UGUI - Dropdown 自定义样式
U3D版本:2020.3.26f1c1
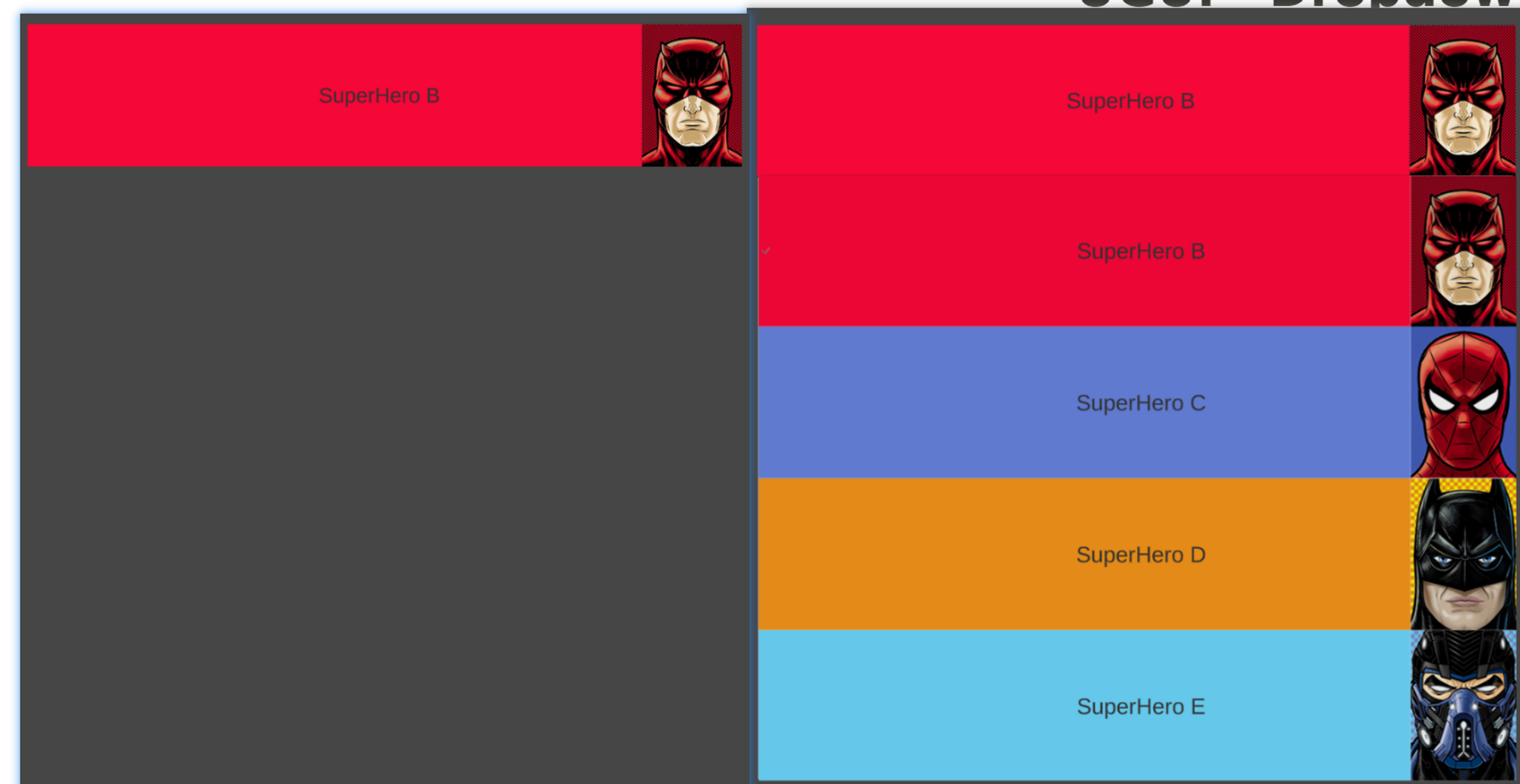
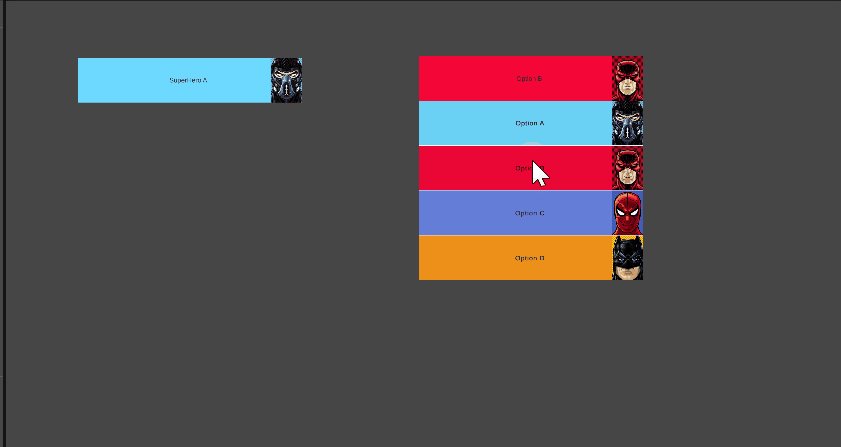
需要实现的效果

样式自定义,同时点击下拉框以后,弹出的下拉列表布局合理,不会有遮挡
问题描述
自定义样式时,布局总会错乱
