Vue3+ElementPlus el-date-picker时间选择设置,
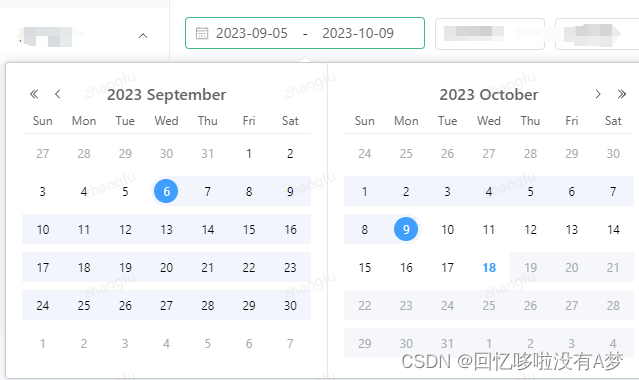
- 必须选择大于今天;
- 最多选择60天区间内;
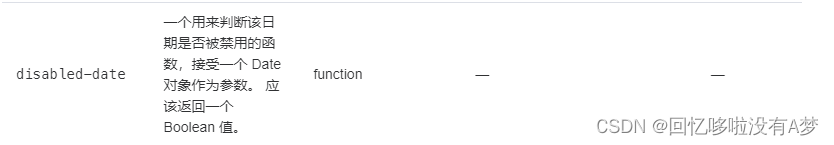
使用disabled-date:

具体实现代码:
<el-date-picker
v-model="state.queryParams.dateTime"
:editable="false"
:clearable="false"
style="width: 240px"
value-format="YYYY-MM-DD"
type="daterange"
range-separator="-"
:disabled-date="disabledDateFun"
start-placeholder="开始日期"
end-placeholder="结束日期"
@change="changeTime"
/>
--------
--------
--------
// 最多选择60天区间以内
const disabledDateFun = (time: Record<string, any>): boolean => {
console.log(time) // time 为new Date()类型
const secondNum = 60 * 60 * 24 * 60 * 1000 //上下波动60天
if (time.getTime() > new Date().getTime()) {
return time.getTime() >= new Date().getTime() //时间范围必须大于今天
} else {
return time.getTime() < Date.now() - secondNum
}
}
























 779
779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










