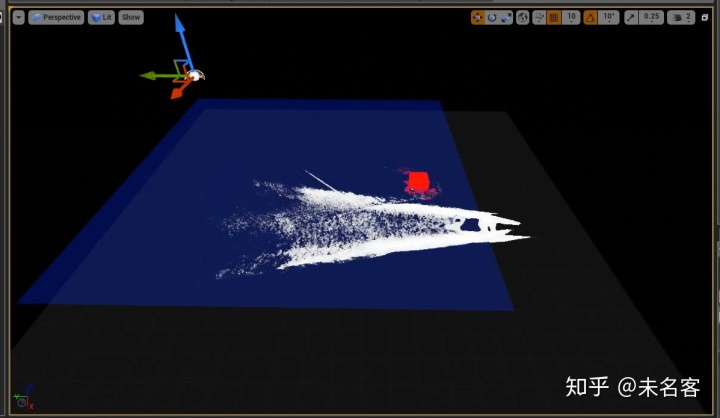
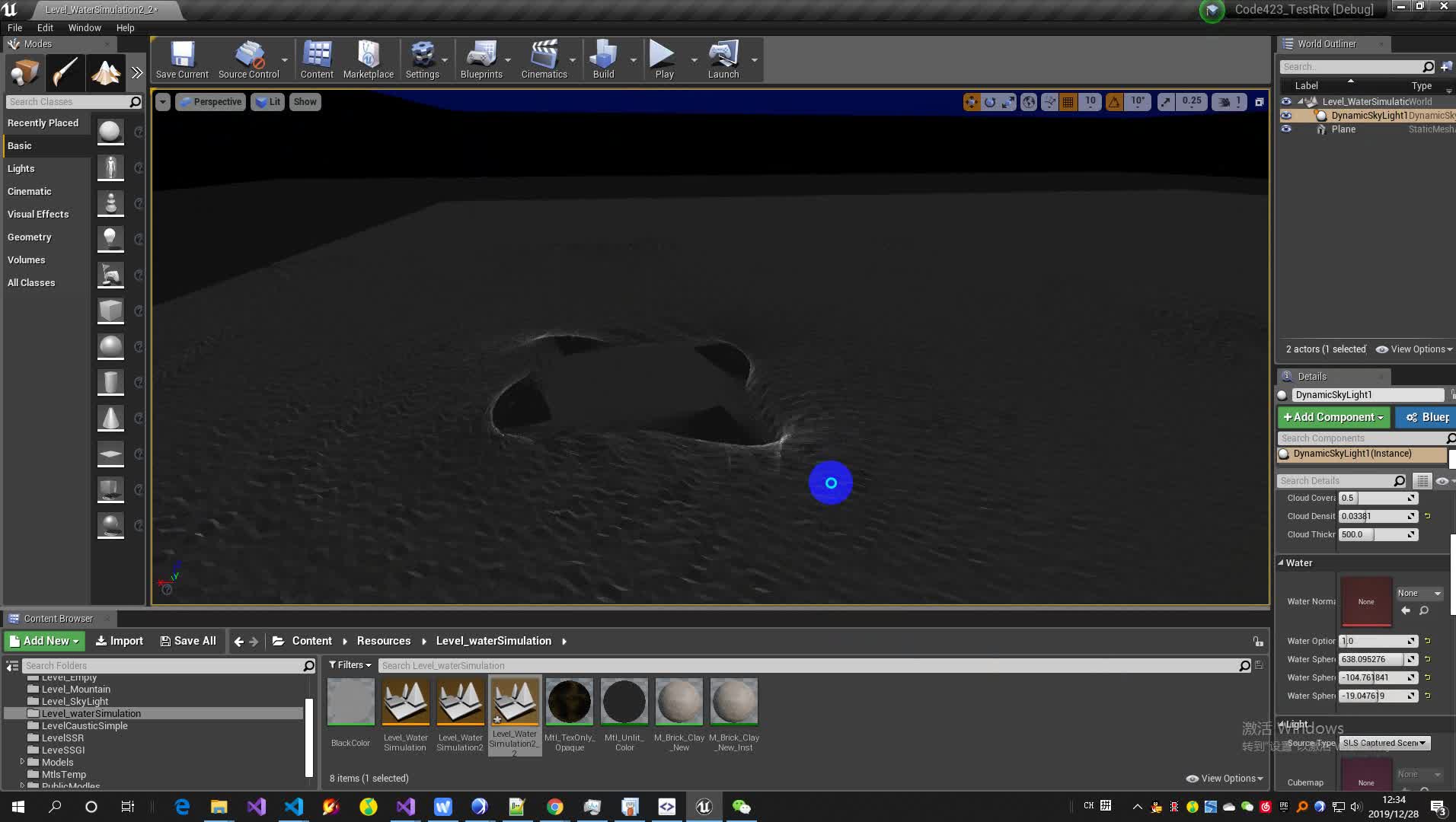
最后就开始,在三角形的层面去处理这个问题。
首先剔除掉一些无效的点,接着计算三角形面积,面积越大,三角形越暗,面积越小三角形越亮。于是便有了下面的结果


可以看到已经非常有那种味道了



ok,到了这一步,这个焦散就差不多处理完了,标题图get。




















 1938
1938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