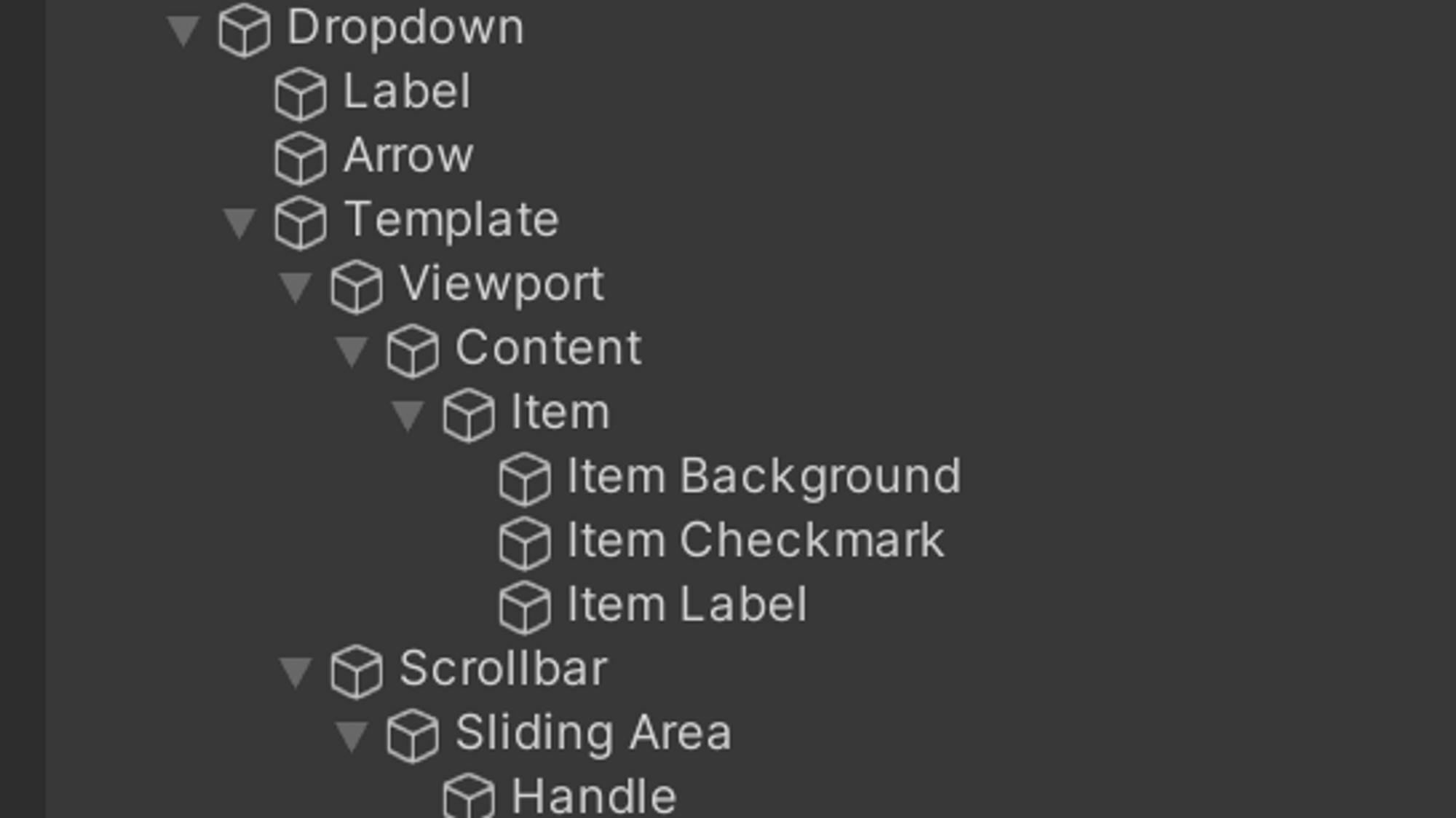
Dropdown 层级结构

步骤
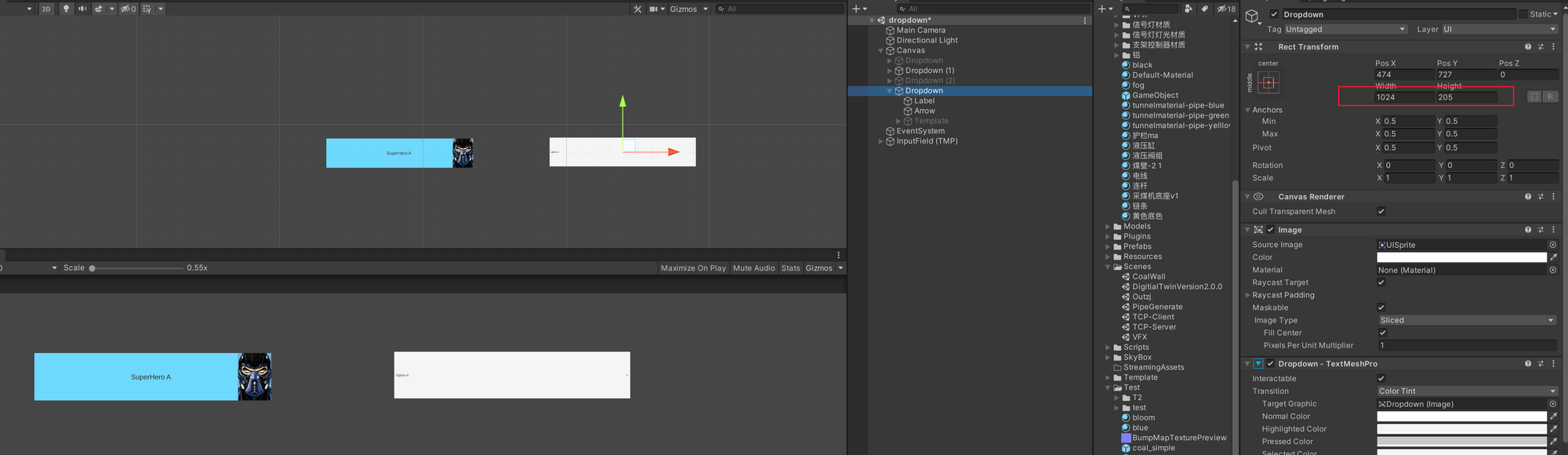
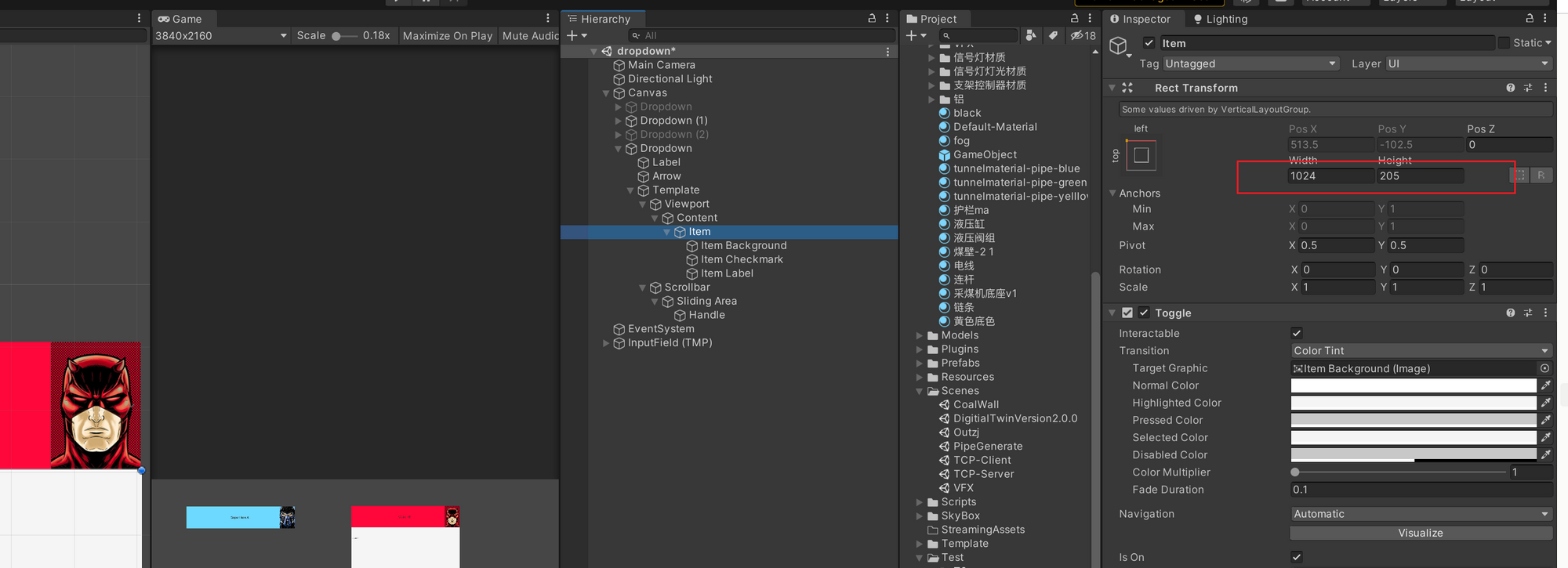
- 依据选项的尺寸设置Dropdown的尺寸,如选项和Dropdown设计上的尺寸不同则忽略;

