
大家好,这里是 和秋叶一起学PPT~
今天这篇文章,我们秋叶PPT的学员:@六毛 想跟大家分享以下,在一份实战定制案例中,如何打造炫酷的光效标题,分分钟提升作品中的「品质感」!
通过本篇文章,你能学到:
❶ 打造文字光感的思路;
❷ 快速制作文字光效的 PS 方法;
❸ 一键打造文字光效的插件方法。
下面就一起来看看吧!(本文所用插件及 PPT 源文件,可以直接私信 @秋叶PPT 获取)

作品要求
风格:科技风、高端大气、精致美观。
页面比例:16:9
你没看错,很多时候甲方爸爸就是怎么提需求的……
好处是,只在风格和调性上限定了方向,其他并没有什么限制,给了我们很大的发挥空间!
说到科技风,我们第一反应通常是:
深色背景,大气图片,蒙版,渐变元素,无衬线字体,简约大气的排版……
但还有一个不能忽视的元素——光效!
提起光效,一般会想到这样的页面:

这样的页面用光效点缀的确很美观,但这类光效找一些素材放在标题上,也可以快速完成,看久了其实没什么新意。
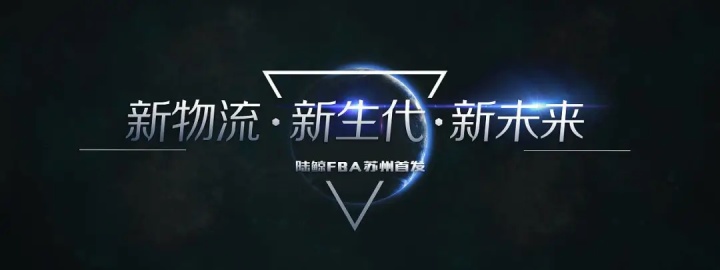
但如果我告诉你,光效还可以做成这样的:

或是这样的:

你会不会像我第一次看到这样的效果时,内心惊叹:光效还能这样玩?!
但你可能会说这样的效果要做,实在是打扰了……
放心!看完今天的文章,你有手就能做!

作品展示&拆解
话不多说,先来看看整个定制终稿。

添加文字光效的封面:

把文字单独拎出来,大家可以看得更清楚:

这种光源在文字背后设计,是不是很像拿了手电筒放在文字背后~
文字遮挡光源的效果,是怎么做出来的呢?
下面介绍 2 种方法,就算你 PS 水平很基础,也能学会!
▋方法一:PS 径向模糊滤镜
❶ 为了操作方便,我们先在 PPT 中编辑好文字内容和颜色。
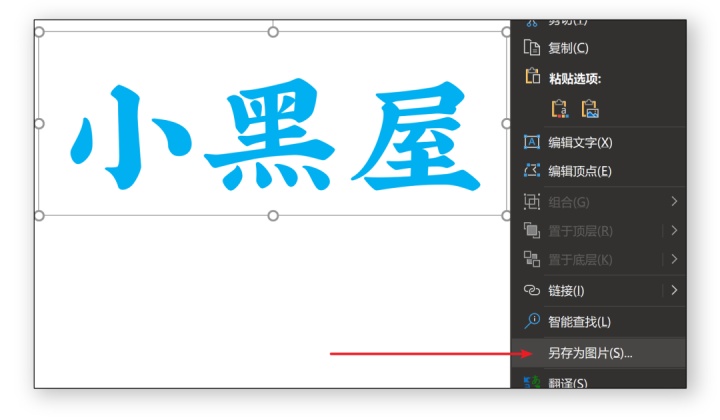
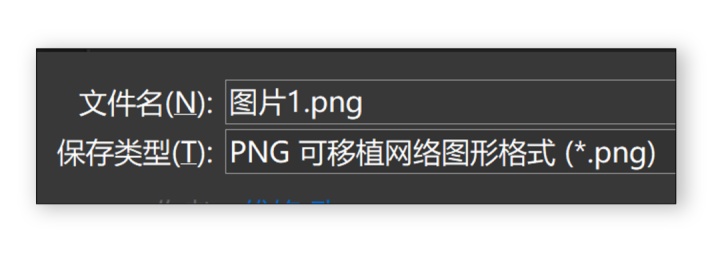
❷ 选中文本框右键保存为图片,注意一定要保存为 PNG 格式。


