点击上方蓝字“课件研究所”关注公众号
即可免费获取500套说课模板下载链接

大家好,我是路加。
还记得上周的计时器分享吗?
当时承诺有100+在看就写教程,大家很给力,截止我写这篇推送的时候,在看数量已经到了“144”了,这也是我们收获的最高在看数量。

点击图片可以跳转至计时器获取页面
有拿到计时器源文件的老师应该发现了,即使资源在手,也没办法随心所欲的运用,还是得知道原理,这也是本篇教程的意义。
由于本教程涉及到的计时器类型有点多,比起上次推送的五种我又加了一种,会达到六种,所以至少要分两到三篇推送才能讲完。
01
进度条计时器
进度条计时器绝对是最容易制作的计时器,没有之一。
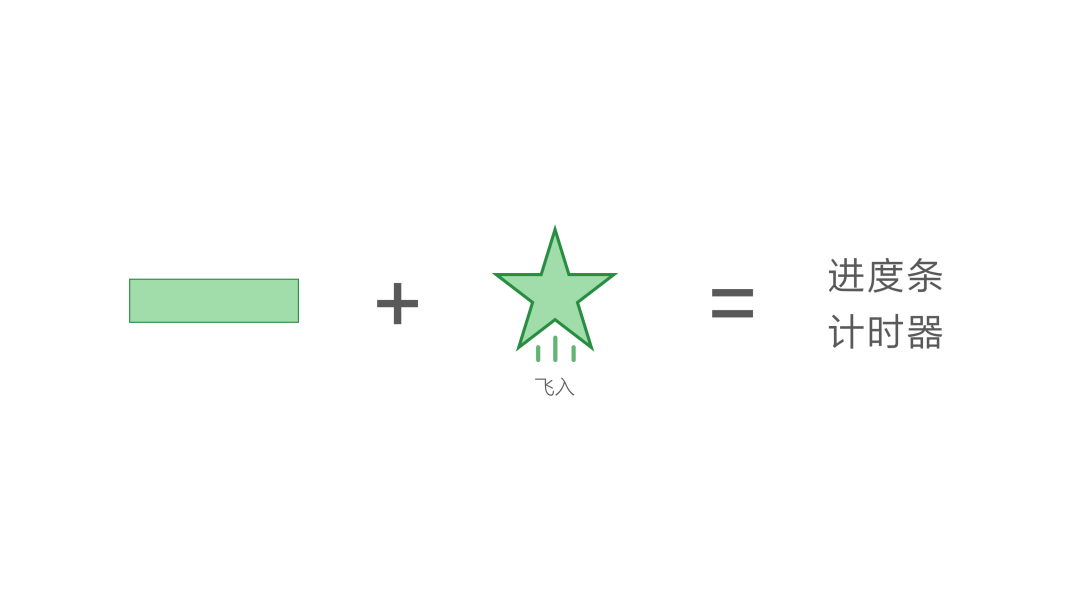
它所需要的,只是一个形状+飞入动画就OK了。

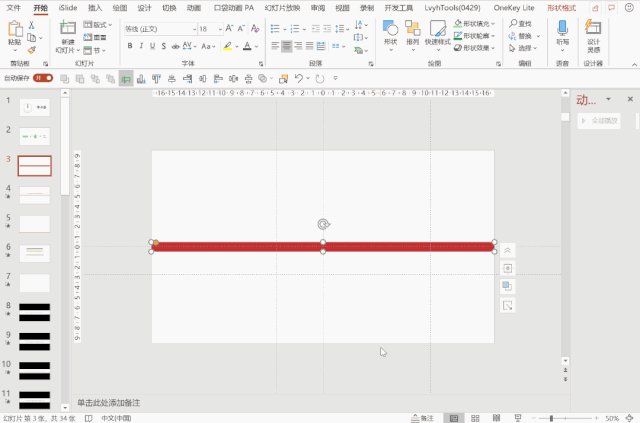
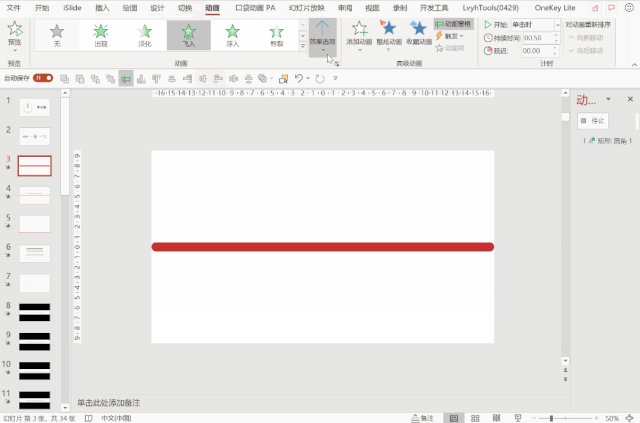
我录一个动图,相信大家一看就能明白:

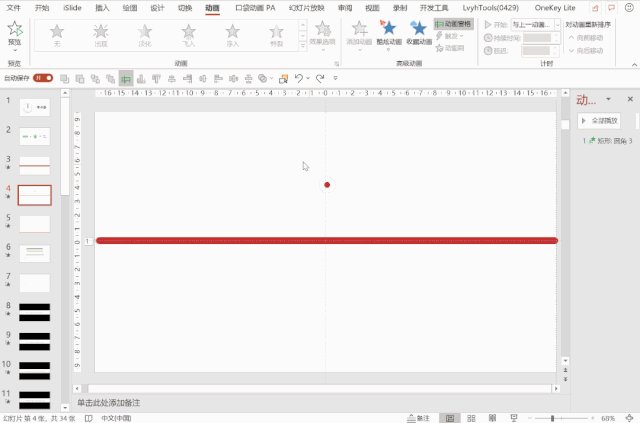
第一步,设置一个和幻灯片等宽的形状。
第二步,添加“飞入动画”,方向设置为自左侧进入。
第三步,持续时间设置为30s。
一个30s时长的计时器就可以做好了,简单吗?太简单了,简单到你随时可以在课堂上增加个比赛环节。(领导听课时露这么一手,非常装哔~)
但这就结束了吗?对于有追求的我来说,这怎么看都太单调了不是吗?
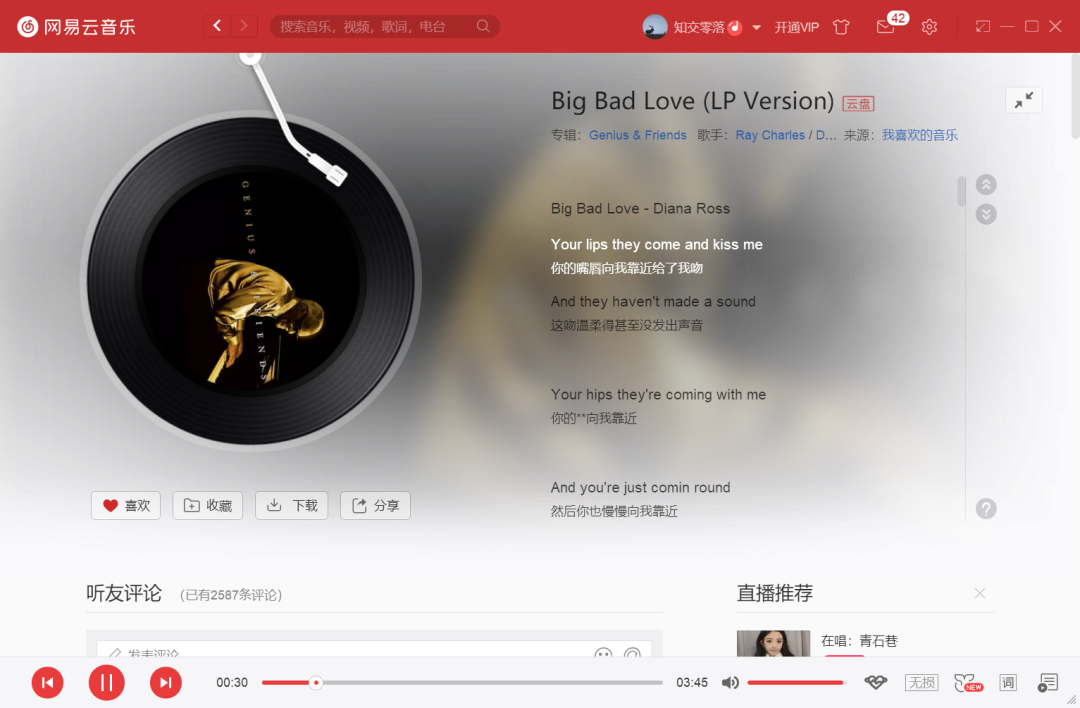
当我苦苦思索怎么能让进度条更有趣一点的时候,正在播放的网易云音乐吸引了我的注意力。

