javascript中同步任务,异步任务的题:
setImmediate(function(){
console.log(1);
},0);
setTimeout(function(){
console.log(2);
},0);
new Promise(function(resolve){
console.log(3);
resolve();
console.log(4);
}).then(function(){
console.log(5);
});
console.log(6);
process.nextTick(function(){
console.log(7);
});
console.log(8);
上述代码的打印结果是???
代码中包含了setTimeout,Promise,nextTick
答案:3 4 6 8 7 5 2 1
解析:
浏览器是多线程的,JS是单线程的(浏览器只分配一个线程来执行JS)
进程大线程小:一个进程中包含多个线程,例如在浏览器中打开一个HTML页面就占用了一个进程,加载页面的时候,浏览器分配一个线程去计算DOM树,分配其它的线程去加载对应的资源文件…再分配一个线程去自上而下执行JS。
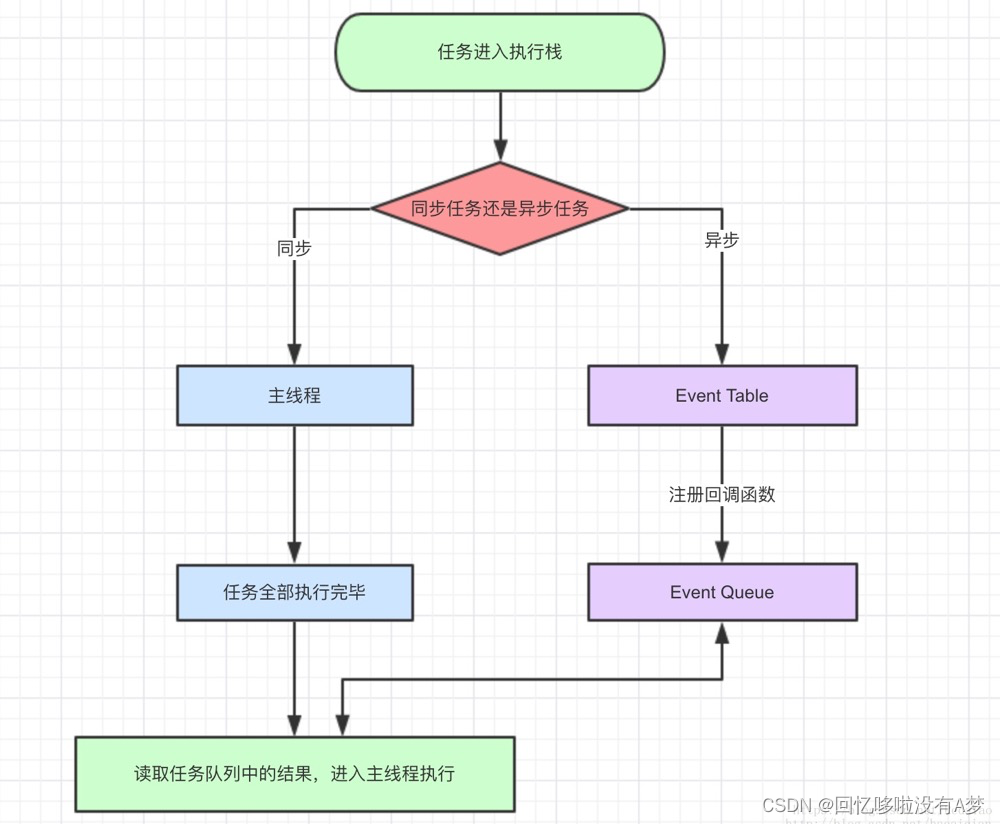
同步:在一个线程上(主栈/主任务队列)同一个时间只能做一件事情,当前事情完成才能进行下一个事情(先把一个任务进栈执行,执行完成,在把下一个任务进栈,上一个任务出栈…)
异步:在主栈中执行一个任务,但是发现这个任务是一个异步的操作,我们会把它移除主栈,放到等待任务队列中(此时浏览器会分配其它线程监听异步任务是否到达指定的执行时间),如果主栈执行完成,监听者会把到达时间的异步任务重新放到主栈中执行…