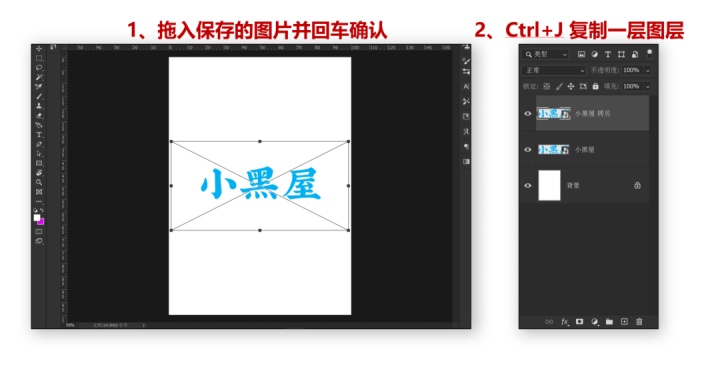
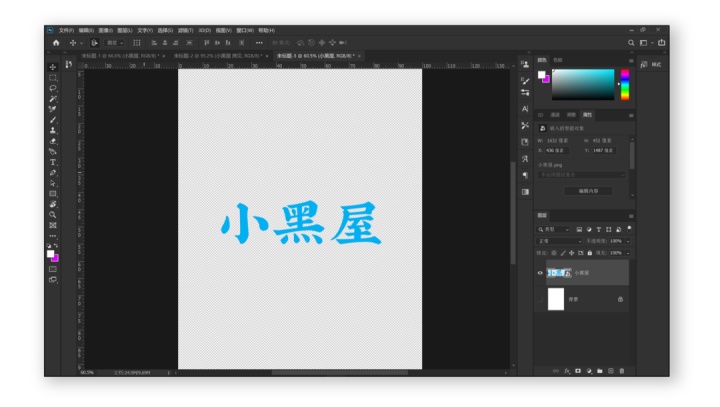
❸ 打开 PS 新建文件,把之前导出为 PNG 的图片,放进 PS 里;
选中这个图片,按【Ctrl+J】复制一个。

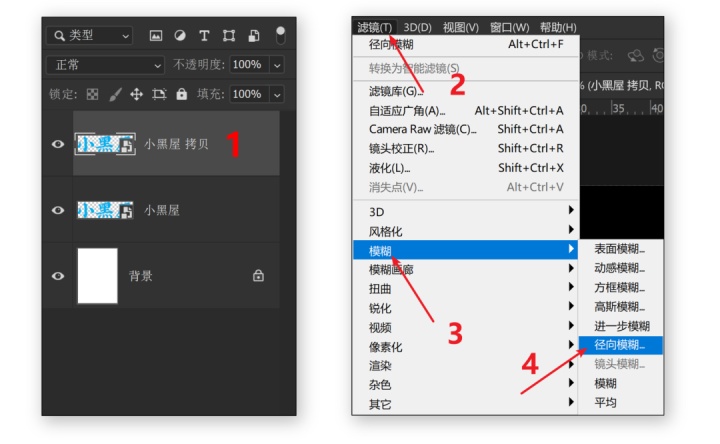
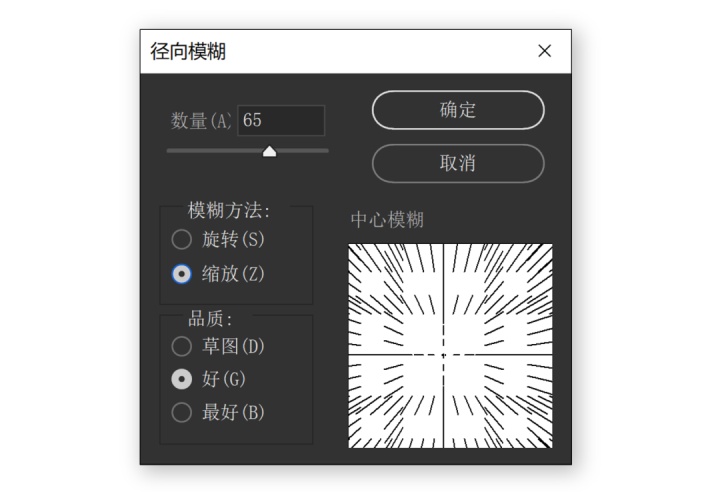
❹ 接下来选中我们复制的图层,在上方菜单栏找到【滤镜】-【模糊】-【径向模糊】。