网易云音乐上不就有个现成的进度条吗?
于是随手这么一搞,我就做出了个网易云同款进度条。

为了便于称呼,我强行将此命名为“全屏式进度条”
就是加了个圆形按钮而已,逼格就上了不止八个台阶。
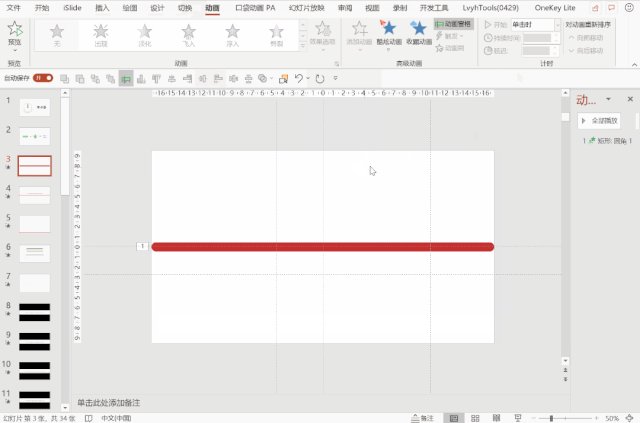
这个效果又是怎么实现呢?

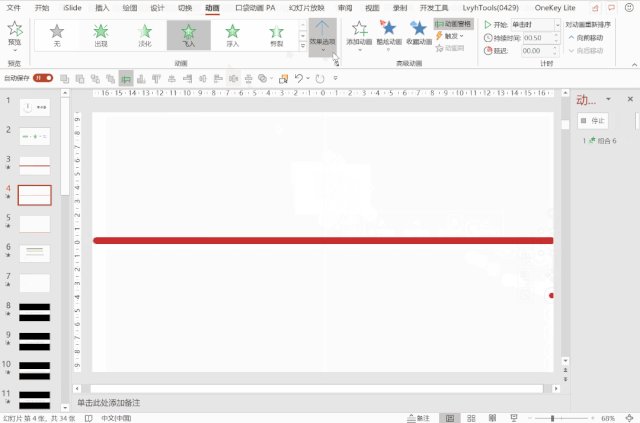
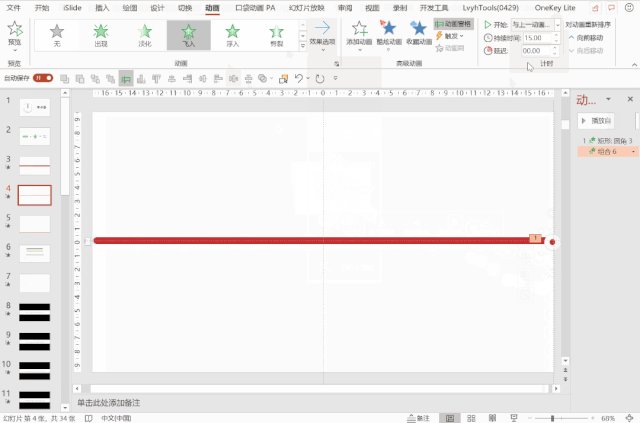
首先制作好按钮,放在最右端,设置和进度条相同的动画(飞入,自左侧)和持续时间,最重要的一步,设置和刚刚的进度条动画为同时播放。(而且我还加了一个和进度条形状相同的灰色轨迹,你发现了吗?)
虽然说这样的效果拿出去装哔已经可以打90分了。但距离100分的目标,还是有点差距,为什么这么说呢?
毕竟从屏幕最左侧到最右侧,紧贴着屏幕边缘,看着还是有点不舒服。能不能让真的向网易云那样,只从屏幕中间的某一点出现,到某一点结束?
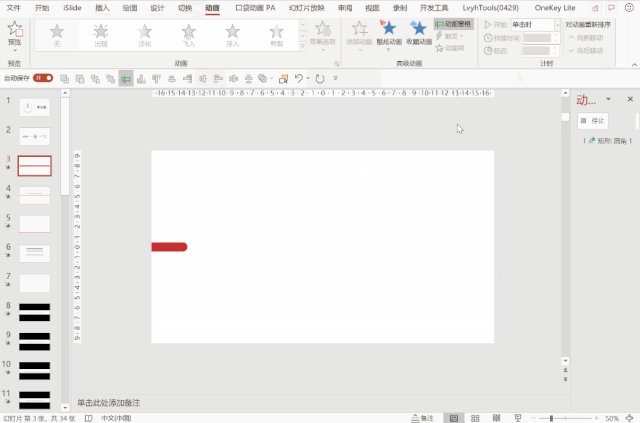
就像这样?

