
什么是Electron?
Electronwww.electronjs.orgElectron是一个能让你使用 JavaScript, HTML 和 CSS 来创建桌面应用程序的框架。 这些应用程序可以打包后在 macOS、Windows 和 Linux 上直接运行,或者通过 Mac App Store 或微软商店进行分发。
在目前浏览器和移动端盛行的互联网环境下,跨平台的桌面应用开发,也为前端提供了一个新分支方向。
下面我们简单的搭建一个桌面应用,react+electron
搭建准备
1、前端准备工作怎么能少的了git和node呢......
# 检查是否安装完成
git --version
node -v
npm -v2、既然要react和electron结合开发,来......,上react
# 安装 create-react-app 命令,如果已将安装请忽略
npm install -g create-react-app
# 创建 knownsec-fed 项目
create-react-app my-electron-app
# 启动项目( create-react-app 真的超级方便啊)
cd my-electron-app && npm start3、噔噔噔......噔噔噔......噔噔噔,来今天的主角electron
# 安装 electron 包
npm i --save-dev electron创建基本应用程序
创建前,首先我们来简单了解下Electron,用 Electron 开发应用程序就像构建一个带有网页界面的 Node.js 应用程序。它同样使用package.json文件作为主入口,主脚本指定了运行主进程的 Electron 应用程序的入口,我们这里是main.js 文件
我们会发现,此时在我们代码目录结构中并没有main.js文件,这边我们手动创建哈!!!!注意哈,Electron 应用程序只能有一个主进程,我们这里也就是只有一个main.js文件
创建main.js文件
// 导入app、BrowserWindow模块
// app 控制应用程序的事件生命周期。事件调用app.on('eventName', callback),方法调用app.functionName(arg)
// BrowserWindow 创建和控制浏览器窗口。new BrowserWindow([options]) 事件和方法调用同app
// Electron参考文档 https://www.electronjs.org/docs
const { app, BrowserWindow, nativeImage } = require('electron');
// const url = require('url');
// const path = require('path');
function createWindow () {
let mainWindow = new BrowserWindow({
width: 800, // 窗口宽度
height: 600, // 窗口高度
title: "Electron", // 窗口标题,如果由loadURL()加载的HTML文件中含有标签<title>,该属性可忽略
icon: nativeImage.createFromPath('src/public/favicon.ico'), // "string" || nativeImage.createFromPath('src/image/icons/256x256.ico')从位于 path 的文件创建新的 NativeImage 实例
webPreferences: { // 网页功能设置
nodeIntegration: true, // 是否启用node集成 渲染进程的内容有访问node的能力
webviewTag: true, // 是否使用<webview>标签 在一个独立的 frame 和进程里显示外部 web 内容
webSecurity: false, // 禁用同源策略
nodeIntegrationInSubFrames: true // 是否允许在子页面(iframe)或子窗口(child window)中集成Node.js
}
});
// 加载应用 --打包react应用后,__dirname为当前文件路径
// mainWindow.loadURL(url.format({
// pathname: path.join(__dirname, './build/index.html'),
// protocol: 'file:',
// slashes: true
// }));
// 加载应用 --开发阶段 需要运行 npm run start
mainWindow.loadURL('http://localhost:3000/');
// 解决应用启动白屏问题
mainWindow.on('ready-to-show', () => {
mainWindow.show();
mainWindow.focus();
});
// 当窗口关闭时发出。在你收到这个事件后,你应该删除对窗口的引用,并避免再使用它。
mainWindow.on('closed', () => {
mainWindow = null;
});
}
app.whenReady().then(createWindow);
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
});
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
});
修改package.json文件
主进程文件创建好了,这时候我们来修改package.json文件。主要为了
1、配置启动文件,添加main字段,我们这里也就是main.js文件。如果没有添加,Electron 将尝试加载包含在package.json文件目录中的index.js文件。
2、配置运行命令,使用"electron-start": "electron ." 区别于react的启动命令"start": "react-scripts start",
整体文件内容如下:
{
"name": "my-electron-app",
"version": "0.1.0",
"private": true,
"main": "main.js", // 配置启动文件
"homepage":".", // 设置应用打包的根路径 更多了解参考:https://segmentfault.com/a/1190000021875558
"dependencies": {
"@testing-library/jest-dom": "^5.11.4",
"@testing-library/react": "^11.1.0",
"@testing-library/user-event": "^12.1.10",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-scripts": "4.0.1",
"web-vitals": "^0.2.4"
},
"scripts": {
"start": "react-scripts start", // react 启动命令
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"electron-start": "electron ." // electron 启动命令
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"devDependencies": {
"electron": "^11.1.1"
}
}启动Electron
准备工作就完成了,我们尝试启动下
main.js文件中如果设置的mainWindow.loadURL('http://localhost:3000/'); 则需要启动react项目
# 启动react项目
npm start
# 启动electron
npm run electron-start这里也可以合并运行(题外话)
1、安装concurrently
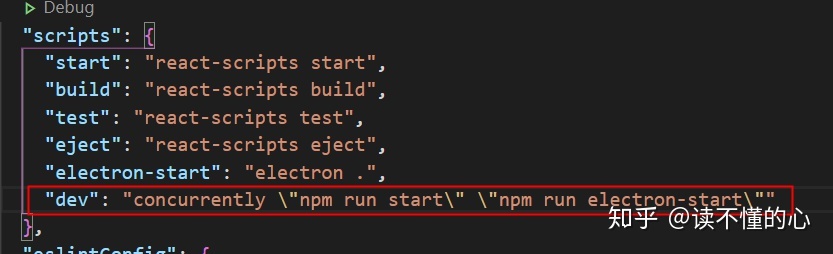
npm install concurrently --save2、编写package.json

3、执行dev命令
npm run dev打包项目
这里如果打包了react项目(npm run build)的话,可以将main文件中注释的mainWindow.loadURL适用于react打包的方法释放开,即可运行electron程序
打包 electron使用electron-packager依赖
npm install electron-packager --save-devpackage.json配置打包命令
"package": "electron-packager . my-electron-app --platform=win32 --arch=x64 --overwrite --electron-version=11.1.1"配置解释
electron-packager <应用目录> <应用名称> <打包平台> <架构x86 还是 x64> <架构> <electron版本>
overwrite 如果输出目录已经存在,替换它运行命令
npm run package打包时间慢的话可按照下面两种方式优化
方法1:
在执行electron-packager前先运行set ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/
方法2:
在electron-packager命令行加入参数--download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/
(Windows x64)完整版如下:
electron-packager . appName --platform=win32 --arch=x64 --electron-version=10.0.0 --download.mirrorOptions.mirror=https://npm.taobao.org/mirrors/electron/ --overwrite --electron-version=11.1.1 结语
这次仅搭建一个简单的electron应用程序,后续继续总结《electron进程通信》《elecreon踩坑记录》,敬请期待。electron有强大的api,更多功能还有有待我们继续探索,并且这是一个桌面应用程序,自然也离不开node操作,学无止境哟!!!!!
参考
Documentation | Electronwww.electronjs.org 介绍 | Electron 中文文档wizardforcel.gitbooks.io electron-packagerwww.npmjs.com





















 2344
2344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