❺ 改变模糊方法为缩放、调大模糊数量,点击确定。
(参数设置,可以参考下图~)

简单 5 步,就可以得到光效效果了!

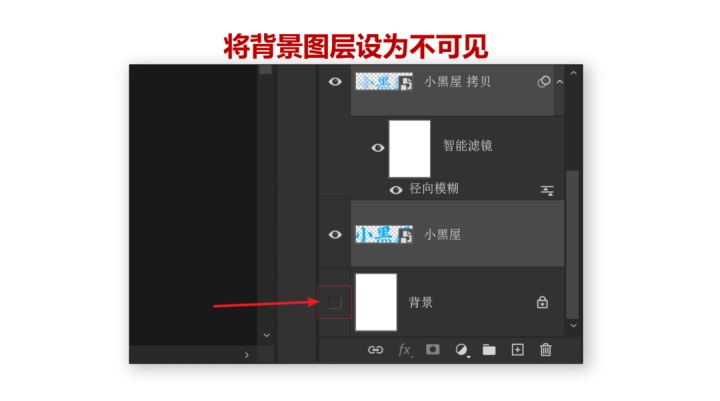
因为这个光效文字我们要放进 PPT 里使用,所以不能有白色背景,怎么办呢?
简单!点一下白色背景图层前面的「小眼睛」,就可以不显示白色背景啦~
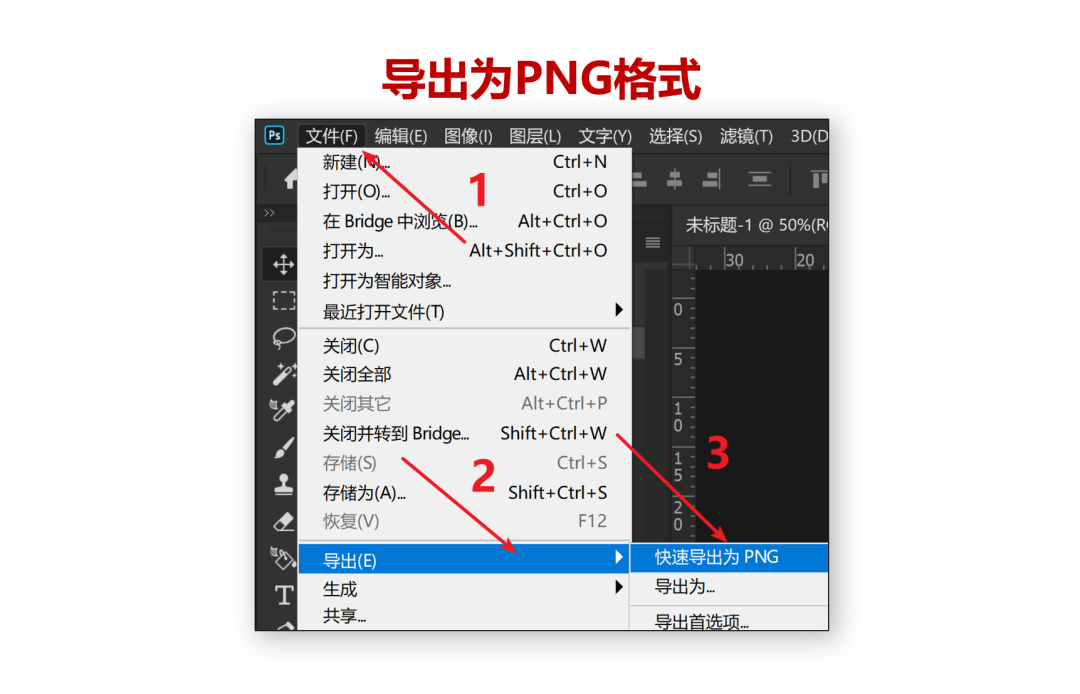
最后点击上方菜单栏的【文件】-【导出】-【快速导出为 PNG】,搞定!