我也强行将它命名为“半屏式进度条”
虽然“全屏式进度条”和“半屏式进度条”只有一点细微的差别,制作方法却完全不同,这里就要提到进度条计时器的第二种做法了。
02
半屏式进度条计时器
全屏式进度条

半屏式进度条:

和全屏进度条相比,半屏进度条的好处也很很显,首先是美观性,不会把屏幕完全分割成两部分。除此之外,如果是从屏幕一侧直接出来的话,最开始不易被观察到。
所以,我个人认为,半屏的进度条更容易观察时间。
但这两种进度条的做法是完全不同的。
全屏进度条用“飞入”动画就可以很好地实现,而半屏进度条,则需要同时用“路径动画”加“遮罩动画”才能实现,稍微复杂一些。
接下来就说一下详细的制作过程。

首先,我们需要准备一个和背景颜色相同,且和幻灯片等宽的形状,也就像上图这样。
什么?你只看到了一片白色?
好吧,为了方便大家理解,我先把背景设置成黑色。

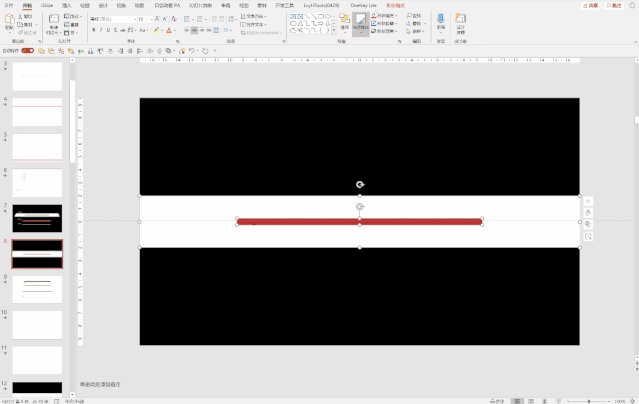
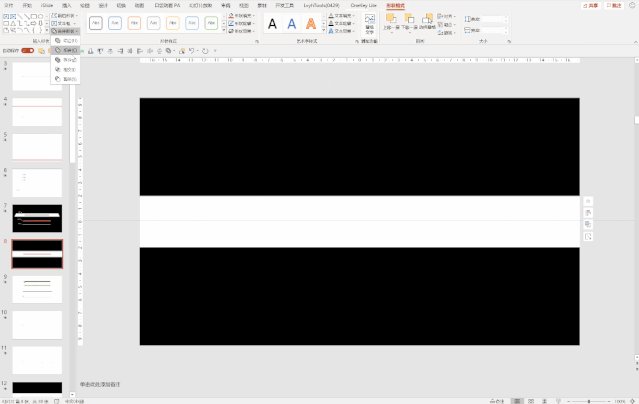
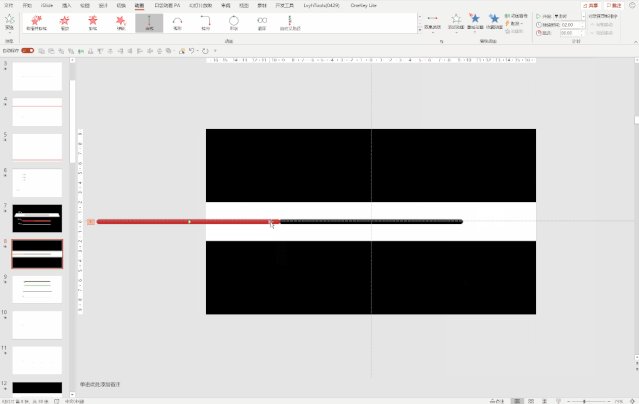
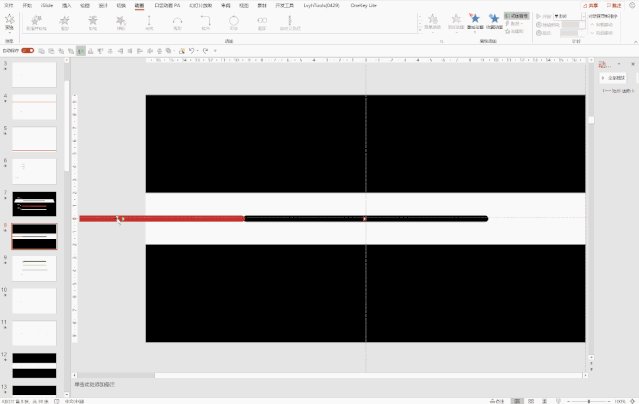
接着,我们需要在白色形状上裁剪出一个和进度条同等大小的区域,也就是像下图这样。