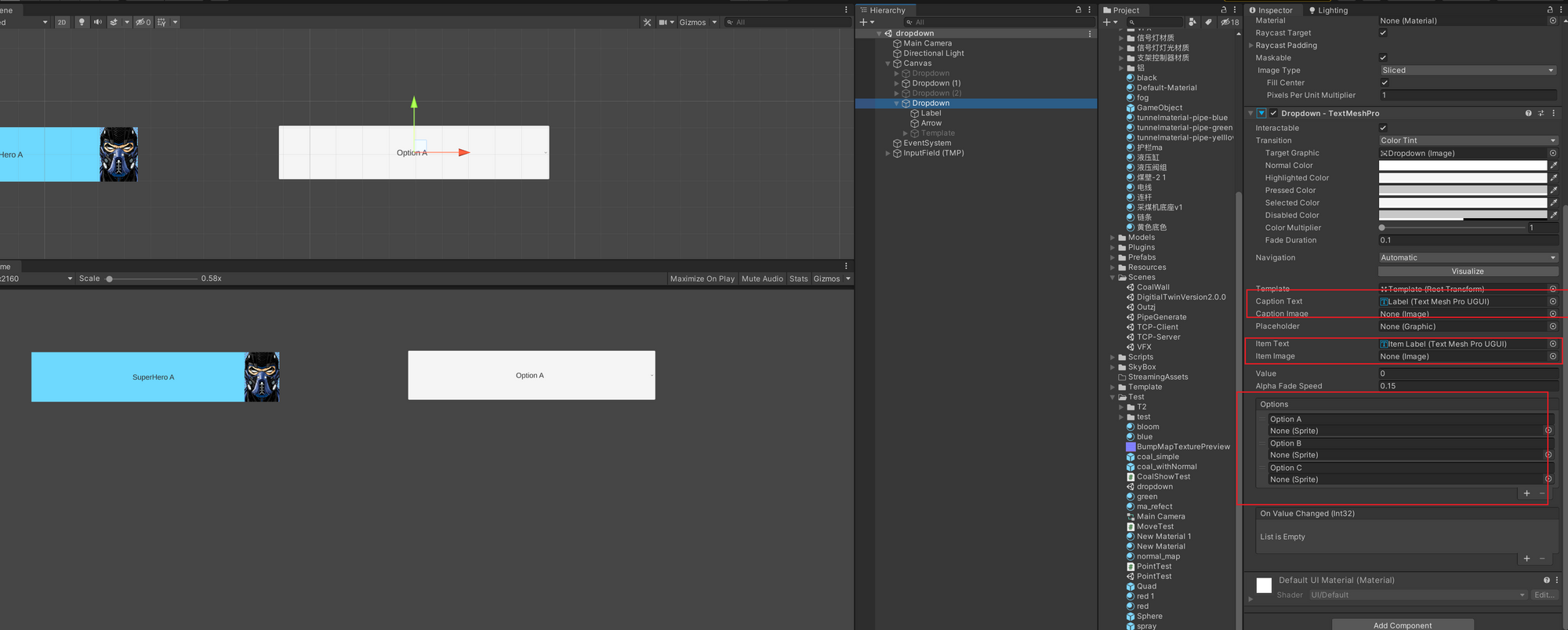
- 调整Label大小位置,设置Caption、Item Image、以及Options的List;

Label根据自己设计需求调整
Caption Image的图像源用Dropdown的图像即可
Item Image的图像源用Template 下Item中的 Item Background