这时候我们再把做好的标题字效放进 PPT 里,是不是有内味儿了?

怎么样,一个简单的标题光效就做出来了。
可能有同学会问,感觉效果不是很明显,而且步骤好繁琐,有没有更简单的方法呢?
当然有!那就要请出我们的第二个方法了,教你一键做出这样的光效!
▋方法二:光束大师滤镜
这里我们要用到一个 PS 中可以打造光线的插件——光束大师。
(本文所用插件及 PPT 源文件,可以直接私信 @秋叶PPT 获取)
❶ 首先回到只有一个文字图层的状态。

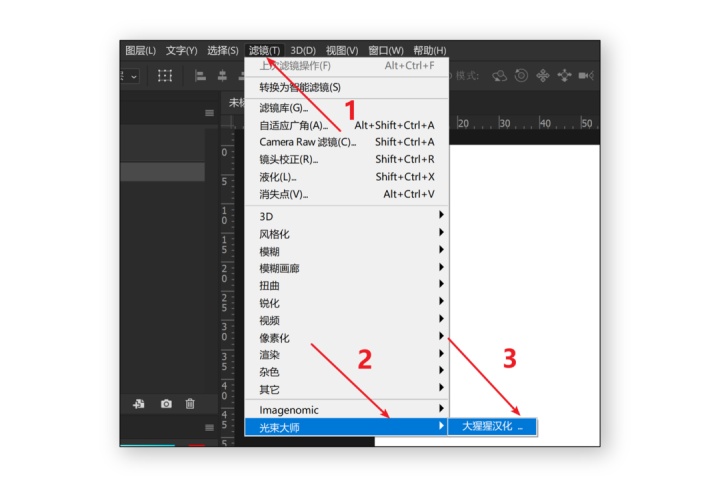
❷ 安装好插件后,在 PS 中选中文字图层,点击【滤镜】-【光束大师】。

就可以直接出现实时预览的效果!

而且你还可以在详细面板中调节光源位置、光线强度等等细节。
同上添加到 PPT 中,效果更加自然美观,几乎是一键生成光效,不得不说插件实在是太强大了!

现在大家知道这种酷炫的标题光效怎么做了吗?
我们来总结一下制作标题光效的两种方法:
❶ PS 滤镜-模糊-径向模糊;❷ PS 插件-光束大师。

延展
我们平常经常见到类似下方的光效作品,可以很容易看出光源是从上方打下来的。
压暗了周围的背景,从而起到突出标题的作用。

那下面这张呢?
如果我们分析一下,可以看出光源是从左上方打下来的,进而在文字上产生了相应的光效和阴影。

今天分享到的文字光效,如果我们仔细拆解,其实可以发现,它是一种将光源放置在文字后方,被文字遮挡而形成的光效。

有没有发现,变化光源方向,光效这个元素就能产生这么多玩法。
如果我们进一步延伸,光源前面不一定得是文字,还可以是产品轮廓、企业 logo……

是不是又有成吨的灵感了!
总结一下,当我们看到优秀的设计作品时:
不仅要知道这个作品很好看,更要去思考它的构图、配色为什么要如此选择、视觉主题或装饰性元素为什么要如此放置和添加;
并进一步思考能不能有其他的运用角度、在下次实战中自己可以怎样去运用。
长此以往,相信慢慢地你也能形成属于自己的思考方式和迸发的灵感。
本文所用插件及 PPT 源文件,可以直接私信 @秋叶PPT 获取哦~
看完六毛同学的分享,有没有打开做 PPT 的思路?
想见识更多好玩的?更多意想不到的操作?记得关注 @秋叶PPT
同时关注我们的PPT专栏:《和秋叶一起学PPT》
和秋叶一起学PPTzhuanlan.zhihu.com





















 3375
3375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