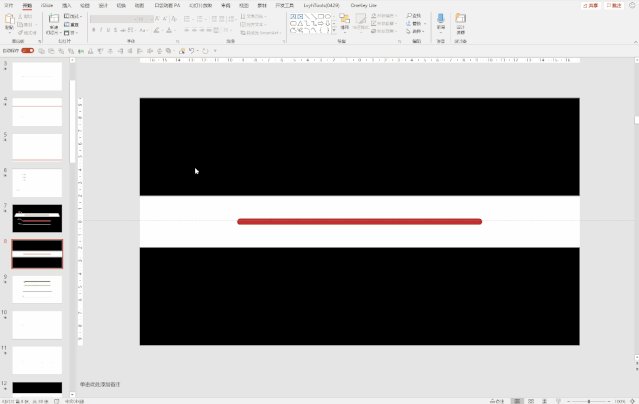
怎么做呢?之前联系过布尔运算的老师肯定都知道了,就是用布尔运算中的“剪除”,我录个动图,大家可以看一下。

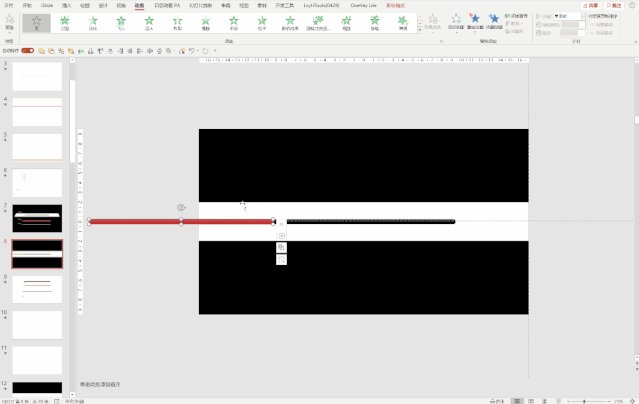
选中白色形状的同时,再选中红色进度条,点击“组合形状”中的“剪除”,一个镂空的形状就做好了。
不了解布尔运算的老师可以点我了解补习一下哦!
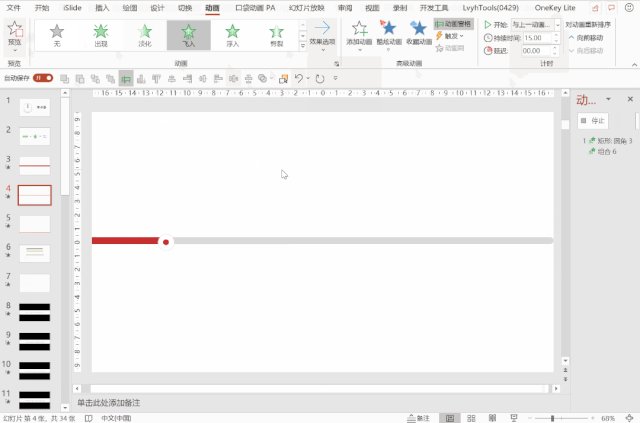
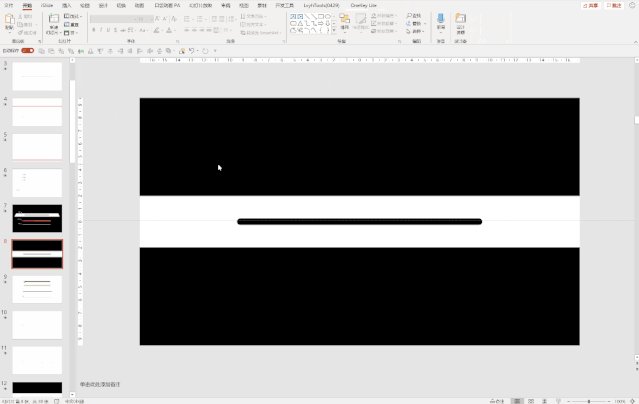
