
当我们用Bootstrap框架来制作网页的时候,有时候会想要改变一些框架样式中单调的颜色,让网页变得与众不同,但是当我们自己link css的时候会不会遇到这样一个问题:明明link了默认的Bootstrap样式,也link了自己写的样式,但是网页并没有按我们想象的做出变化。
html渲染的时候是自上而下的,后面的样式会覆盖前面的样式。所以我们需要把自己的样式在最后引入,这样就可以覆盖bootstrap的默认样式了。

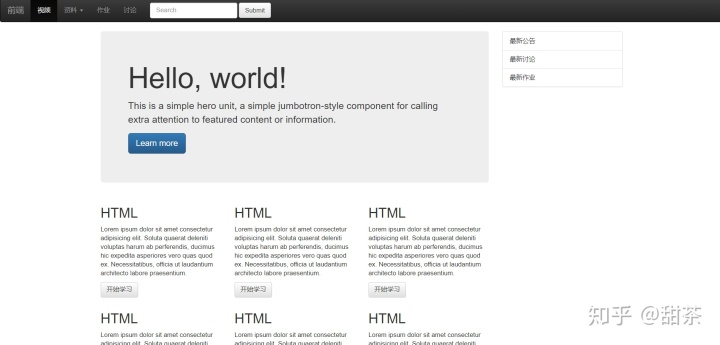
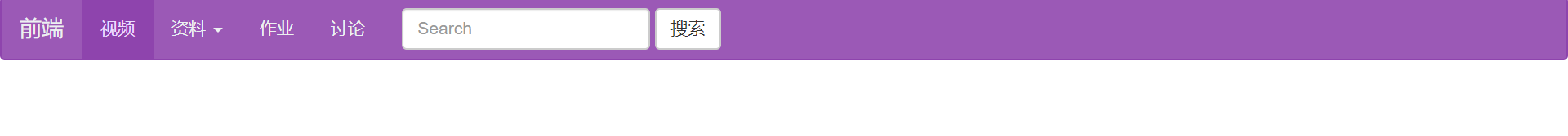
Bootstrap框架的默认样式还是比较单调的,但是给人一种大气,简约的感觉,符合大部分人的审美要求。
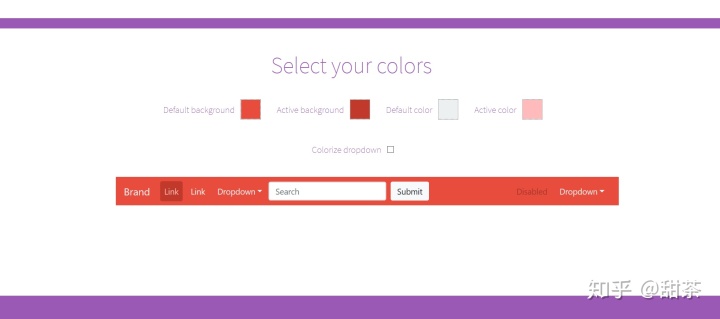
对于改变导航栏的颜色,我无意间发现了一个很有用的网站,可以根据自己的喜好定制导航栏颜色:https://work.smarchal.com/twbscolor/css/

记得要看一下自己电脑上的Bootstrap是什么版本,现在大部分应该用的是3.3.7版本,最新的是4.0.0版本。

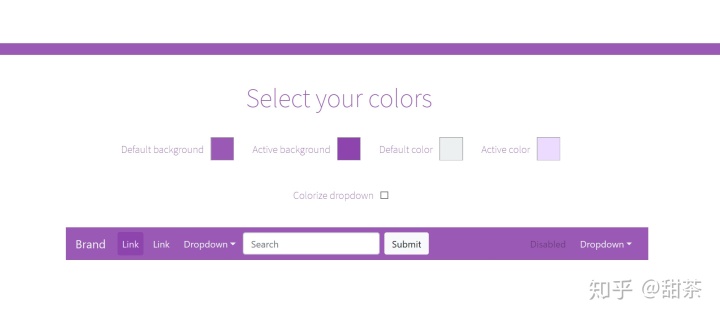
Select your colors部分有四个不同模块分别去选他们对应的颜色,下面的导航栏为效果展示。

网页最后自动生成了我们选择的颜色的css代码,我们只需要把他复制到css文件中去,就可以巧妙的得到我们想要的导航栏(注意引入css样式的顺序,已经在文章开头提过)
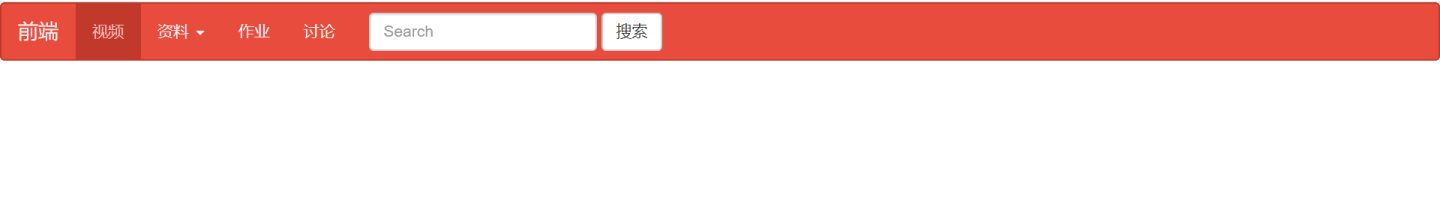
效果图如下:

.
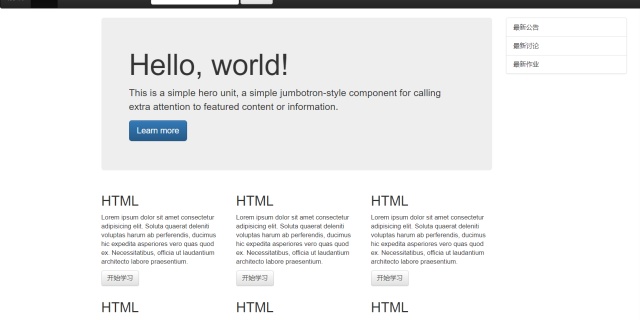
导航条的做法上一篇文章已经提过:(文章链接)
甜茶:基于Bootstrap框架——响应式布局zhuanlan.zhihu.com
这里附上具体代码:
<欢迎大家加入人工智能圈参与交流
人工智能学习圈 - 知乎




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