Options列表对应下拉后列表中的名字和图像;
上述都必须设置完成,否则样式无变化,其应可以用代码去做设置,还未研究
- 设置Template
Template即承载运行起来以后的容器,其高度决定了运行后下拉框的视窗区域。
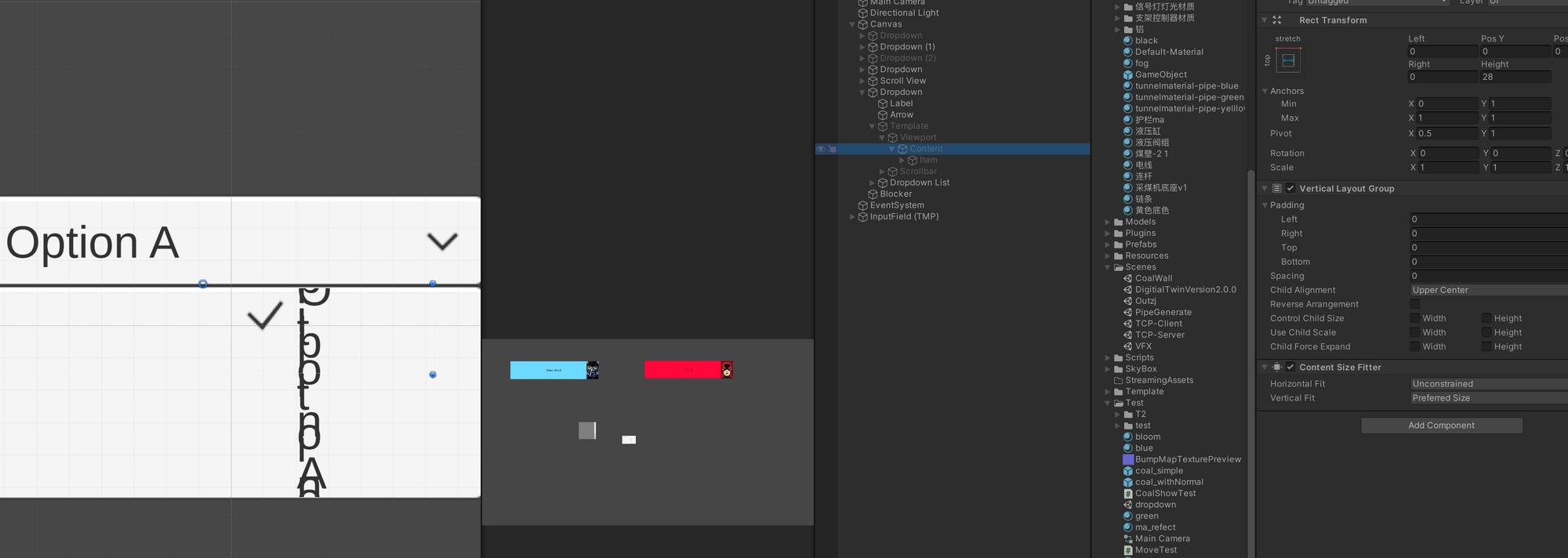
出问题的地方即在设置Template下的Viewport时,常规设置自适应列表,只需在Content上绑定两个组件即可Grid