同步和异步任务分别进入不同的执行“场所”,同步进入主线程,异步进入Event Table并注册函数。当指定的事情完成时,Event Table会将这个函数移入Event Queue。主线程内的任务执行完毕为空,回去了Event Queue读取对应的函数,进入主线程。
上述过程会不断重复,也就是常说的Event Loop(事件循环)。
promise中的异步体现在.then()和.catch()中 ,而promise中的function里的是同步代码。
(意思就是先执行同步,再执行异步)、
先执行同步任务,所以先打印的是 3,4,6,8
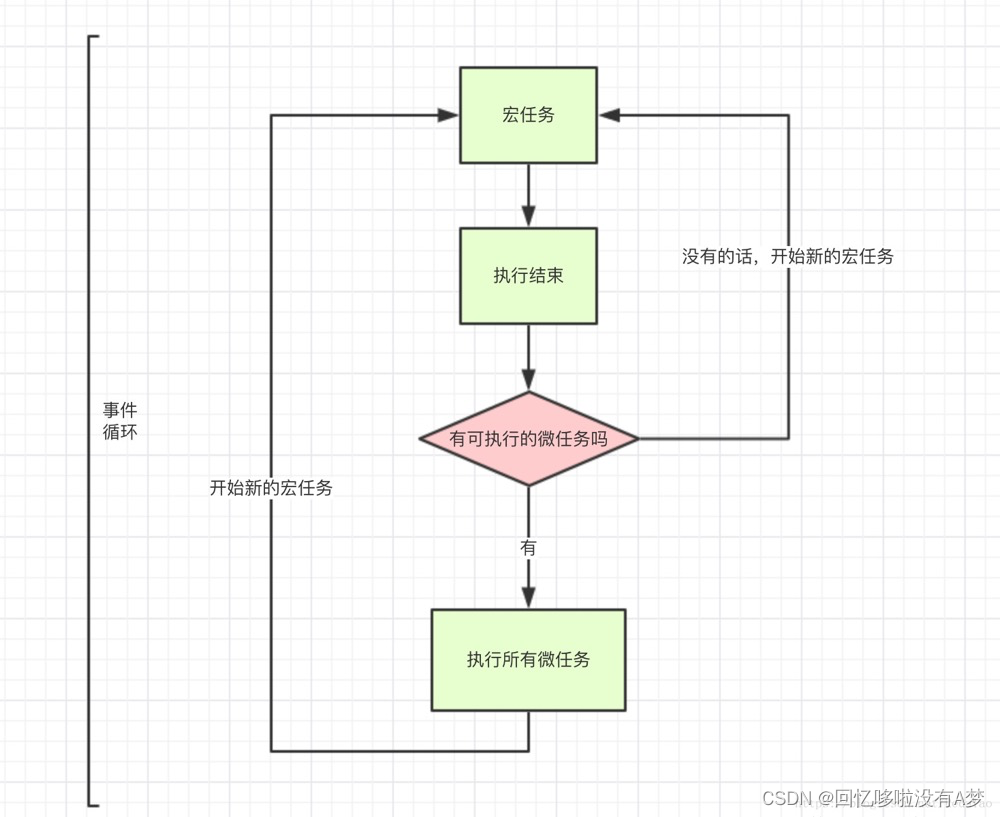
但是,JS异步还有一个机制,就是遇到宏任务,先执行宏任务,将宏任务放入event queue,然后再执行微任务,将微任务放入eventqueue,但是,这两个queue不是一个queue。当你往外拿的时候先从微任务里拿这个回调函数,然后再从宏任务的queue拿宏任务的回调函数,如下图:

所以异步任务时,先执行微任务,再执行宏任务。同时微任务和宏任务内也有执行顺序,如⬇️所示:
宏任务:macro-task: script (整体代码),setTimeout, setInterval, setImmediate, I/O, UI rendering.
微任务:micro-task: process.nextTick, Promise(原生)(async/await),Object.observe,MutationObserver
或
[宏任务:macro task]
- 定时器
- 事件绑定
- ajax
- 回调函数
- Node中fs可以进行异步的I/O操作
[微任务:micro task]
- process.nextTick (node中实现的api,把当前任务放到主栈最后执行,当主栈执行完,先执行nextTick,再到等待队列中找)
- Promise(async/await) => Promise并不是完全的同步,当在Excutor中执行resolve或者reject的时候,此时是异步操作,会先执行then/catch等,当主栈完成后,才会再去调用resolve/reject把存放的方法执行
- MutationObserver (创建并返回一个新的 MutationObserver 它会在指定的DOM发生变化时被调用。)
执行顺序优先级:SYNC(同步) => MICRO(微任务) => MACRO(宏任务)
此时micro-task 中有两个任务:按照优先级process.nextTick 高于 Promise,所以先输出7,再输出5;
micro-task 任务列表已经执行完毕,接下来执行macro-task.。由于setTimeout的优先级高于setIImmediate,所以先输出2,再输出1。
优先级: promise.Trick()>promise的回调>setTimeout>setImmediate
所以后面打印的是 7,5,2,1























 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










