近日,VS开发团队隆重宣布:VS Code C/C++扩展2019年7月更新正式发布。这个扩展包含了许多激动人心的新功能,其中包括:语义着色,IntelliSense配置界面增强以及IntelliSense缓存。
对于我们这些热爱C++的人来说,这证明了C++在VS开发团队心目中的地位,确实是一个好消息。那么,我们就来看看这些新的功能。
语义着色
长久以来,语义着色一直是开发者希望VS开发团队增加的一项特性。但是这项功能对于VS开发团队来说,确实是一个极大的挑战。VS虽然具备二次开发API,但是在其设计之初,并没有对应语义高亮的API,同时在VS Code server protocol中,也没有提供对语义着色的支持。另外,他们也无法通过编程的方式来访问主题的颜色配置。开发团队一度认为这个是一个不可能的任务,幸运的是,他们找到一种方法克服了种种困难,终于实现了这一特性。在这个实现方法中,他们通过TextEditorDecorations来对Token进行管理,同时通过对主题文件和VS Code配置来应用当前的配色。闲话不多说,看看下图:

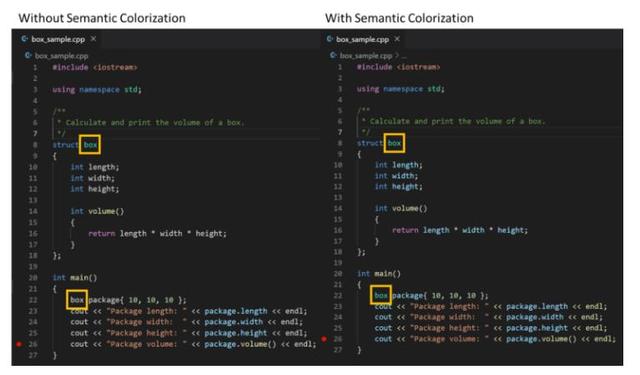
语义着色支持对上下文之外的Token进行着色,因此,它超越了传统的语法着色。举个栗子,如果你使用了一个在其他地方定义的变量,那么在语义着色的加持下,你可以看到如下的变化:

亲爱的朋友们,你们看到右图中的颜色变化了吗:是不是牛逼炸了?
结构体box在main函数之外定义,当在main函数使用它时,它的颜色已经变化了。这就是传说中的按语义来着色。
主题
我们可以通过VS Code中的颜色管理模块,来自定义语义着色中的颜色。具体还是需要参考VS Code的有关主题的文档,这里就不赘述了。
有一个需要注意的地方是,有许多没有被默认的C/C++ TextMate语法直接识别的Token,这些Token是不能被现有的VS Code主题所着色的,你当然可以在VS Code中自定义颜色。但是,你也可以通过全局设置或者主题设置来进行配置。主题的作者也可以在创建一个新的主题时参考这些配置项。
在全局设置中自定义颜色
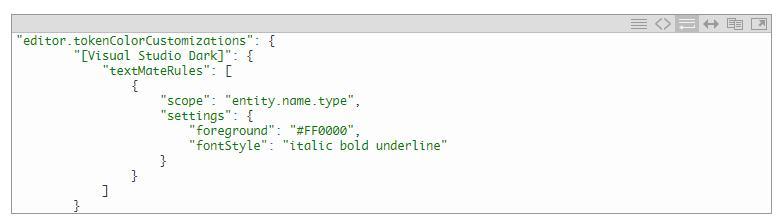
找到你的settings.json文件,然后通过修改tokenColorCustomizations这个设置项来自定义主题颜色。如下图所示:

为一个主题自定义颜色
当然,你也可以在某一个主题上自定义颜色。在下面的例子中,我们可以修改VS的暗黑主题的颜色配置:

开发团队还创建了一些用于自定义VS暗黑和轻量主题的模板,基于这些模板,我们可以方便快速的自定义主题的颜色。
IntelliSense配置编辑器
VS开发团队分享到,开发IntelliSense配置编辑器的主要目的是提供另一种更加人性化的方式来配置IntelliSense,之前我们使用的方法时修改c_cpp_properties.json这个配置文件来达到这个目的。这个图形化的界面比配置文件更加简单,同时也可以更加容易的理解IntelliSense的各个配置的含义。很善解人意有没有?
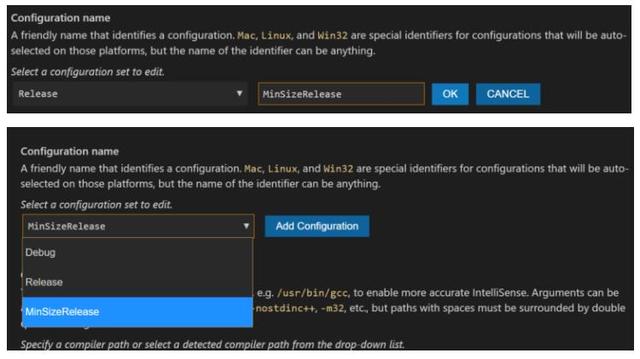
选择,修改和添加配置
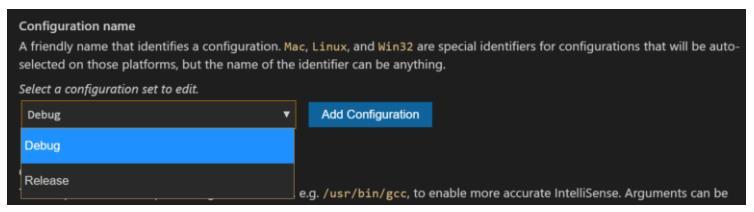
建立多个IntelliSense配置有时候会是一个很好的主意。比如,你可能需要在Debug模式需要尽可能丰富的代码结构化信息,但是在Release模式下,你主要是为了编译发行版本,代码的结构化信息也许不那么重要了,所以我们可以为Debug和Release这两种模式来创建各自对应的IntelliSense配置,这样在两种模式下切换时,可以自动加载各自的配置,从而提高编辑器的响应速度。我们可以选择一个已经存在的配置,如下图所示:

当然,你也可以编辑选择的配置:

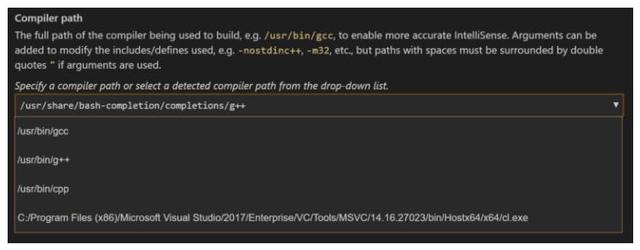
编译器路径列表
在编辑器中的”compiler path”下拉框中,我们可以看到被系统检测到的所有编译器的路径,可以根据项目的实际情况进行配置,如下图所示:

话说这罗马确实不是一天就建成的,VS之所以成为灭霸级的开发IDE,是因为有这样一波人,每天更新一点新特性,日积月累才建立起来的。好了,接下来继续新特性讲解。
IntelliSense缓存
在2019年3月的更新中,VS开发团队引入了IntelliSense缓存这一设计。设计这个缓存的目的,主要是为对头文件信息进行缓存,从而加快IntelliSense的工作速度。开发团队收到了许多来自GitHub社区的反馈,他们决定在2019年7月更新中对IntelliSense的默认路径进行一些修改。
默认路径
在之前的版本中,默认的IntelliSense的缓存路径是在工作空间(${workspaceFolder}/.vscode)的”.vscode”目录下。修改这个默认路径,可以解决一些在工作空间进行源码管理的问题。而且,因为缓存的大小被应用在缓存所在的位置上,另外如果总是在同一个地方存放缓存的话,会减少总体磁盘的缓存使用率。
具体来说,在新版本中,C_Cpp.intelliSenseCachePath配置的默认值有了变化:
在Linux和macOS上,它的值是:~/.vscode-cpptools,
在Windows上,它的值是:%LocalAppData%/Microsoft/vscode-cpptools
值得注意的一点是,如果你使用的是旧的IntelliSense缓存路径,那么这个扩展将会移除上次之前添加到${workspaceFolder}/.vscode目录的所有缓存。朋友们,别被这个地方给坑了!
期待您的反馈
一如既往的,VS开发团队十分重视各位开发者对新特性的反馈和建议。有兴趣的朋友,可以下载这个扩展并安装到你的VS Code,尝尝鲜,吃吃瓜,提提意见。
感谢阅读,本文来自Visual Studio博客。







 VS Code的C/C++扩展在2019年7月更新中引入了语义着色和增强的IntelliSense配置界面。语义着色允许对上下文外的Token进行着色,提升了代码阅读体验。此外,用户可以自定义颜色,包括全局设置和特定主题设置。IntelliSense配置编辑器提供了更直观的配置方式,同时更新了编译器路径列表和IntelliSense缓存的默认路径,以提升性能。
VS Code的C/C++扩展在2019年7月更新中引入了语义着色和增强的IntelliSense配置界面。语义着色允许对上下文外的Token进行着色,提升了代码阅读体验。此外,用户可以自定义颜色,包括全局设置和特定主题设置。IntelliSense配置编辑器提供了更直观的配置方式,同时更新了编译器路径列表和IntelliSense缓存的默认路径,以提升性能。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