Layout Group (Vertical Layout Group / Horizontal Layout Group)加Content Size Fitter。但在此处绑定后,Item的文本会错乱。

最后的解决办法很简单,重新设定一下Item的宽度即会恢复正常

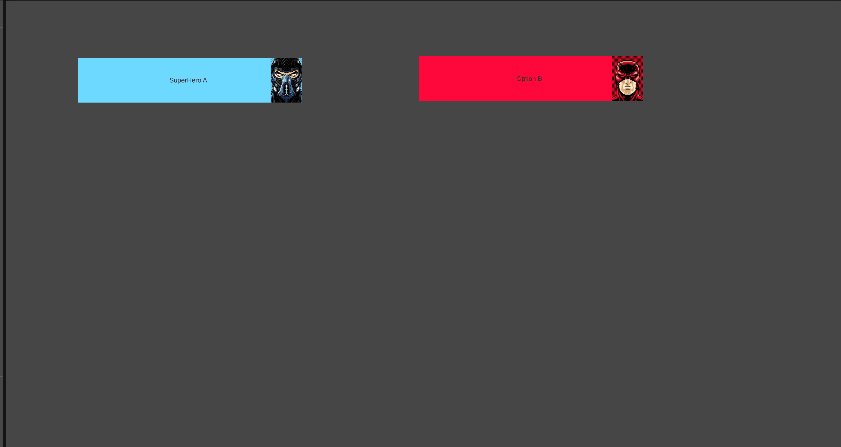
