
前言:
随着 Web 应用的发展,Web 应用已经从 Web 文档发展到 Web 应用程序。但是图像一直是静态的,人们越来越希望在其网站和应用程序中使用动态媒体(如音频、视频和交互式动画等),HTML5 Canvas作为Flash在Web端的替代标准,已经广泛应用在数据可视化,游戏、广告、教育培训等领域。
Canvas以灵活性、一次开发跨平台运营等特点备受青睐,但同时也对Web开发人员对JS和Canvas的使用提出了新的要求。
本专题想通过输出Canvas系列文章,从基础知识入手,层层递进讲解Canvas的典型应用场景数据可视化,并最终完成了一个完整的项目。
我们现在就开始,第一篇的内容:
1.为什么会有Canvas
在高用户体验的互联网时代,Flash显得有些力不从心,尤其是2012放弃Flash退出Android平台,正式告别移动端。对于Flash我们还是比较熟悉的,比如常常在PC端浏览网页的时候,间隔性会有弹窗提示安装,更新Flash插件。
除此之外呢,加载时间比较慢(卡顿),不利于优化,这些足以导致其与强调高用户体验的大时代越走越远。
canvas的诞生,几乎解决了这些问题。我们不再用JavaScript与Flash进行交互,而是直接用JavaScript进行绘图。常见的Flash应用场景,用canvas配合audio就能满足。我们看下Canvas特点
• 无需浏览器安装插件
• 性能高
• 使用JavaScript操作Canvas
• 依赖像素,适合动态渲染和大数据量绘制
• 更适合移动端
• 安全性更好
它为什么会性能高于Flash,在Canvas中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas可以做什么呢?
游戏,游戏在HTML5领域具有举足轻重的地位。HTML5在基于Web图像显示方面比Flash更加立体、更加精巧,Ohad认为运用Canvas制作的图像能够令HTML5游戏在流畅度和跨平台方面发挥更大的潜力。
图表制作,图表制作时常被人们忽略,但无论企业内部还是企业间交流合作都离不开图表。现在一些开发者使用HTML/CSS完成图表制作,但Ohad认为大家完全可以用Canvas来实现。当然,使用SVG(可缩放矢量图形)来完成图表制作也是非常好的方法。
Banner广告,Flash曾经辉煌的时代,智能手机还未曾出现。现在以及未来的智能机时代,HTML5技术能够在banner广告上发挥巨大作用,用Canvas实现动态的广告效果再合适不过。
模拟器,Ohad认为,无论从视觉效果还是核心功能方面来说,模拟器产品可以完全由JavaScript来实现。
远程计算机控制,Canvas可以让开发者更好地实现基于Web的数据传输,构建一个完美的可视化控制界面。
字体设计,对于字体的自定义渲染将完全可以基于Web,使用HTML5技术进行实现。
图形编辑器,Ohad预测,图形编辑器将能够100%基于Web实现。
其他可嵌入网站的内容,类似图表、音频、视频,还有许多元素能够更好地与Web融合,并且不需要任何插件。Ohad呼吁大家继续挖掘Canvas的潜力,运用HTML5技术创造更多价值。

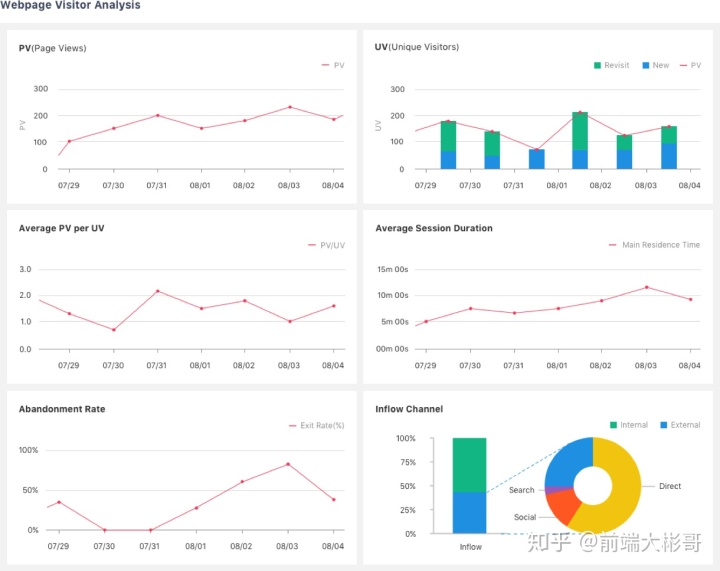
对于图表这块来说常见的应用场景:一个门户网站,管理员需要在后台看到PV、UV数量的统计,会做一些个统计图,与每日添加文章的数量,关联起来。对优化网站、内容,起到了很大的帮助。
2.什么是Canvas
<canvas>是新增的HTML元素,可用于通过使用JavaScript中的脚本来绘制图形。例如,它可以用于绘制图形,制作照片,创建动画,甚至可以进行实时视频处理或渲染。
起初由 Apple 引入的,用于 OS X Dashboard 和 Safari。之后Firefox,Chrome,ie9在不同程度上支持了Canvas,如果当前浏览器不支持Canvas则会显示canvas标签内的内容。点击查看浏览器对Canvas的支持