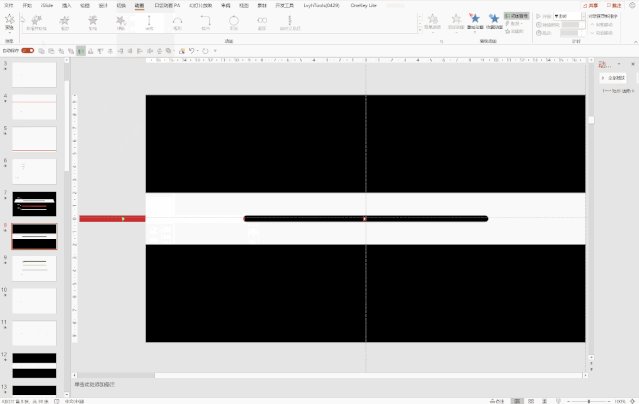
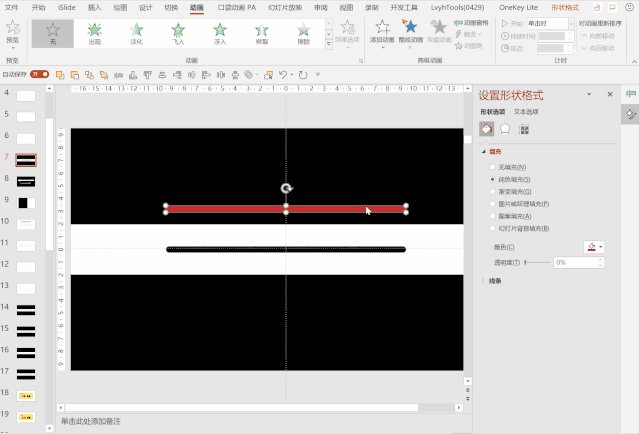
做好这一步之后,我们只需要再用相同大小的进度条,添加一个路径动画就好了。
这一步的具体操作为:
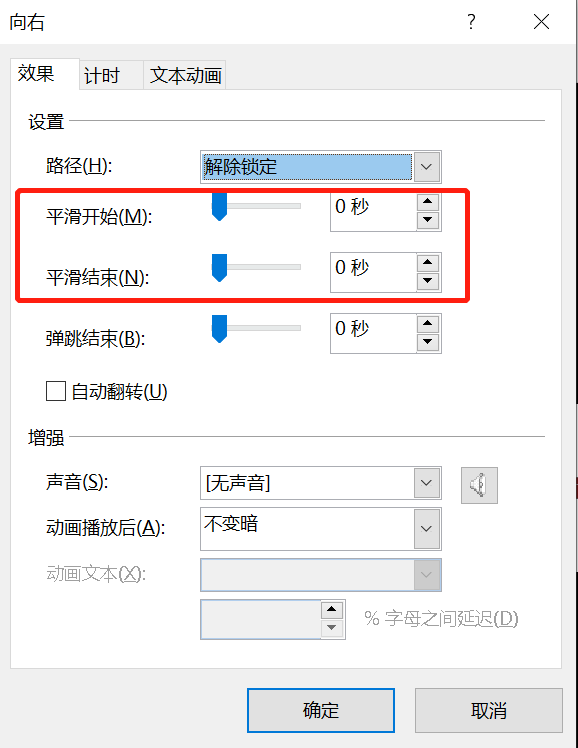
“添加动画”-“路径动画”-“向右”-“调整动画起始点”-“持续时间设置为15s”-“设置动画格式”-“平滑开始和平滑结束均设置为0”。
看不懂没关系,我录了个动图,可以对照上述步骤做。