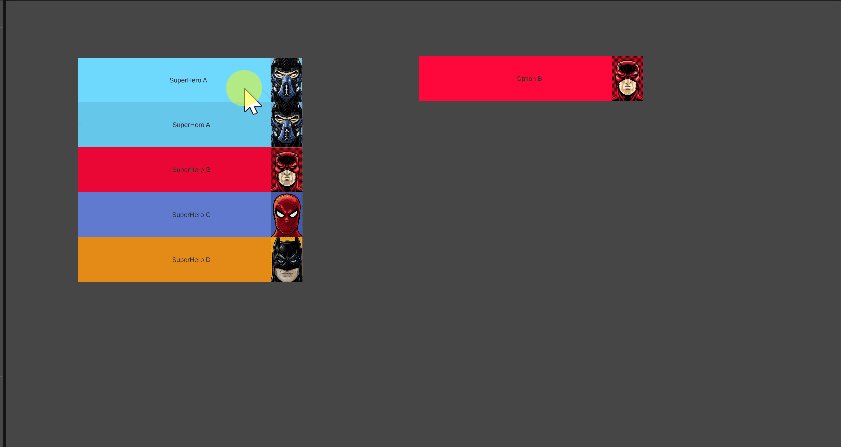
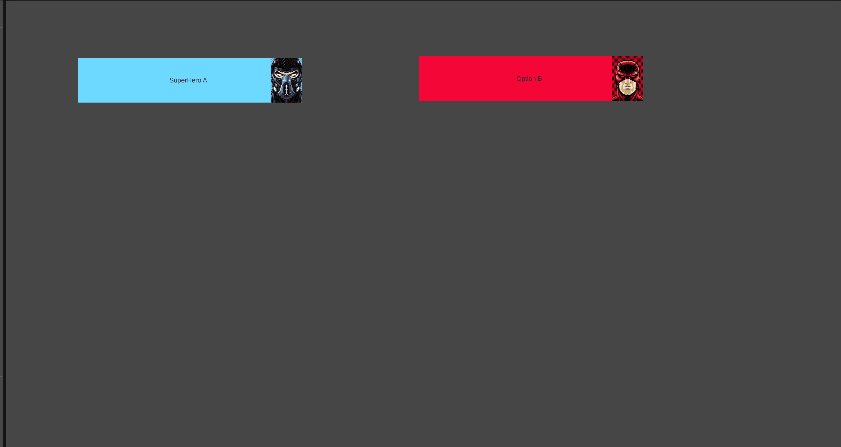
最后实现效果























 1372
1372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