由此看出最新版本的Firefox,Safari,Chrome和Opera都支持HTML5 Canvas。
如果想公司想兼容IE8呢?
坏消息:IE8本身不支持canvas。
好消息:我们可以使用ExplorerCanvas通过Internet Explorer获得画布支持。
- 我们将excanvas.js代码放在与html文件相同的目录中,引入html文件,被head包裹。
<! - [if lte IE 8]> <script type =“text / javascript”src =“excanvas.js”> </ script> <![endif] - >
3.使用Canvas
二话不说,我们先画下第一个图形:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Canvas</title>
<style>
#oc{
margin: 0 auto;
border: 1px solid #000;
display: block;
}
</style>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function(){
var oC = document.querySelector('#oc');//获取id为oc的canvas元素
if(!oC.getContext('2d')) return;//检测是否存在2d绘画上下文,否则直接退出。
var gd = oC.getContext('2d');//获取2d绘画上下文
gd.strokeStyle = 'blue';//设置笔触颜色为蓝色
gd.strokeRect(20,40,50,100);//在画布坐标x:20,y40位置开始画一个宽50,高100的矩形
},false)
</script>
</head>
<body>
<canvas id="oc" width="300" height="300">您的浏览器不支持Canvas</canvas>
</body>
</html>我们在编辑器内做了什么:
首先在body内加入canvas标签,取id为oc,在行间设置了宽高属性赋值为300(不加像素单位);
接着在style标签内给oc左右居中,加了1像素的实心边框,并且转化为块级元素;
在script标签内我们添加了事件监听addEventListener,等待html加载完成后,做一些事情,参数flase事件冒泡的意思;
之后我们获取id为oc的canvas对象;
判断canvas对象上是否存在getContext('2d')2d绘画上下文,否,我们就画不了画了,(需要一些其他方法获取画图上下文);
设置strokeStyle笔触(描边)样式为蓝色,(想象一下我们挑选了一个蓝色画笔);
以strokeRect(20,40,50,100)方法在画布坐标x=20像素;y=40像素的位置画一个宽50像素;高100像素的矩形;
让我们在浏览器中看一下我们画的图形:

第一个图形我们就绘制完毕了,有没有想过将strokeStyle与strokeRect调换一下位置会是我们想要的蓝色矩形吗?一下我们看下更改后的script标签代码:
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function(){
var oC = document.querySelector('#oc');//获取id为oc的canvas元素
if(!oC.getContext('2d')) return;//检测是否存在2d绘画上下文,否则直接退出。
var gd = oC.getContext('2d');//获取2d绘画上下文
gd.strokeRect(20,40,50,100);//在画布坐标x:20,y40位置开始画一个宽50,高100的矩形
gd.strokeStyle = 'blue';//设置笔触颜色为蓝色
},false)
</script>
结果是:

互换位置之后可以这样理解,笔触一个矩形(Canvas默认线条为黑色),之后调用strokeStyle方法,但是Canvas说:我现在已经画好了一个黑色线条的矩形,然后我又拿了起了蓝色的画笔,但是对我已经画完的东西没有影响了啊,这个大家要注意。
4.总结
我们现在了解
- Canvas出现的原因,
- 它能够做什么,
- Canvas的定义,
- 兼容IE8的具体做法,
- 初步使用Canvas。
5.思考,行动
一个相对完美的“画”,是需要我们了解需求以后,实践与思考的产物。相比尬记CanvasAPI,把注意力集中到如何满足需求上,更有价值。下一篇文章我们详细的说一下线条,矩形。




 随着Web应用发展,HTML5 Canvas作为Flash替代标准广泛应用。本文介绍了Canvas出现的原因,如解决Flash加载慢等问题;阐述其可用于游戏、图表制作等场景;说明了Canvas定义、浏览器兼容性及使用方法,最后总结内容并鼓励结合需求实践。
随着Web应用发展,HTML5 Canvas作为Flash替代标准广泛应用。本文介绍了Canvas出现的原因,如解决Flash加载慢等问题;阐述其可用于游戏、图表制作等场景;说明了Canvas定义、浏览器兼容性及使用方法,最后总结内容并鼓励结合需求实践。
















 2728
2728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