这里需要强调的是,路径动画默认有一个“平滑开始”和“平滑结束”的时间,会导致在15s中的时间里,进度条的运动速度在开始、中间、和结尾是不一样的,所以我们需要手动把这里设置为0,不然进度条会忽快忽慢。

动画设置好后,再把进度条至于底层,让白色的形状作为一个遮罩挡住进度条,就算完成了。

但是如果这个时候,我们把背景再设置为白色,还是有一点不完美:

进度条没有任何征兆,就从画面中的一点出现了,也不知道要到哪儿结束。当然有老师或许就喜欢这样的简洁之美,但如果能有一个轨迹,可以看清楚进度条的起始点,学生是不是更容易把握时间呢?
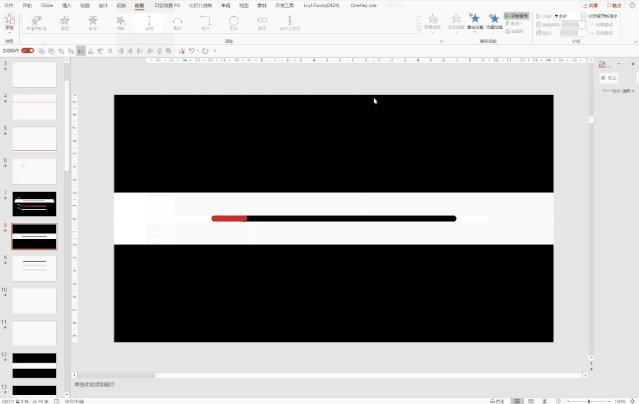
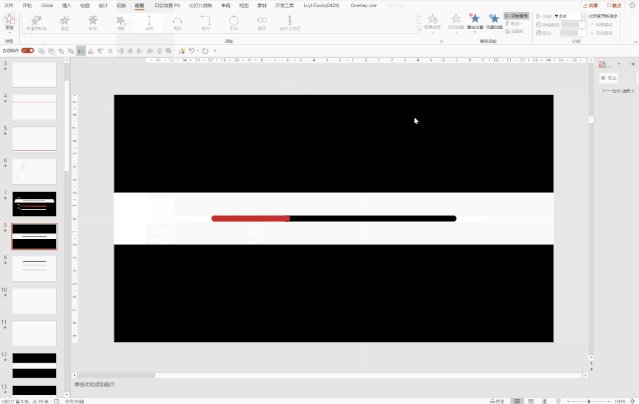
这个就是最后一步:
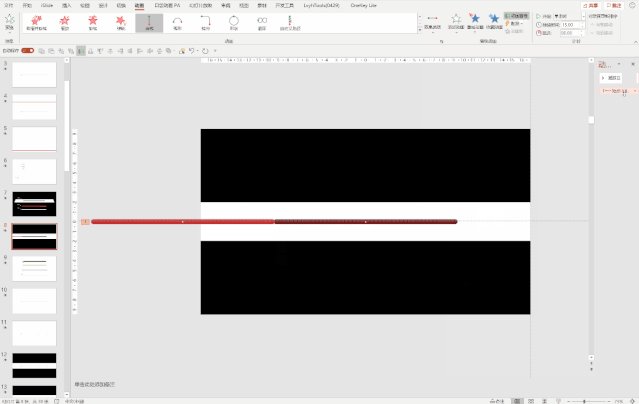
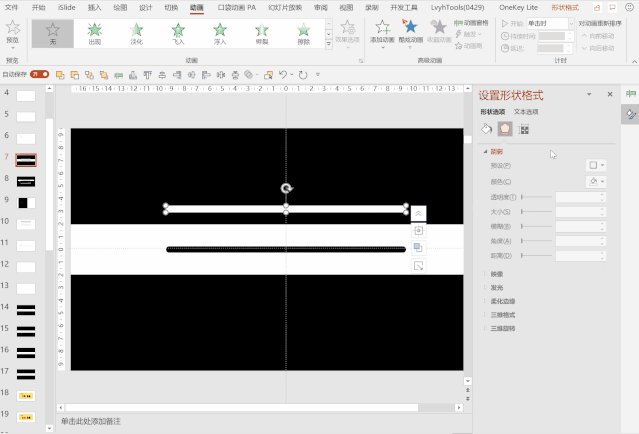
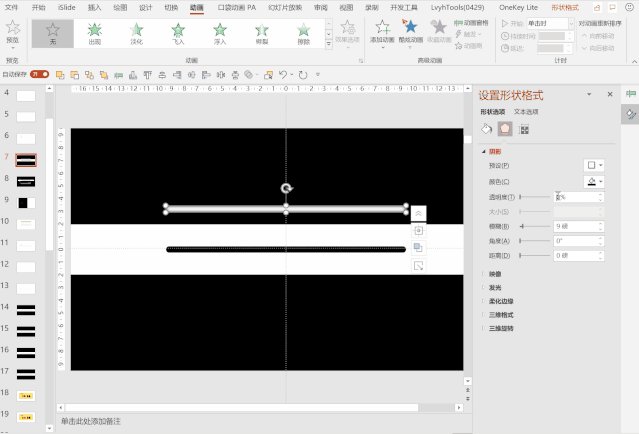
再准备一个同样大小的进度条,填充色设置为白色,并且添加一个“内阴影”格式,阴影透明度设置为80%,置于镂空形状的底层。
听不懂没关系,我们看一下动图操作步骤:

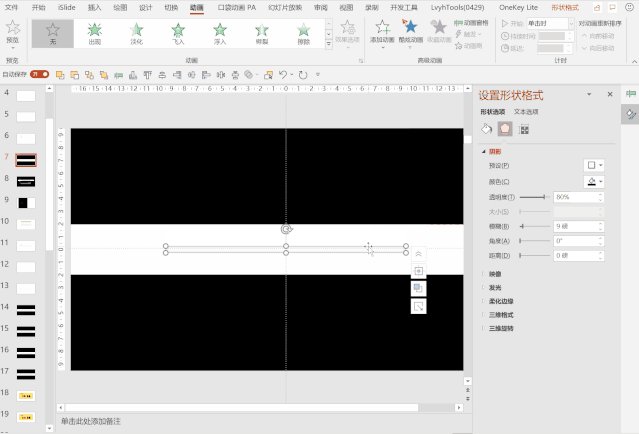
这样的话,白色形状和进度条以及阴影的关系,其实是下图这样的:

顺序不要放错哦~
遮罩在最上,进度条在遮罩下,阴影层在最下。
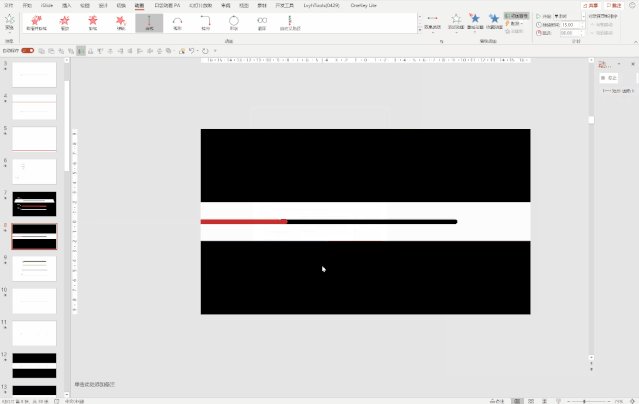
再把背景格式设置成白色,加上刻度,一个简洁清晰的进度条计时器就完成了,后期只需要更改动画的“持续时间”,就可设置自己所需时长的计时器了。

其实在这个半屏进度条计时器中,一共用到了三次进度条形状(一个做布尔运算,一个做阴影,只有一个是真的进度条),所以不妨在一开始就复制粘贴出三份备用。
03
到这里就结束了吗?
一般的教程,到这儿也就差不多了。
但是距离“大神”操作,尚且有一段距离,也是最重要的,是什么呢?
设计思维。
这次我要说的,是举一反三的思维。

还记得这个进度条是怎么被想出来的吗?是因为我刚刚好看到了网易云的进度条。
那么你有没有想过,爱奇艺的进度条长什么样子呢?Bilibili的进度条又长什么样子呢?
只需要撑过几十秒广告,就能知道,爱奇艺的进度条是这样的:

B站的进度条是这样的:

爱奇艺给我们的启发,无非就是换个配色。
而看到B站的进度条,我猛地想到,进度条上的按钮,除了方的圆的形状以外,还可以是个图标。
所以我为什么不搞给下面这样的进度条呢?

除了B站和优酷腾之类的视频网站,我们还可以从很多地方吸取灵感,比如下载文件时出现的进度条,手机软件加载界面会出现的进度条,等等。
所以不要在做课件的时候才想到要怎么做课件,在生活里,到处可见得都是学习做课件的地方,只看你有没有仔细看观察。
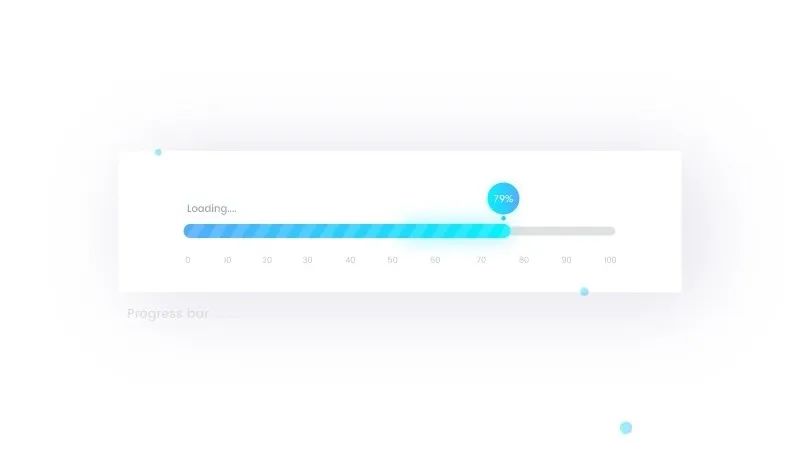
当然,我还收集了几种有意思的进度条,而且基本上都可以用PPT的制作出来,你有没有兴趣试一试呢?

来自Dribble

来自Dribble

来自Dribble

来自Dribble

来自Dribble

来自Dribble
本期教程到此结束,喜欢的朋友不要忘记分享给更多有需要的人哦~





记得点个“在看”~







 本文介绍了如何使用PPT制作进度条计时器,从简单的全屏式进度条到半屏式进度条,详细讲解了制作过程,并提倡通过设计思维进行创新,提供多种灵感来源和设计示例。
本文介绍了如何使用PPT制作进度条计时器,从简单的全屏式进度条到半屏式进度条,详细讲解了制作过程,并提倡通过设计思维进行创新,提供多种灵感来源和设计示例。














 2206
2206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








